Push Setup
Setup mobile and web push with OneSignal
Push (aka remote) notifications are the standard for getting your user's attention and sharing important information when they are not actively using your mobile app or website. They can display text, images, play sounds, and more!
This page explains how to setup and send push notifications from our dashboard, but other options for sending push include:
- Create notification API - Use our server-side API to send push, email and SMS. We also provide Server Side SDK's for faster implementation.
- Journeys - Orchestrate push notifications, emails, in-app messages, and SMS through a visual builder with no code required.
- Integrations - such as HubSpot, Integrately, Zapier and WordPress
Requirements
Add OneSignal's Mobile and Web SDKs to your app. Share this with your developer!
Native SDKs
Cross-Platform SDKs
Ask Permission to Send Push Notifications
Users need to opt-in (aka subscribe) to receive push notifications.
You can explicitly request permission using OneSignal's requestPermission method in our SDK. However, Apple's Human Interface Guidelines recommends that apps "Create an alert, modal view, or other interface that describes the types of information they want to send and gives people a clear way to opt in or out." OneSignal provides In-App Messages to meet this recommendation and have a better user experience. See How to Prompt for Push Permissions with In-App Messages for details on implementing this.
iOS also provides Provisional Push Notifications. These do not require the user to opt-in but have limitations like 1) they cannot play a sound, 2) cannot "pop-up" or display anywhere besides within the device's Notification Center and more.
For websites, we provide different Web Permission Prompts to help you increase opt-in rates.
Send Push Notifications from OneSignal Dashboard
Navigate to New Message > New Push

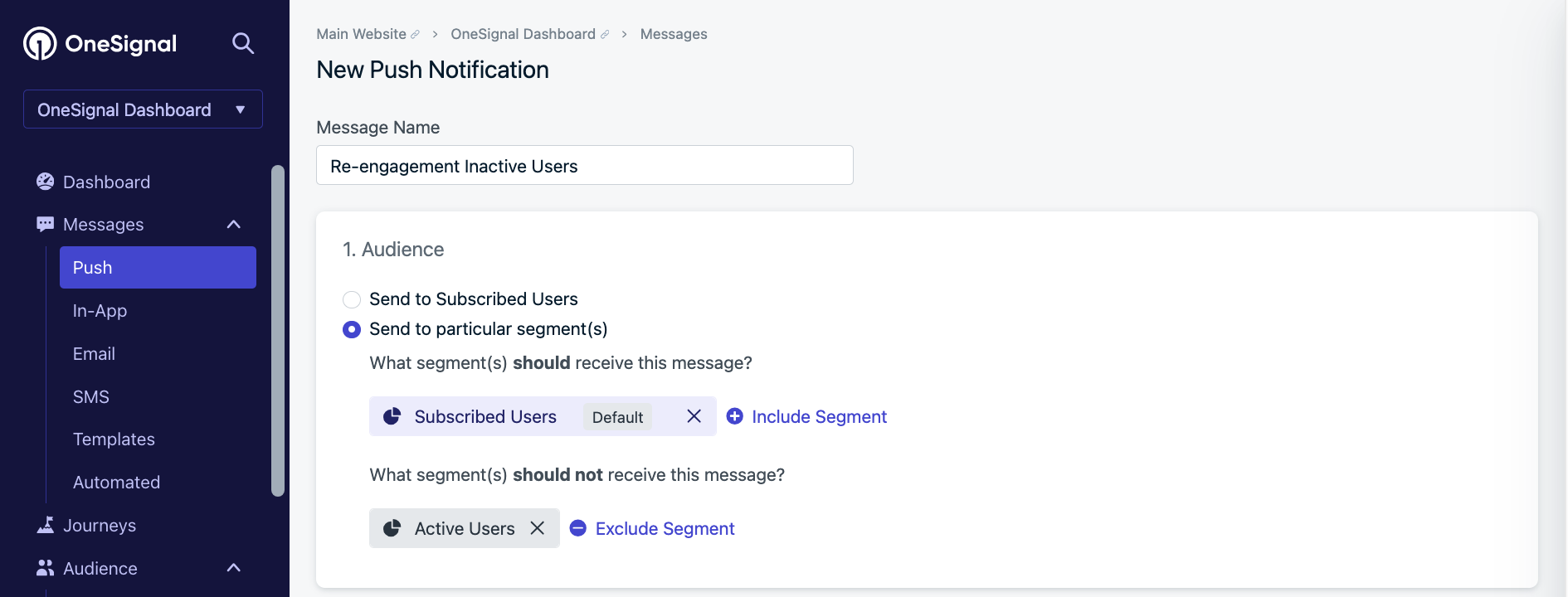
1. Audience
Optional: Input a Message Name for internal recognition of the message. See Message Name for more details.
Your audience is the Segment(s) of users in which you wish to include and exclude from receiving this message.
There are two options for selecting which users are eligible to receive notifications.
- Send to "default segment" - Displays the segment name for default segment. Otherwise, this defaults to all "Subscribed Users". See Segments for details on setting a default segment.
- Send to Particular Segment(s) - You can both include and exclude users within segments from receiving the message. Any users in the segments listed under should not are excluded and will not get the message.
Targeting multiple segments:
- Segments are "OR" relations; all users in all segments will be included or excluded.
- OneSignal will automatically filter out duplicate users so they only get one message.

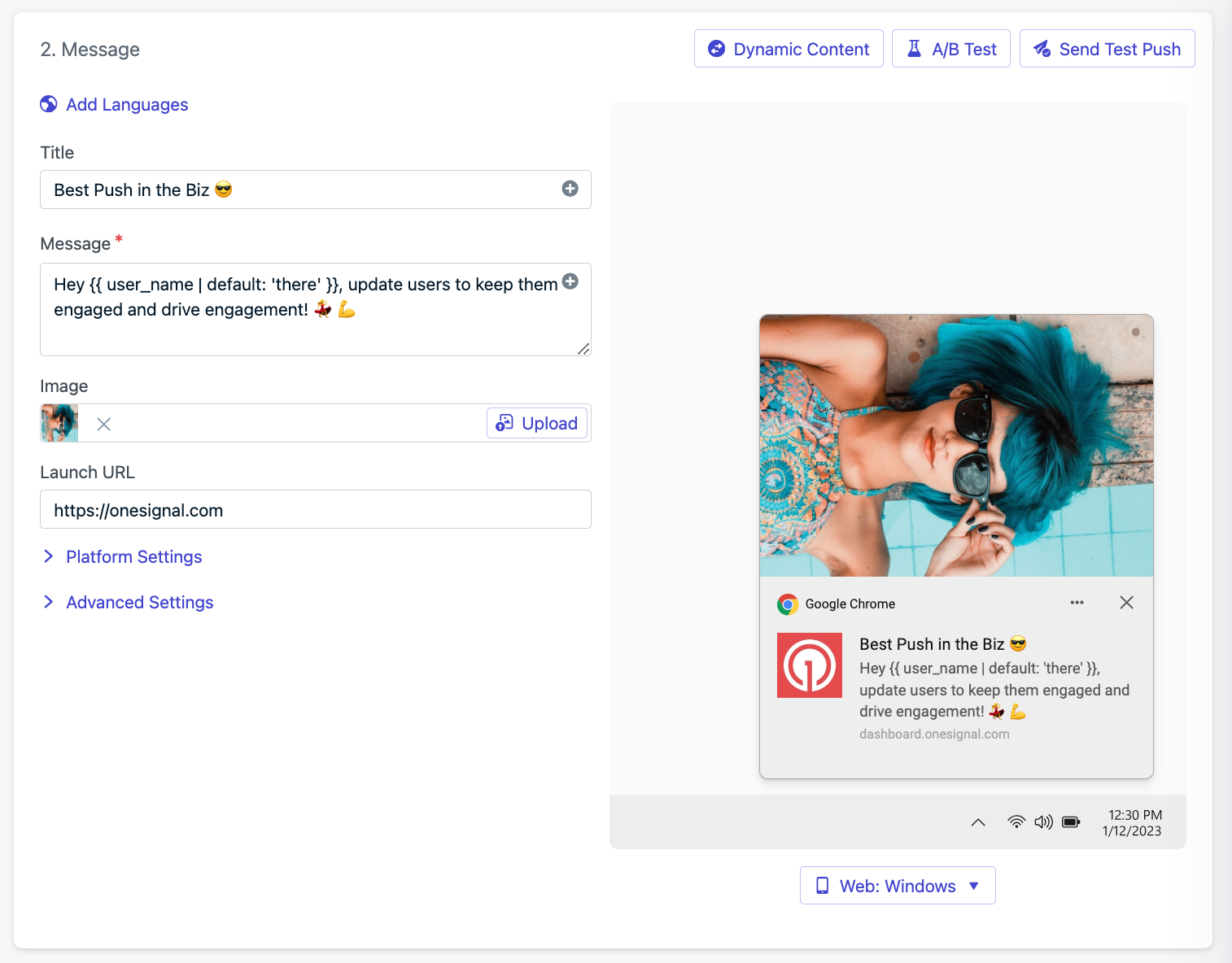
2. Message
Add the content you want to show to users.
Add Language
Display the message in different languages based on the user's preference. Defaults to English but any language of your choice can be used. See Multi-Language Messaging for details.
Title
The top-most customizable text of the notification
- Web: Defaults to the Site Name set in Settings. See Web Push Notifications for details.
- Android & iOS: Not required. See Mobile Push Notifications for details.
- Huawei: Required. See Mobile Push Notifications for details.
Message
The localized text the provides the notification's main content.
Required unless you select the Content available checkbox under the "Send to Apple iOS" for Data & Background Notifications.
- Web: See Web Push Notifications for details.
- Mobile: See Mobile Push Notifications for details.
Image
An optional large image for all applicable platforms. The recommended image is a jpg filetype with 2:1 aspect ratio landscape. You can set different images per platform following below Platform Settings.
- Web: See Web Push Icons & Images for details.
- Mobile: See Images & Rich Media for details.
Launch URL
The URL a user will be directed when clicking the message. For details see URLs, Links and Deep Links.

Notification Layout & Features Guides
Web and Mobile Push Notifications have some different capabilities. Details on each can be found:
Web Push Notifications Guide
Mobile Push Notifications Guide
Other features include:
Dynamic Content
Dynamic Content enables editors to compose a single message that is dynamically personalized for each user who receives it. It is supported in Email, SMS, and Push Notification messaging.
A/B Testing
Send up to 10 different variants of the message. See A/B Testing for details.
Send to Test Devices
This allows you to test the message by sending directly to your test users. See Find & Set Test Subscriptions for details.
Platform Settings
Custom features available by platform. Each Platform can be disabled (no push sent to devices on that platform) by toggling the platform switch on/off.
iOS Options
| iOS Options | Description |
|---|---|
| Media | Rich media attachment. Image, sound, or video to show when viewing the notification. Skip if above "Image" is set already unless you want a different image for iOS. |
| Badges | Red Dots with numbers on the app icon. - Don't set - no badge set - Set to - specify exact badge count - Increase by - increment the badge count by your desired amount |
| Sound | The sound that plays when this notification is received by the device. If no sound is specified, the device's default sound will play. Use nil to play no sound. |
| Content Available | For native iOS apps only. Wakes your app when the notification is received so you can do work in the background. See also Apple's 'content-available' documentation for more details. |
| Category | The UNNotificationCategory. Used with the UNNotificationContentExtension for action buttons. |
| Target Content ID | Use to target a specific experience in your App Clip, or to target your notification to a specific window in a multi-scene App. Details in App Clip Support. |
Android/Huawei Options
| Android Options | Description |
|---|---|
| Category | Highly recommended for Android 8+ devices. Settings will carry over to android 7 and lower. |
| Sound | The sound that plays when this notification is received. If no sound is specified, the device's default sound will play. Recommended: Use Notification Categories instead. |
| LED Color | Sets the device's LED notification light (if the user's device has one). If no LED Color is specified, the device's default color will show. Recommended: Use Notification Categories instead. |
| Lockscreen Visibility | Only applies to apps targeting Android API level 21+ running on Android 5.0+ devices. Recommended: Use Notification Categories instead. |
| Small Icon | Defaults to a bell unless specifically added. Icon shown in the status bar. Also show to the left of the notification text unless a large icon is set. Do not include a file extension. |
| Large Icon | Icon that shows to the left of the notification text. Include a file extension or upload your icon. Do not include a file extension. |
| Big Picture | Shows up in an expandable view below the notification text. |
| Group Key | Notifications with the same Group Key will be stacked together as a single summary notification with the number of unopened notifications. |
| Group Message | Only applies to Android 6.0 and older. By default '# new messages' will shown on the device when 2 or more notifications are received with the same group key. Enter a custom message with '$[notif_count]' in the message text so the count can be replaced. |
| Background Data | Legacy option for pre 3.0 versions of the OneSignal Android SDK. Read our documentation for a new way to set this up. |
Web Options
Certain browsers have limited features. Most features are Chrome only.
| Web Push Option | Description |
|---|---|
| Web Push Icons | Defaults to icon set in the Web Push Settings. |
| Web Push Images | Displays a large image on the notification content (Windows or ANDROID only). |
| Badge | Replaces the Chrome browser icon with your monochrome badge icon. The minimum recommended size is 72x72 pixels. |
| Action Buttons | Extra buttons that show on a push that can direct a user to a different URL. |
Advanced Settings
| Option | Description |
|---|---|
| Additional Data | Custom key : value data pairs sent to your app through the notification. Use data when sending from our REST API. More details on this below in our FAQ How To Use Additional Data. |
| Collapse Key/ID | Current notifications with the same id/key will be replaced instead of showing a whole new notification on the device. Limit of 64 characters. |
| Web Push Topic | Set different values to show multiple web push notification at once to a user. If not set, then newer notifications will replace current notifications on device. |
| Priority | Sets the Delivery Priority. Can override certain device and browser settings. Some devices de-prioritize notifications to show at a later time if the battery is low. This will attempt to show the notification even if the device has low power. For Android 8+ you must use Importance for Display Priority instead. This is set in the Notification Categories and this will override the Priority flag for Android 7 and lower devices. |
| Time To Live | The default time is 259,200 seconds (3 days) but can be any value from 0 to 2,419,200 seconds. The notification will expire if the device remains offline for these number of seconds. Affects iOS, Android, and Chrome Web Push. |
| Action Buttons | Android and iOS mobile apps only. Buttons show on the notification itself. Works on iOS 8.0+, Android 4.1+. |
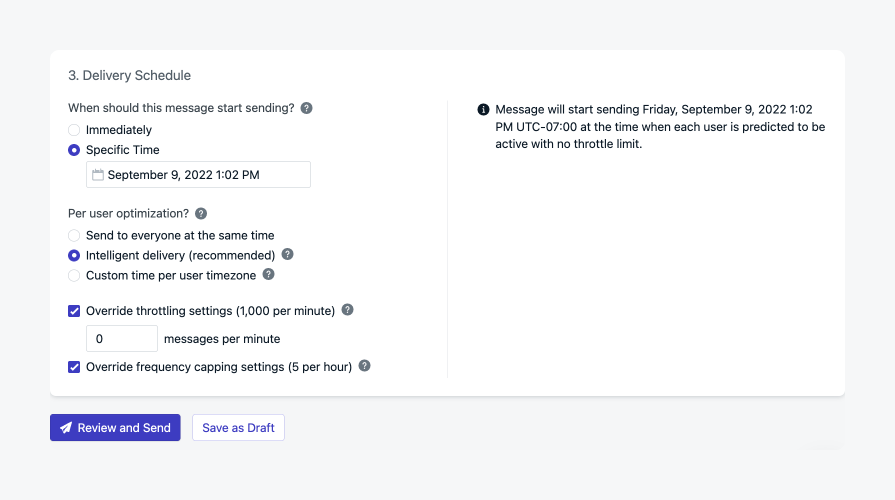
3. Delivery Schedule

Image showing Delivery section in Push Messages
You can schedule a message up to 30 days in advance. The timezone in which the message will be sent is based on your operating system's time.
Select Specific Time to set when the notifications should start sending.
Notifications will be delivered to individual users based on the Per user optimization selection.
Intelligent Delivery
Intelligent Delivery is a unique feature of OneSignal designed to optimize notification open rates. Each time a user accesses your website or mobile app with the OneSignal SDK, the user's last session time is tracked. Our system records this and sends the message on a per-user basis based on their usage patterns.
For example, you sent a message at 7 PM and the user is most likely to open the app / site at 1 PM. The notification will be delivered 18 hours later (at 1 PM the following day).
If your notification is time-sensitive, it is recommended to send immediately (which initiates delivery right away to all users, regardless of their activity or timezone) or Timezone optimization (to deliver at the same time across user timezones).
Timezone Delivery
This is the time you want the message to display to users after its scheduled to start sending. For example, if you schedule a message to send "Immediately" with a 2:30 PM timezone delivery, then each subscriber will get the message at 2:30 PM in their timezone. If that timezone has passed, they will get the message the next day at 2:30 PM.
To send a message on a specific date and time, you will need to schedule it to start sending before the most eastern timezone you support. If your app is global, then New Zealand is a good country to use.
For example, if you want to send a message at 12:10 AM on January 1st wishing a "Happy New Year", and you live in California, you would schedule the message to start sending around Saturday December 31st at 3:00 AM UTC -8 with 12:10 AM timezone delivery. Schedule the message about 10-30 minutes before the timezone delivery time.
TimeAndDate.com is a great site to verify the schedule. In this example, just set the date and time you want the message to be delivered for "New Zealand (NZDT UTC +13)" and replace "San Francisco, California" with the city/timezone you are in. Schedule the message about 10-30 minutes before the timezone delivery time.
Another example, if you want to send a message at 10:15 AM on April 22nd to wish a "Happy Earth Day" and you live in Rio de Janeiro, Brazil, then you would schedule the message to start sending Sunday April 21s at 7:00 pm. In this example, set the date and time you want the message to be delivered to for "New Zealand (NZST UTC +12) and replace "Rio de Janeiro, Brazil" with the city/timezone you are in. Schedule the message about 10-30 minutes before the timezone delivery time.
Per User Optimization Limitation with Throttling
If you selected the Throttling option, then Intelligent Delivery and Timezone sending will become inactive.
You can override this option and set it to
0to ignore throttling and select Intelligent Delivery or Timezone sending.
FAQ
How to schedule recurring notifications?
OneSignal provides the following options to scheduled recurring messages for specific times:
- Journeys with Time Windows node
- API Create notification
- Integrately or Zapier integrations
Automated Messages allow you to send based on timezone and repeat every x amount of Hours/Days/Weeks, but this does not provide specific date scheduling and is more designed for drip campaigns.
Can notifications get re-ordered with the Intelligent Delivery Option?
Yes, if you send multiple notifications with Intelligent Delivery that should be delivered on the same day, then users may get the notifications in different orders. This is due to how our SDK interprets the rolling average of a user's predicted-active time on your site or app.
For example, if my current predicted-active time is 3:00pm and you send notification1 to me with Intelligent delivery, our system will set this notification to be received by me around 3:00 pm.
If I visit your site or app at 2:00 pm, my predicted-active time may now change to an earlier time, so notification2 may be received before notification1.
How can I use Additional Data?
Notifications allow for about 4 kilobytes of data. OneSignal allows up to 2048 bytes of data to be passed within the Additional Data or API data property of a notification.
This is generally used for Deep Linking or passing data into the push to run code upon receipt using our SDK Notification Event Handlers.
When using the Dashboard to send the push, this can only take key: value pairs of data. To send a nested JSON object as a value, you would need to use our API Create Notification POST call.
Updated 9 days ago
