Google Tag Manager
Adding OneSignal to your Website with Google Tag Manager
Google Tag Manager (GTM) is a free tool made by Google that allows you to integrate tags (snippets of code) into your site.
You can use GTM to add the OneSignal Web Push SDK directly into your site and even setup analytics.
This guide will show you how to setup OneSignal with GTM and add Subscription tracking.
Step 1. Setup your OneSignal App
If you are adding the OneSignal Initialization (setup) code to your site i.e. not using our WordPress Plugin or Shopify App, then follow the Web Push Quickstart and come back when you get to the step "Add Code to Site".
If you are using the OneSignal WordPress plugin or Shopify App, follow the WordPress Setup or Shopify App Setup. You can use GTM to add our Web SDK Methods to your site as needed.
Step 2. Add the OneSignal Code to GTM
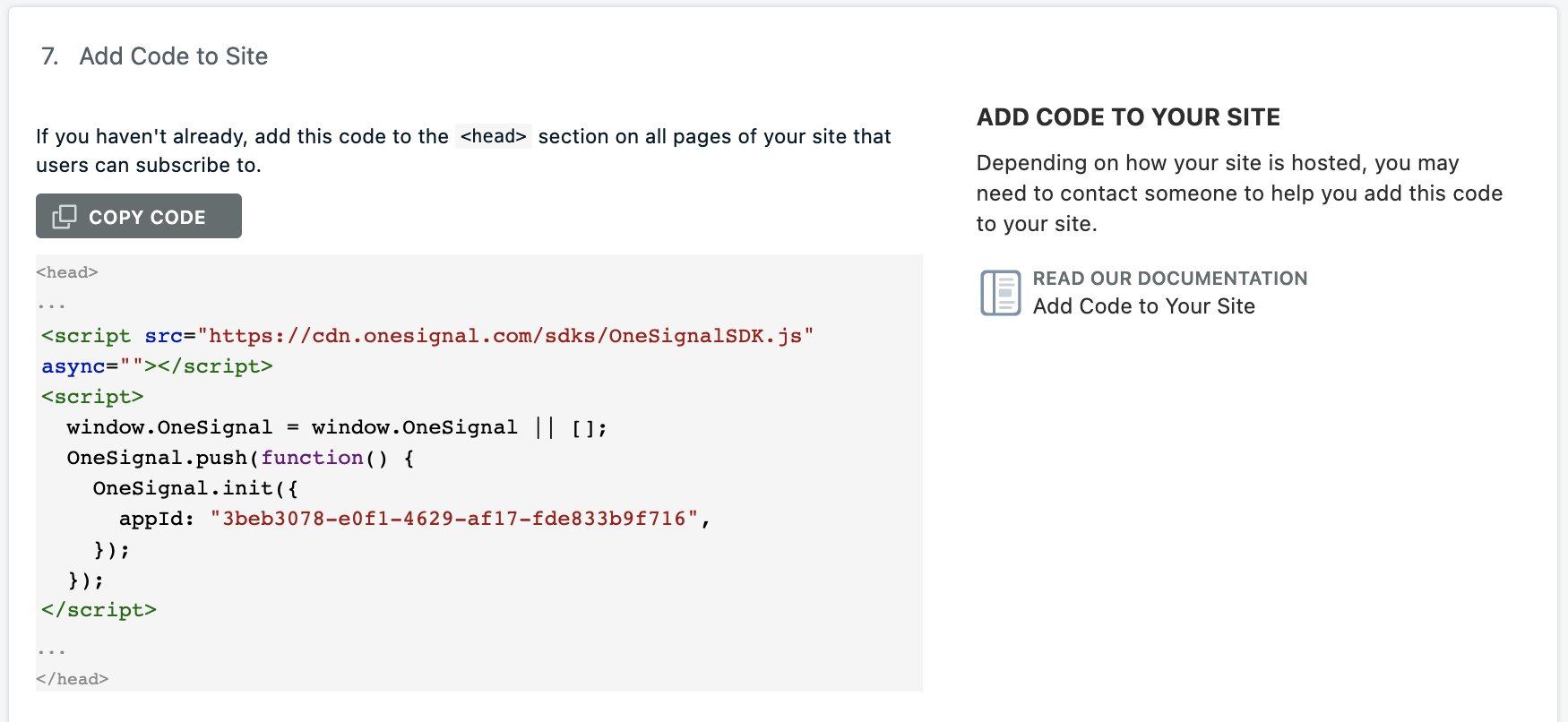
When you get to the step Add Code to Site click Copy Code.
If using the Wordpress Plugin or Shopify App, you will not have to copy this code. The plugins do this for you.

Step 3. Setup your Google Tag Manager Account
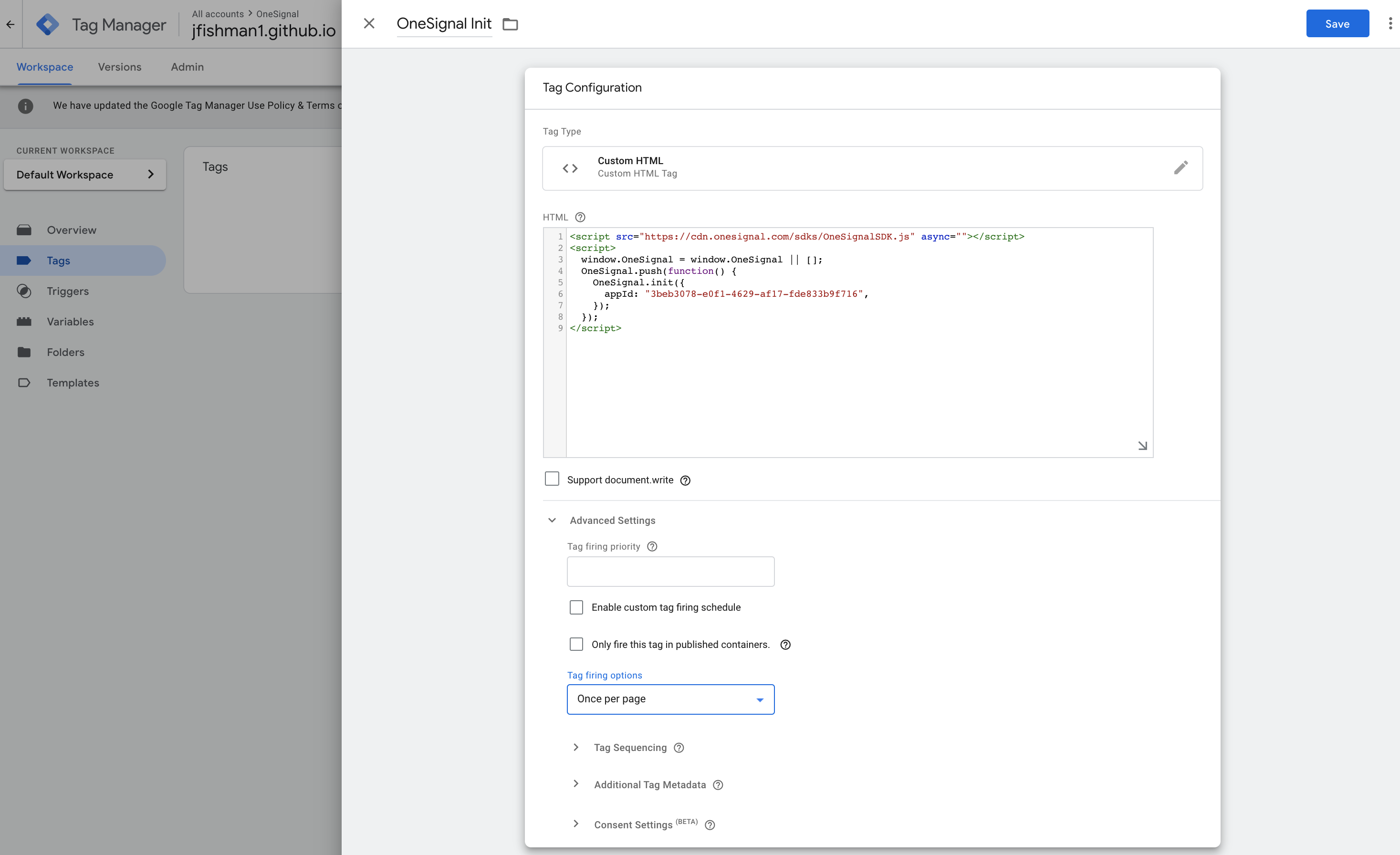
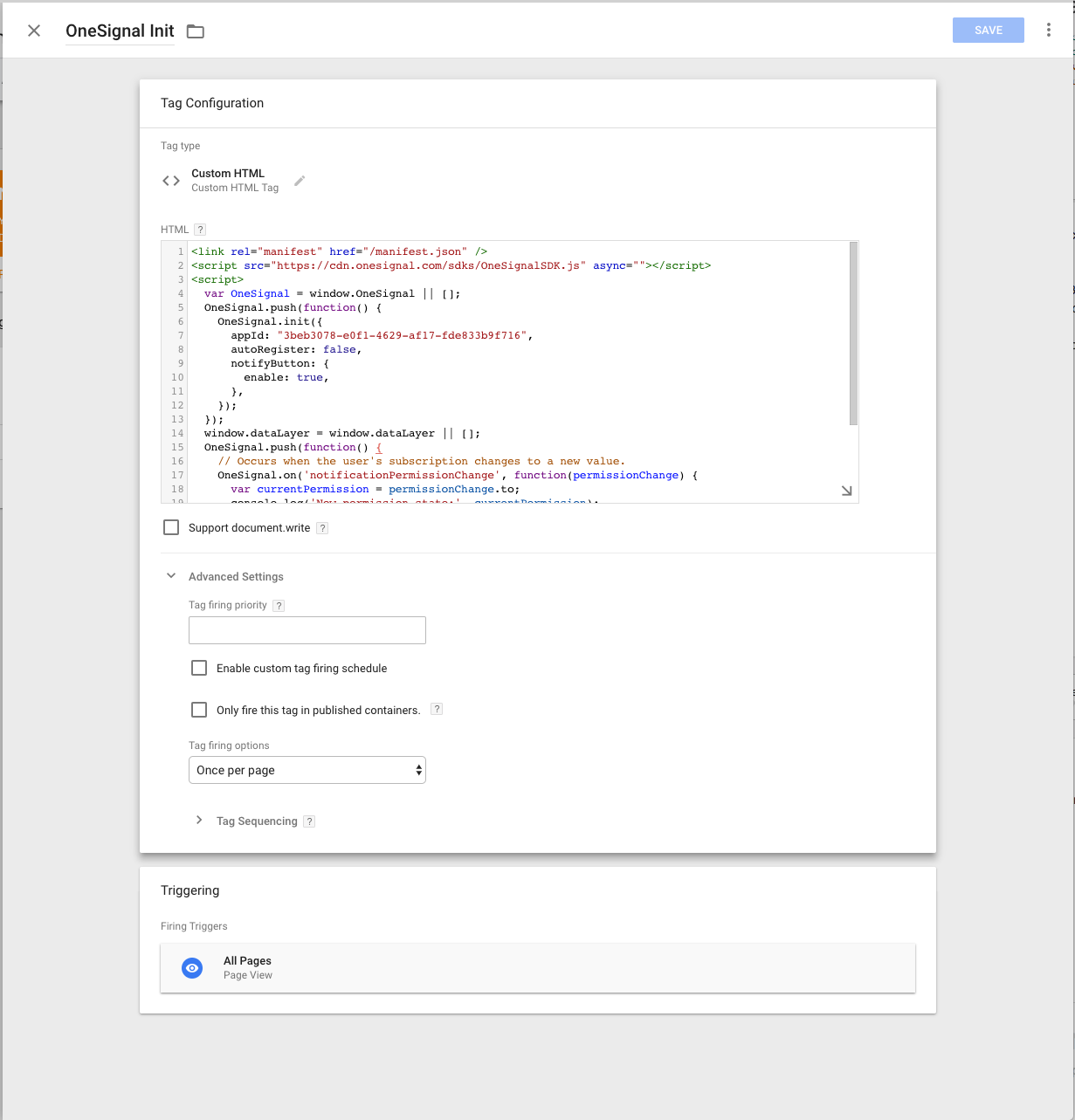
Login to your Google Tag Manager Account and setup a new tag called OneSignal Init.
The Tag Configuration/Tag Type should be Custom HTML.
Paste the code you copied from the OneSignal dashboard into the HTML field.
Under "Advanced Settings > Tag firing options" select Once per page.

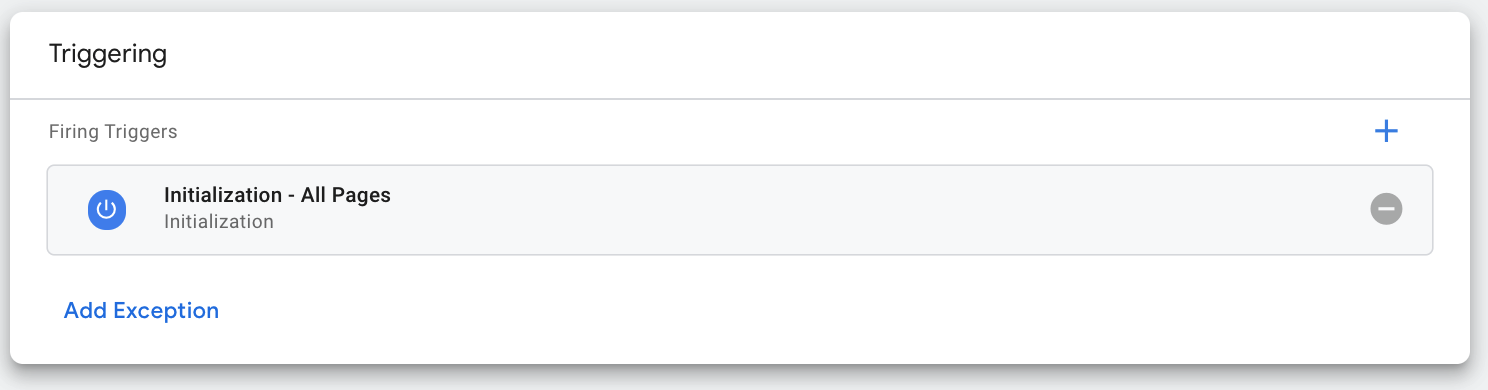
The "Triggering" box select Initialization - All Pages.

Click Save at the top right to save your tag.
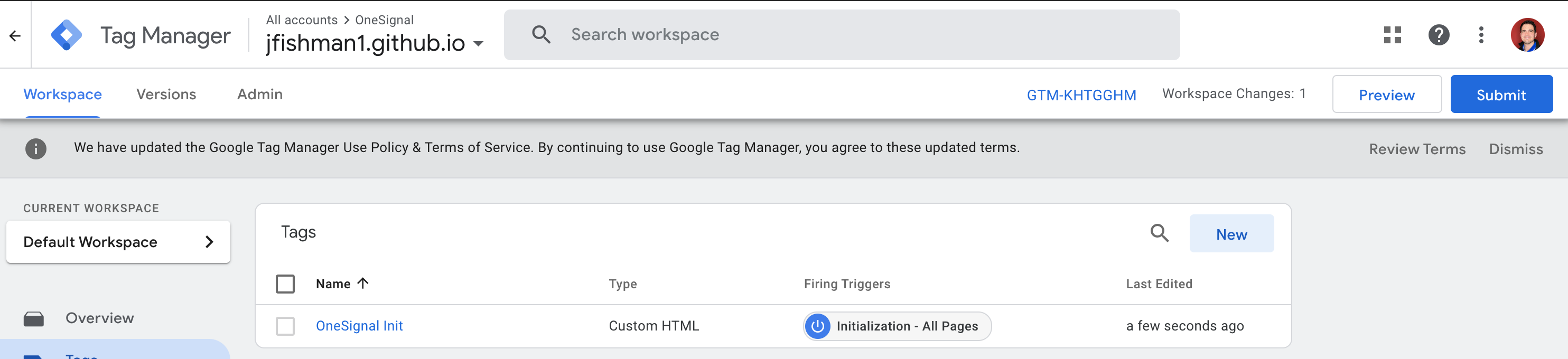
Back on your Workspace tab, you can Publish or Submit your tag.

Step 4. Subscribe and Send Yourself a Notification
Visit your website and you should be prompted to subscribe to push notifications based on the prompt settings you setup. See Web Prompts Guide for more details.
Check your OneSignal Dashboard Audience > All Users to see your Device Record and set yourself as a test user.
Then head over to Messages > New Push to Send your first Push Notification.
Troubleshooting
If running into issues, checkout the Web Push Troubleshooting Guide for common fixes.
If stuck, feel free to contact [email protected] for assistance.
You're Done!
Visit Web Push Tutorials for next steps or continue below for other GTM options.
OneSignal Event Tracking with GA & GTM
If you have added GTM and OneSignal to your site, have successfully subscribed and have successfully sent yourself a notification, then you can go one step further and add analytics to your GTM.
This guide will use the Web SDK Reference methods for tracking subscriptions.
Subscription Tracking
Similar to our Google Analytics Subscription Tracking Guide you can use the OneSignal notificationPermissionChange event to detect when a user subscribes, blocks, or dismisses the native browser prompt on your site.
1. Setup the OneSignal Notification Permission Change Event
Select the OneSignal Init Tag you created above
If you have not created a OneSignal init tag, you can create a new Tag in Google Tag Manger
1.1 Add the dataLayer and OneSignal notificationPermissionChange event
Adding a dataLayer is recommended in Google's Tag Manager Support docs
Here is some example code:
<script>
window.dataLayer = window.dataLayer || [];
OneSignal.push(function() {
// Occurs when the user's subscription changes to a new value.
OneSignal.on('notificationPermissionChange', function(permissionChange) {
var currentPermission = permissionChange.to;
console.log('New permission state:', currentPermission);
window.dataLayer.push({
'event': 'permissionChangeEvent',
'currentPermission': currentPermission
});
});
});
</script>
1.2 In "Advanced Settings", make sure "Tag firing options" is "Once per page" and "Triggering" is set to "All Pages"
See above step 3 for more details on "Advanced Settings" (step 3.3) and "Triggering" (step 3.4).
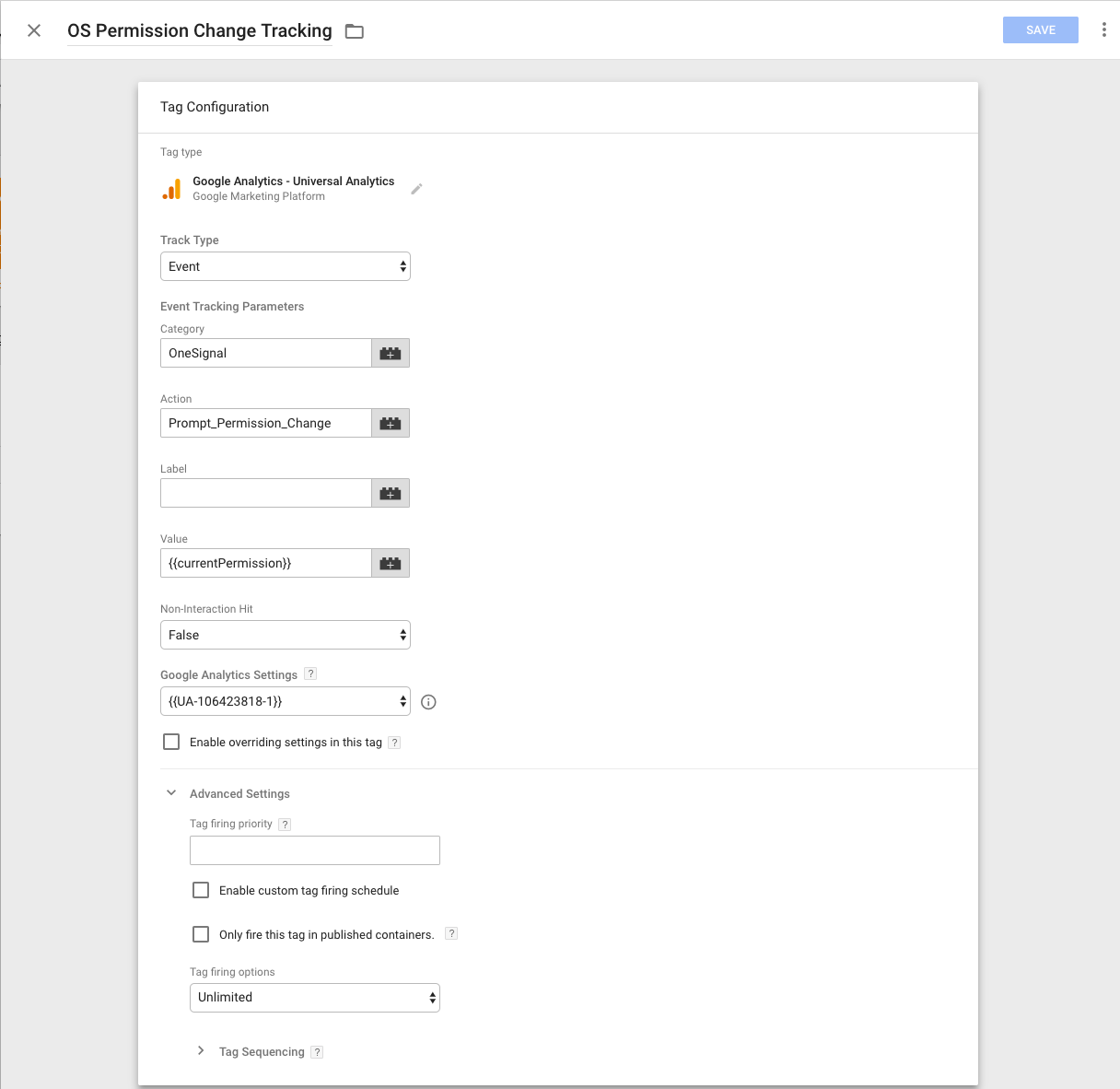
Your Tag should look similar to this:

1.3 Click "Save" at the top right
2. Create the Permission Change Event Trigger
In your Tag Manager Workspace, select Triggers > New
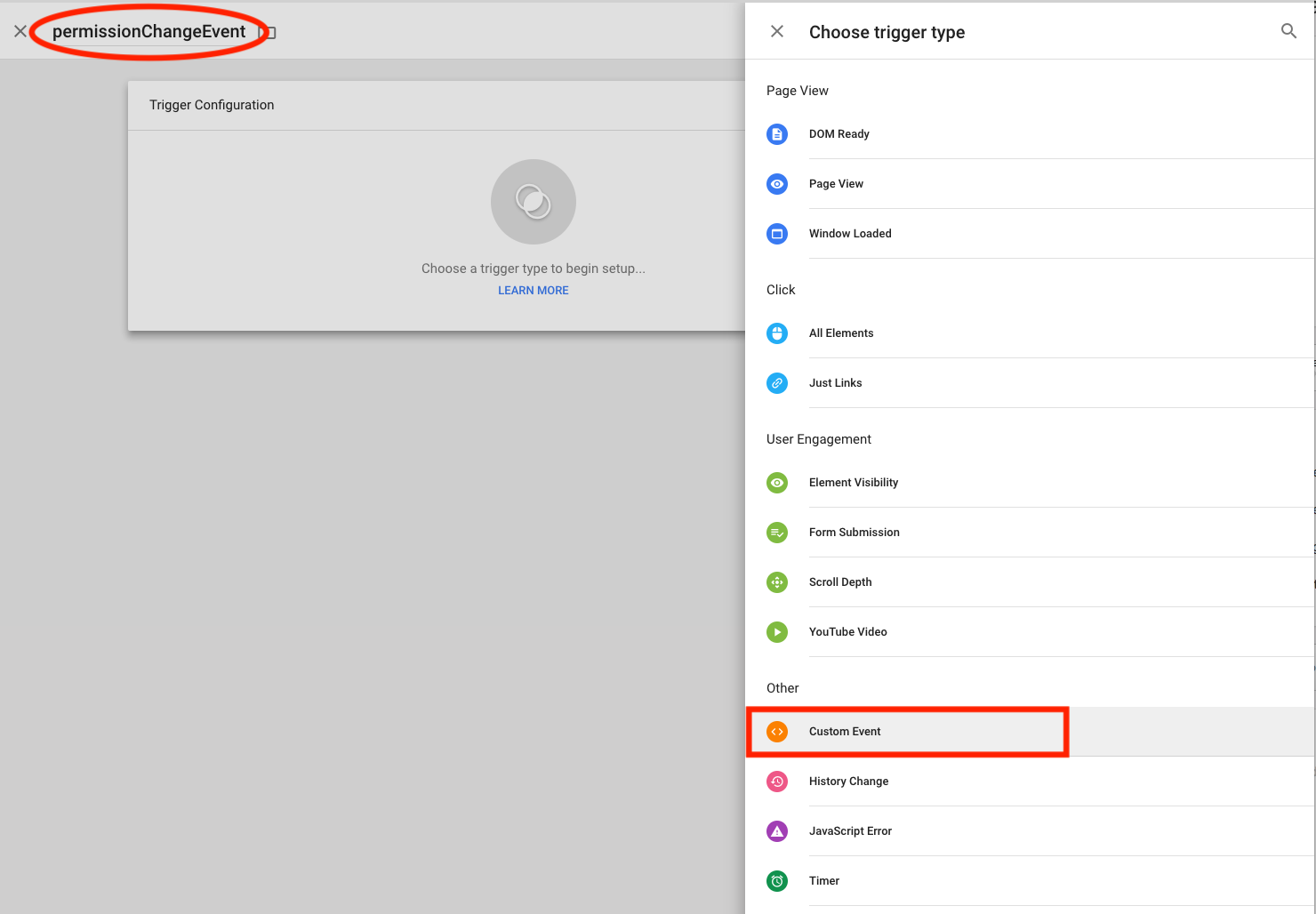
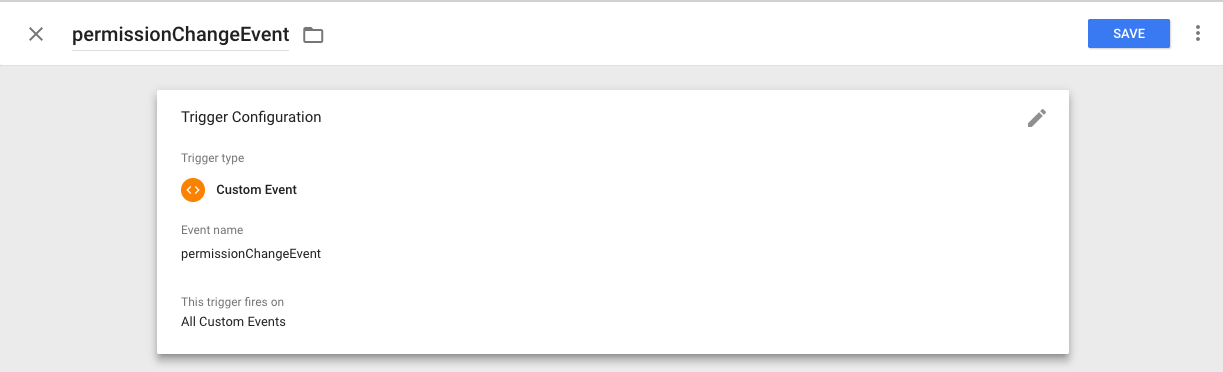
2.1 Name the trigger "permissionChangeEvent" and select "Custom Event"

2.2 Add the "Event name" as permissionChangeEvent and "This trigger fires on" "All Custom Events"

2.2 Save the trigger
3. (Optional) Setup a User-Defined Variable
This is for tracking the permission status in GA
3.1 In Workspace, select Variables. Under "User-Defined Variables", select "New"
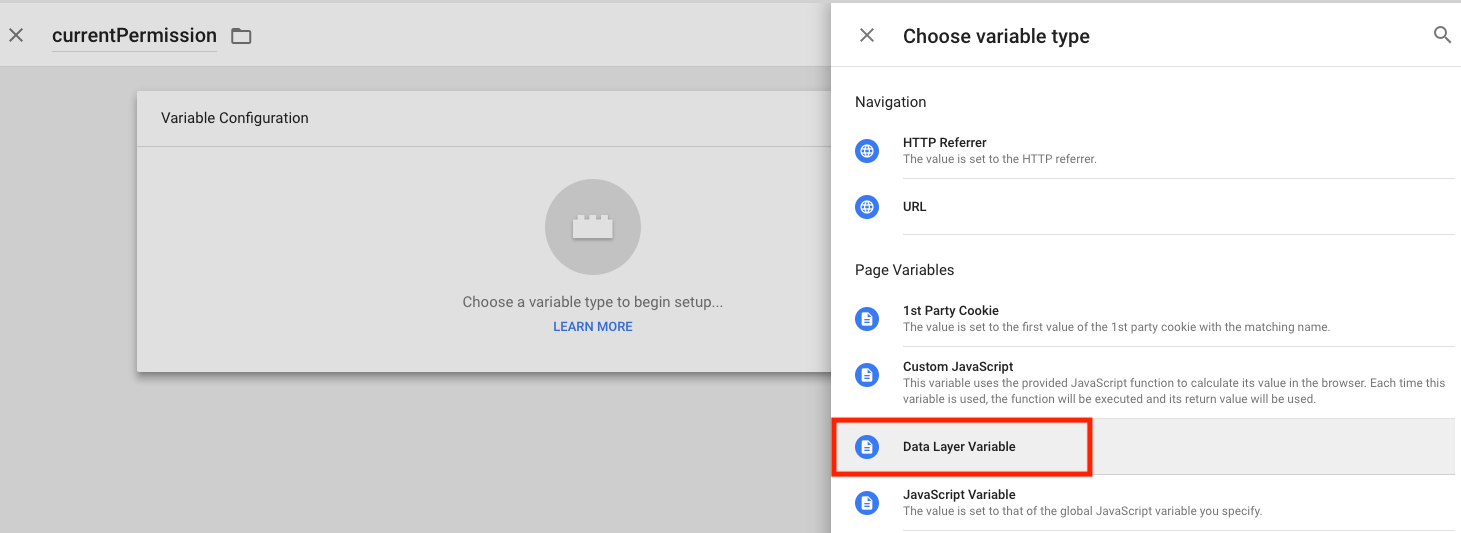
3.2 Name the Variable currentPermission and for "Variable Configuration" select "Data Layer Variable"

3.3 Make the "Data Layer Variable Name" currentPermission
4. Setup the OneSignal Permission Change Tracking Tag
Back in Workspace, select Tags > New
Name this tag, OS Permission Change Tracking
4.1 Select "Google Analytics - Universal Analytics"
| Track Type | Event |
| Category | OneSignal |
| Action | Prompt_Permission_Change |
| Value | {{currentPermission}} |
| Non-Interaction Hit | False |
| Google Analytics Settings | {{your_UA_Tracking_Numner}} |
| Tag firing options | Unlimited |

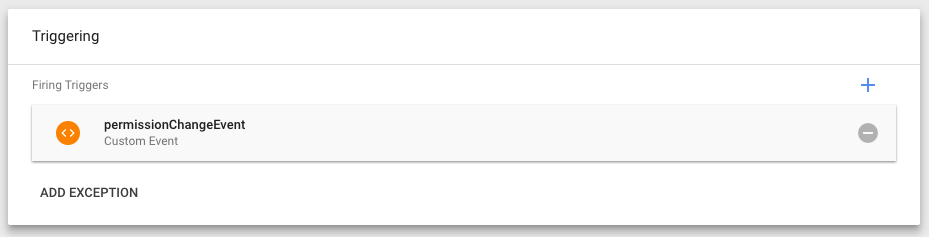
4.2 For Triggering, select your permissionChangeEvent and "Save"

All Done!
Return to your site. Clear your browser data to test your site as a first time user. Subscribe to your site and view the event in Google Analytics.
Troubleshooting
If experiencing any issues, try debugging with the Tag Manager's Preview and debug containers
Updated 21 days ago
