Drupal Setup
How to set up OneSignal Web Push notifications on Drupal sites
Non-HTTPS domains are no longer supported
Sites hosted on HTTP are no longer supported. As a result of this change, we are pausing support for this platform indefinitely. Sites that continue to use the
os.tcdomain will no longer be able to prompt for push notifications; however, existing subscriptions will continue to receive notifications.
This guide will walk you through how to set up web push on Drupal. If you do not use Drupal, or wish to write custom code, please go to Web Push Quickstart.
At any time to get back to setup, go to App Settings and click Configure for the Google Chrome platform (instructions for Safari are here).
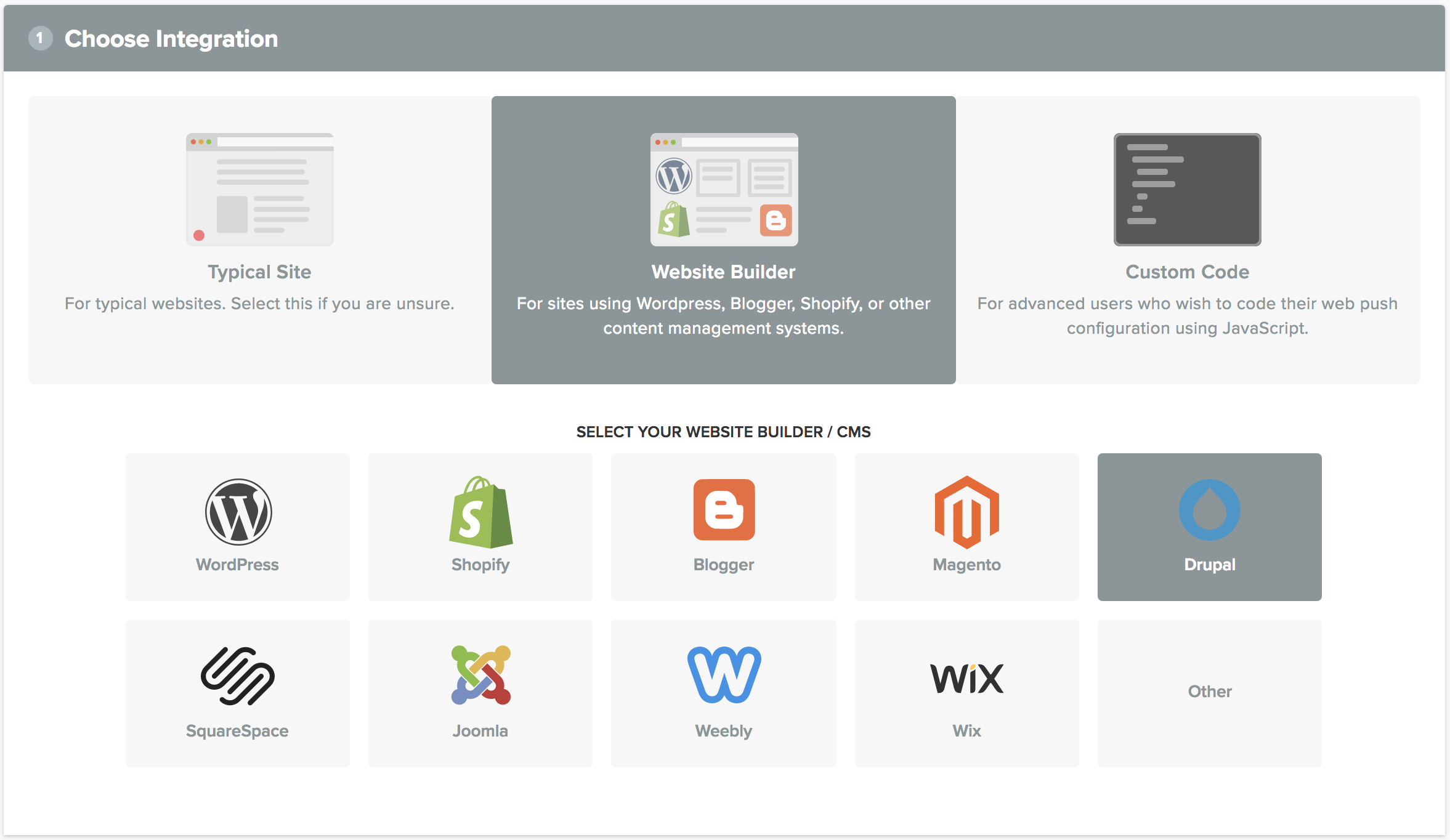
Step 1. Choose Integration
OneSignal supports sending web push notifications from a variety of different web technologies. Select Drupal to continue:

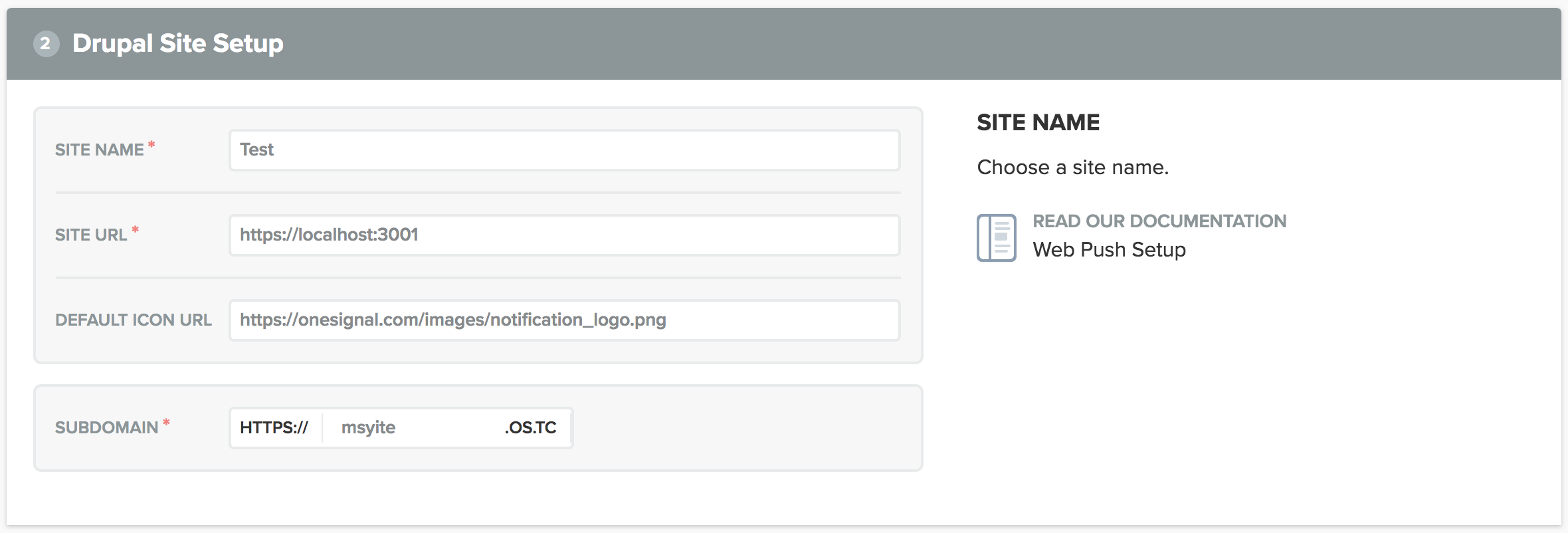
Step 2. Site Setup
Once you've selected Drupal as your integration, you must fill out information about your site.

Enter Site URL
Most users just enter their base site URL for this field (e.g. yoursite.com).
If your site is accessible from both www & non-www links (e.g. example.com AND www.example.com), please only enter the URL that you wish to send push notifications from. We recommend redirect traffic from one to the other (e.g. users that visit example.com are redirected to www.example.com), so that all your traffic only goes to one.
Auto Resubscribe
Recommended: This feature is only for HTTPS sites and if you do not select "My site is not fully HTTPS". This allows users to automatically resubscribe upon returning to the site without being prompted if they clear their browser cache or if you are transferring to OneSignal from another push provider.
Default Notification Icon URL
Enter a link to an icon file that is at least 80x80 pixels. Recommended size is 192x192. The file must be .png, .jpg, or .gif.
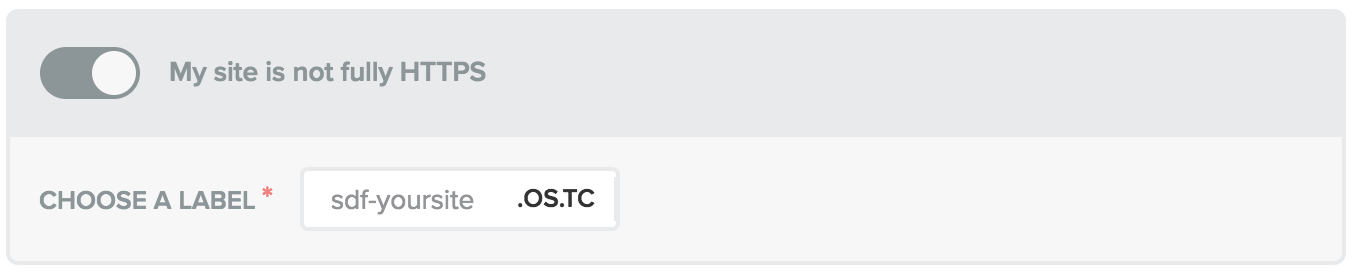
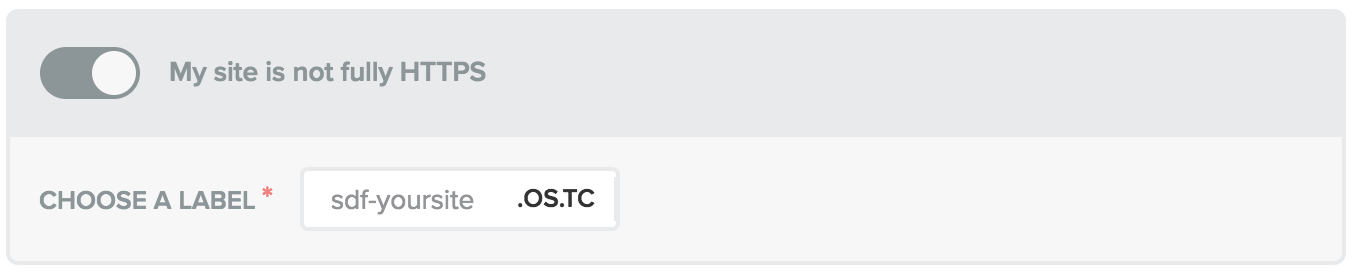
Choose a Label
If Drupal hosts your site
Drupal-hosted implementations must use a label to send push notifications. Select My site is not fully HTTPS and choose a unique label (e.g. mylabel), which will be displayed as mylabel.os.tc.

If you self-host Drupal
If your site uses Drupal technology but is hosted on a hosting provider that is not Drupal, you will need to determine if your site fully supports HTTPS.
Web Push works best with sites that fully support HTTPS, and we recommend using HTTPS for Web Push when possible. To determine if your site fully supports HTTPS, look for the following:
- Your site URL must begin with
https://, and display a green lock icon on the browser's address bar - Your site must redirect all
http://requests tohttps://requests. In other words, users accessing the site via HTTP will be redirected to the HTTPS version.
If your site does not fully support HTTPS, you should select 'My site is not fully HTTPS':

Once you've selected this, you will need to choose a unique label to be displayed in your notifications. For example, the below image shows notifications are coming from mylabel.os.tc:

Warning: You can only change your label if you have less than 100 web users. Once you have 100+ web users, this setting is disabled.
FAQ
How does OneSignal work differently with HTTP sites?
What if my site is in a subfolder?
Why does my site require a label?
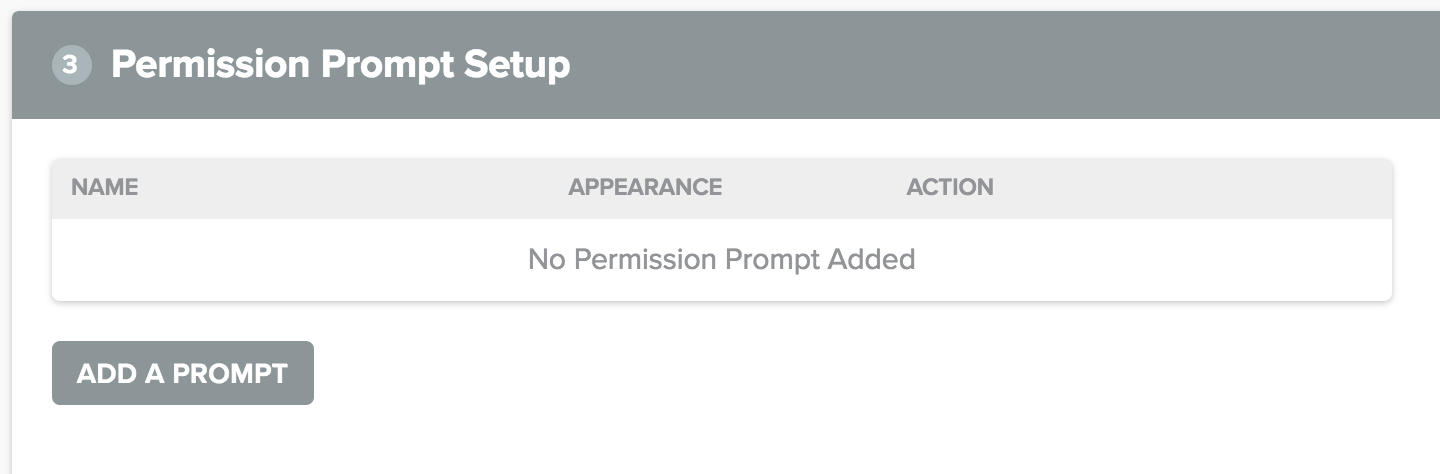
Step 3. Permission Prompt Setup
To send push notifications to users, you first must ask them for permission using a Prompt. You must have at least one Prompt on your site for web push to work. Click Add a Prompt to open the permission prompt selector.

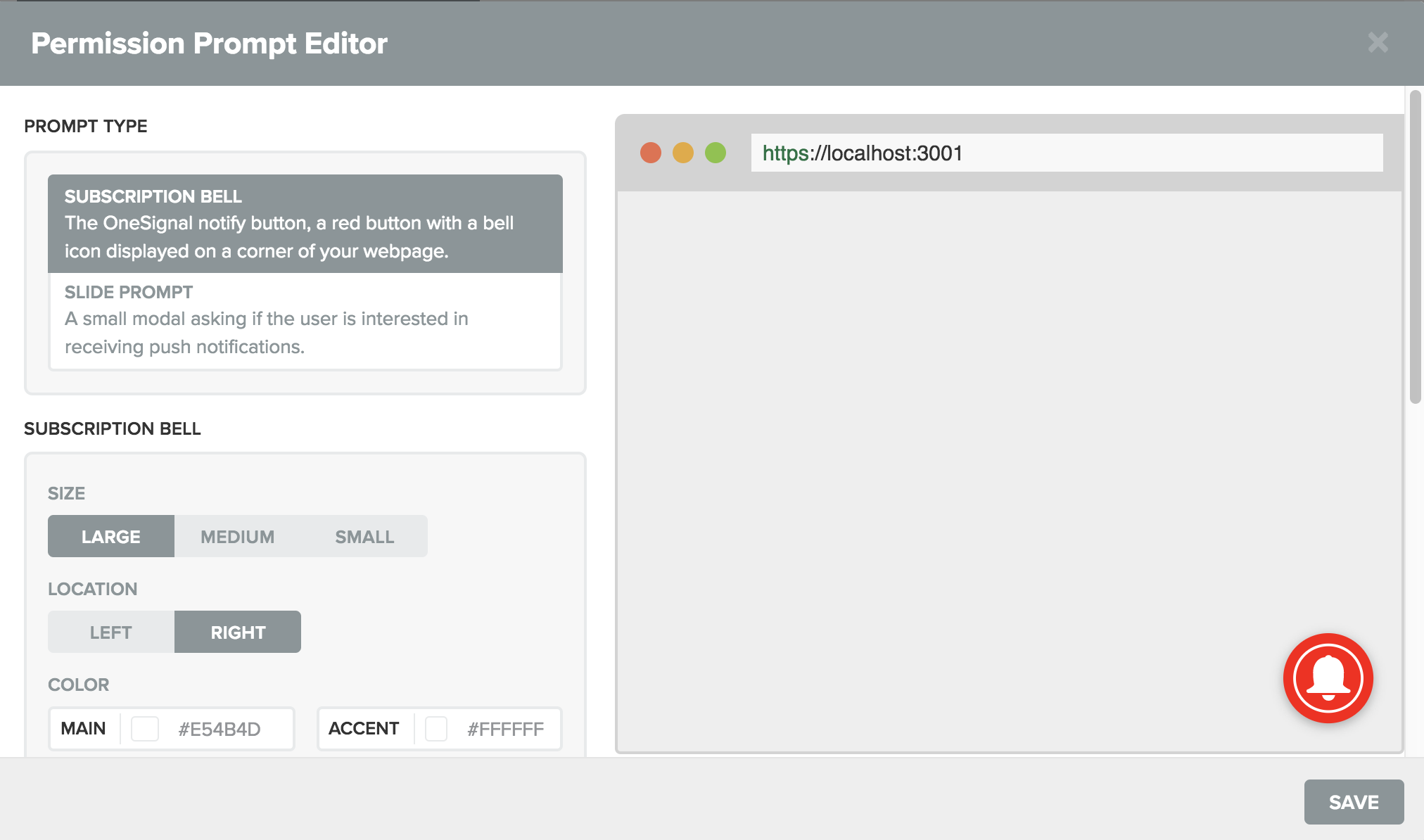
Permission Prompt Editor
In the Permission Prompt Editor, you can select which prompts you wish to use, and style them as you like. Once you have edited the prompt to your liking, click Save.

Subscription Bell - a small icon at the corner of your page that users can interact with to subscribe
Slide Prompt - a small modal that comes from the center of the page and asks if users are interested in signing up.
HTTP Pop-Up Prompt (HTTP-only) - a pop-up window that appears after other prompts that is required for HTTP sites.
Custom Prompts - create your own links or buttons as prompts.
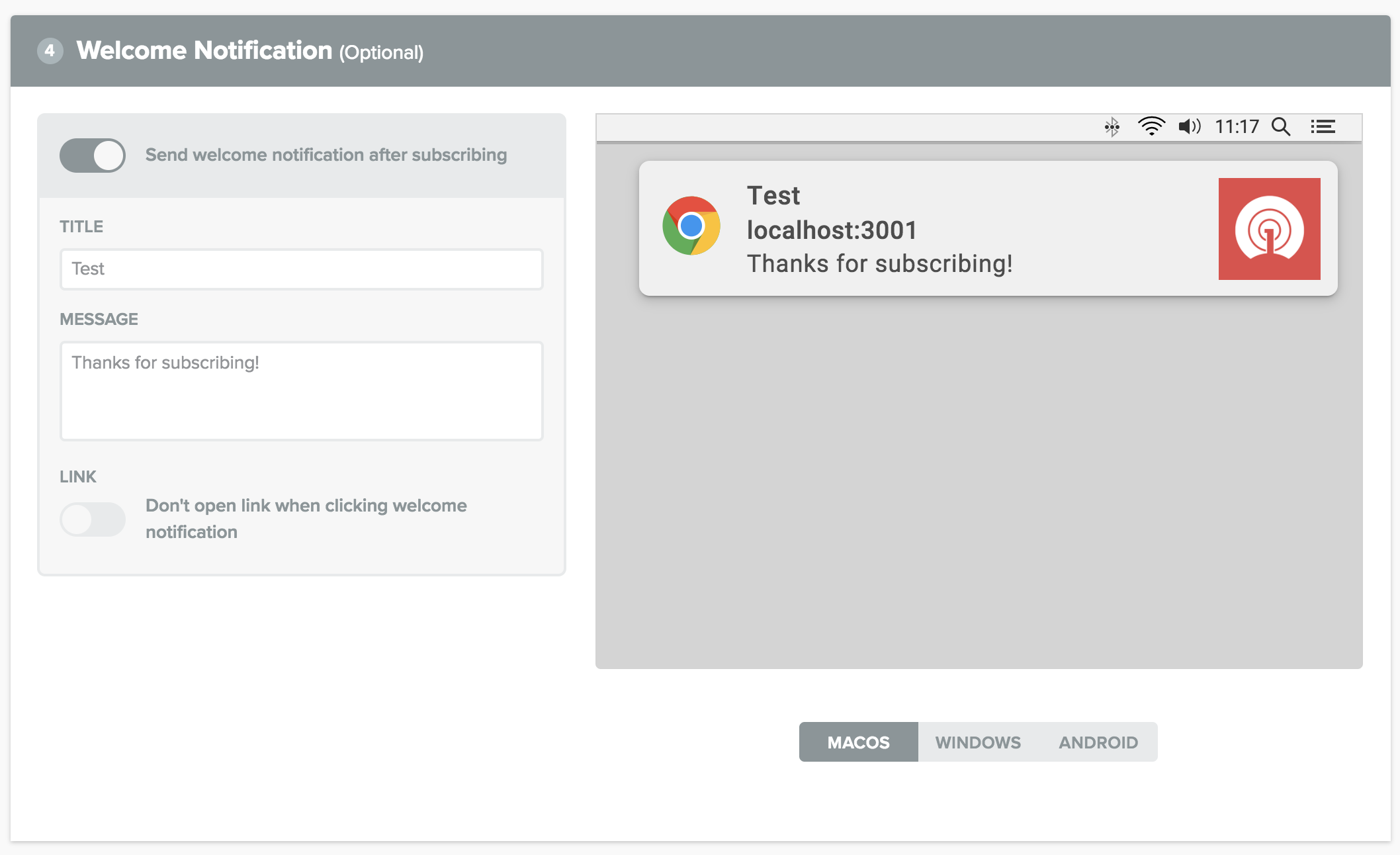
Step 4. Welcome Notification
Optional: Welcome notifications an optional way to thank users after subscribing to your site. Users will see a welcome notification as soon as they subscribe. You can edit or disable them here.

Step 5. Advanced Options
Optional: Most sites will not have to edit anything in Advanced options. See Web Push Advanced Options to learn more about each option.
Site Configured
Once you've completed steps 1-5, click 'Save' to save your configuration.
Next, you'll need to add OneSignal to your site by following step 6.
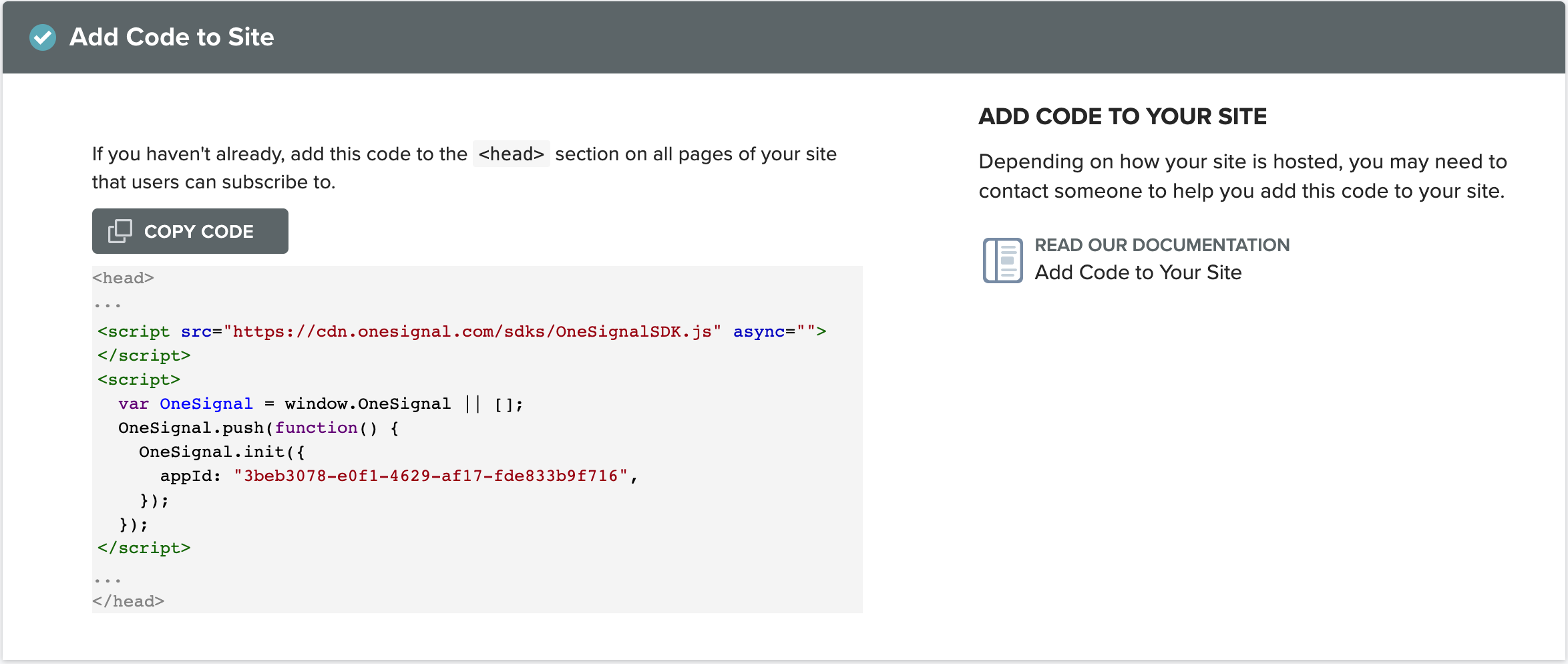
Step 6. Add Code to Site
To enable OneSignal on your Drupal site, you will need to copy the code from Web Push Settings.

Next, paste the code into your Drupal theme's <head>.
See Managing JavaScript in Drupal 7 for different ways to do this.
FAQ
Troubleshooting: adding code in the right location
You're Done!
Next step: Send your first push notification via the OneSignal Dashboard
Updated 5 months ago
