OneSignal Service Worker
About the OneSignal Service Worker, for Web Push

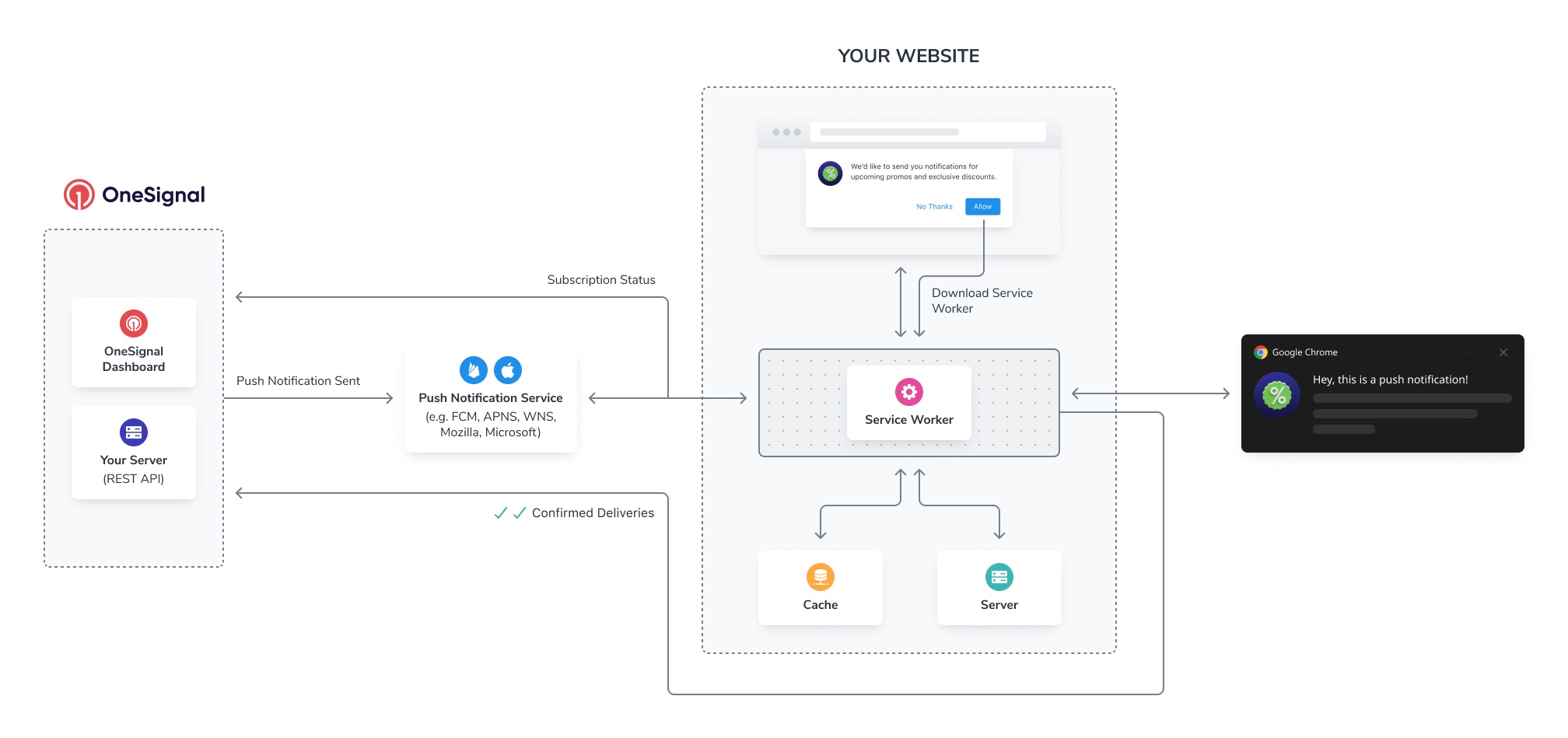
What are Service Workers?
A Service Worker is like a personal assistant for a website. It's a small program that works behind the scenes, doing tasks without disturbing your browsing. It can do many things like store information on your device, assist with Progressive Web Apps and other features like Web Push notifications.
When you opt-in to push notification for a website, the Service Worker gets downloaded on your browser which receives updates and displays them in the form of push notifications; even if you're not currently visiting the website.
How Do I Integrate OneSignal's Service Worker?
Skip if using WordPress and Shopify Plugins
The OneSignal Service Worker files get added automatically through our plugins, and you should not add these files to your site manually.
Download the .js file
Download the OneSignalSDKWorker.js file from the OneSignal dashboard or Download the OneSignal Service Worker File here.
Upload the .js file to your server
It is recommended to place this OneSignalSDKWorker.js file in a subdirectory path you will never link users to like https://yoursite.com/push/onesignal/.
You can place this file in the root, but it may conflict with other Service Workers you have now or may add in the future. Also, the file should be put in a permanent location path that will never change. Once a Service Worker is registered with the browser, it is difficult to change.
Migrating to OneSignal from another push provider
If you are moving to OneSignal from a different push provider, place the OneSignalSDKWorker.js file in a subdirectory and set the registration scope to something that will never be used as described below in the Service Worker Configuration step.
You should remove the other push provider's code and Service Worker file from your server and unregister the previous Service Worker from your subscriber's browser using the code below. Replace sw.js with the name of your previous push provider's Service Worker.
//change sw.js to the name of your previous service worker file
if ('serviceWorker' in navigator) {
navigator.serviceWorker.getRegistrations().then(function(registrations) {
for(let registration of registrations) {
if (registration.active.scriptURL.includes("sw.js")) {
registration.unregister();
}
}
});
}
Service Worker Configuration
You now need to tell OneSignal where to find the Service Worker and set the registration scope. By default, the OneSignal SDK sets this to be the root of your site. If you placed the OneSignalSDKWorker.js file in your site's root like https://yoursite.com/OneSignalSDKWorker.js then no further action needed. However, it is recommended to place the Service Worker file in a subdirectory with a registration scope that will never be used, like /push/onesignal/.
The OneSignal service worker file OneSignalSDKWorker.js must meet these requirements:
- The file must be publicly accessible, meaning you should be able to navigate to the file in a browser and see the code.
- The file must be served with a
content-typeofapplication/javascript; charset=utf-8. - The file must point to the same site origin (your site domain). Pointing to a Service Worker on a different origin is not allowed. No CDNs or subdomains.
Typical Site Setup - Service Worker Configuration
In the OneSignal dashboard, go to your App's Settings > Platforms > Web
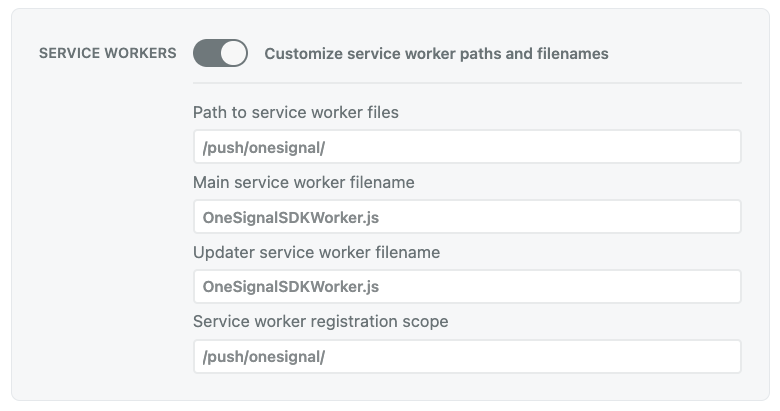
In the Advanced section, toggle the Service Workers switch and input your data.
Path to service worker files
The directory to where the OneSignal Service Workers file will be available. If the Service Worker is available at: https://yoursite.com/push/onesignal/OneSignalSDKWorker.js then the path is: /push/onesignal/
Main and Updater service worker filename
The .js filename, which contains the OneSignal importScripts line. If you did not change the file name, this will be: OneSignalSDKWorker.js
If your server forces files to have lowercase, you can set the filename to be onesignalsdkworker.js
Service worker registration scope
The path on the domain the Service Worker has control of. This should be a path that you will never link users to and never host any pages from now or in the future. A common scope example: /push/onesignal/

Custom Code Setup - Service Worker Configuration
To set up the service worker files in a subdirectory on Custom Code Setup, set up your init call similar to this:
<script src="https://cdn.onesignal.com/sdks/OneSignalSDK.js" async=""></script>
<script>
var OneSignal = window.OneSignal || [];
var initConfig = {
appId: "YOUR_APP_ID",
notifyButton: {
enable: true
},
};
OneSignal.push(function () {
OneSignal.SERVICE_WORKER_PARAM = { scope: '/push/onesignal/' };
OneSignal.SERVICE_WORKER_PATH = 'push/onesignal/OneSignalSDKWorker.js';
OneSignal.SERVICE_WORKER_UPDATER_PATH = 'push/onesignal/OneSignalSDKWorker.js';
OneSignal.init(initConfig);
});
</script>
Integrating with Super PWA Plugin for Wordpress
The most common PWA plugin for Wordpress is Super PWA.
Please see Super PWA's guide if you're seeing an "Action required to integrate…" banner in your Wordpress admin after installing and setting up OneSignal's Wordpress Plugin.
Service Worker Migration Guide
Recommended but Not Required
Follow this section only if you already use OneSignal, have a large amount of web push subscribers, and you want to change OneSignal's Service Worker settings.
OneSignal’s Service Worker defaults to a root scope which may create the following issues for your site:
- Conflict with a PWA
- Conflict with an AMP setup
- Conflict with your caching Service Worker, or any other Service Worker feature that requires root scope
- Your site has security requirements that do not allow third-party Service Worker code to run on a scope that controls a pages your users will visit.
If one or more apply to you then please follow the this guide.
Picking a OneSignal Service Worker Scope
It is recommended you pick a Service Worker scope path you will never link a user to, but is still clear what it does. Example: /push/onesignal/. This way your PWA, AMP, or any other caching ServiceWorker can control the page a user views to work correctly.
It is ok to put multiple service workers in the same location path, but MUST have unique scope path.
Option 1. Safely change the OneSignal Service Worker Scope
This section only covers changing the Service Worker Scope!
It is recommend to only change the scope if possible, changing the filename or location path of the Service Worker itself has additional considerations. Pay close attention to both the details of which scenario applies to you as well as each step to ensure you don’t lose subscribers or run into notification display issues
Setup Type 1. Default OneSignal Setup - Scope root “/” AND default OneSignalSDKWorker.js Contents
Confirm the contents of your OneSignalSDKWorker.js file is the same as found in Download the OneSignal Service Worker File here. (Without any other non-OneSignal code you may need in it)
In this case you can change the OneSignal scope to anything you choose to make room for another Service Worker to be placed at the root scope. See above Customize Your Service Worker Integration.
Keep Service-Worker-Allowed Header
If your
OneSignalSDKWorker.jsis not hosted on root of your domain today, example you do NOT have it hosted like this:https://mysite.com/OneSignalSDKWorker.jsthen you MUST keep hosting it with theService-Worker-Allowedheader for an extended period of time. (1 year or more is recommended)
- If possible we recommend adding a comment in your backend code or your internal documentation to ensure it doesn’t get accidentally removed.
Setup Type 2. Uncommon - Scope root “/” AND OneSignalSDKWorker.js (or your configured filename) contains OneSignal + other code or importScripts
Combined ServiceWorker file
This is less common but you may have already done this by following this OneSignal guide “Integrating Multiple Service Workers”. If this setup still meets all your requirements highly recommend keeping your setup as is due to the complex and two phase roll out required break up the merged ServiceWorker file that handles push events.
This section applies if you have OneSignal AND either some other custom code or importScript like the following in in your current Service Worker.
// OneSignal ServiceWorker
importScripts('https://cdn.onesignal.com/sdks/OneSignalSDKWorker.js');
// And some other site specific code in the same file example.
importScripts('https://site.com/my-other-service-worker.js');
-
Add a code comment to your existing ServiceWorker file above this line
importScripts('https://cdn.onesignal.com/sdks/OneSignalSDKWorker.js');to keep it for a extended period of time. (a year or more is recommend, depends on how long you want to keep sending pushes to users who never re-visit your site).- Example:
// KEEP Until YYYY-MM-DD: Required for pushes to work correctly for users who have not re-visited to migrate to the new OneSignal specific ServiceWorker.
- Example:
-
Create a new
OneSignalSDKWorker.jsunder a different directory, such as/push/onesignal/with the following single line of codeimportScripts('https://cdn.onesignal.com/sdks/OneSignalSDKWorker.js');
-
Follow the guide on “Customizing Your Service Worker Integration” to change your scope and filename and path.
-
At this point new and returning users will automatically be subscribed to the new OneSignal ServiceWorker.
-
Wait the amount of time (a year or so) as noted in step 1.
-
Follow the OneSignal - “Delete Users” guide to delete users older than the timeline you picked.
-
Lastly finally remove the
importScripts('https://cdn.onesignal.com/sdks/OneSignalSDKWorker.js');line with the comment from your original root ServiceWorker.
Option 2. Safely changing the OneSignal ServiceWorker Filename or location
Not recommend
It is highly recommend you only change the Scope if it meets all your requirements due to the complex and two phase roll out required move a ServiceWorker file that handles push events.
Setup Type 1. Default OneSignal Setup - Scope root “/” AND default OneSignalSDKWorker.js Contents
Confirm the contents of your OneSignalSDKWorker.js file is as follows.
(Without any other non-OneSignal code you need in it)
importScripts('https://cdn.onesignal.com/sdks/OneSignalSDKWorker.js');
-
In your existing
OneSignalSDKWorker.jsfile add a code comment to keep the line for an extended period of time (a year or more is recommend, depends on how long you want to keep sending pushes to users who never re-visit your site).- Example:
// KEEP Until YYYY-MM-DD: Required for pushes to work correctly for users who have not re-visited to migrate to the new OneSignal ServiceWorker file located at UPDATE YOUR URL HERE: https://mysite.com/push/onesignal.OneSignalSDKWorker.js.
- Example:
-
Create a new
OneSignalSDKWorker.jsunder a different directory, such as/push/onesignal/with the following single line of code.importScripts('https://cdn.onesignal.com/sdks/OneSignalSDKWorker.js');
-
Follow the guide on “Customizing Your Service Worker Integration” to change your scope and filename and / or path.
-
At this point new and returning users will automatically be subscribed to the new OneSignal ServiceWorker.
-
Wait the amount of time (about a year) as noted in step 1.
-
Follow the OneSignal - “Delete Users” guide to delete users older than the timeline you picked.
-
Lastly finally remove the old ServiceWorker file.
Setup Type 2. Uncommon - Scope root “/” AND OneSignalSDKWorker.js (or your configured filename) contains OneSignal + other code or importScripts
See “Option 1 - Safely change the OneSignal ServiceWorker Scope” above as the steps are the same for this kind of integration.
Migrating OneSignal ServiceWorker scope - FAQ
Why must I keep hosting the original ServiceWorker file URL if I change the name or location path?
This is required for those users who have not re-visited your site for the new filename to be picked up. The original ServiceWorker file will be fetched by the browser each time you send a push (if past cache expire time, max cache is 24 hours).
You will see a spike in 404 errors returned from your hosting provider when sending a push if the original ServiceWorker file isn’t available. This may result more requests to your server. This also means those users won’t be getting the new OneSignal features and fixes.
Updated 5 months ago
