Shopify App Setup
How to set up Web Push notifications on Shopify sites using the OneSignal Shopify App.
This guide walks through Web Push Setup for your Shopify store using the OneSignal Shopify App.
Requirements
- A Shopify store.
- A unique email for shopify.com not associated with a OneSignal.com account, your Shopify Login email cannot be same as OneSignal.com email. If it is, login to onesignal.com and follow these steps to easily reset your email.
Warning for Existing OneSignal Accounts
Installing the OneSignal Shopify App will not work if your email for onesignal.com and shopify.com are the same.
To easily change your onesignal.com email, login to onesignal.com and follow these steps to reset your email.
Download the OneSignal Shopify App
Within your Shopify Dashboard, go to your Apps and click Visit the Shopify App Store, search for OneSignal and click the Add app button. Review the permission request screen, and click to Install app located at the bottom.
On the confirmation screen that appears, click Let's Get Started.
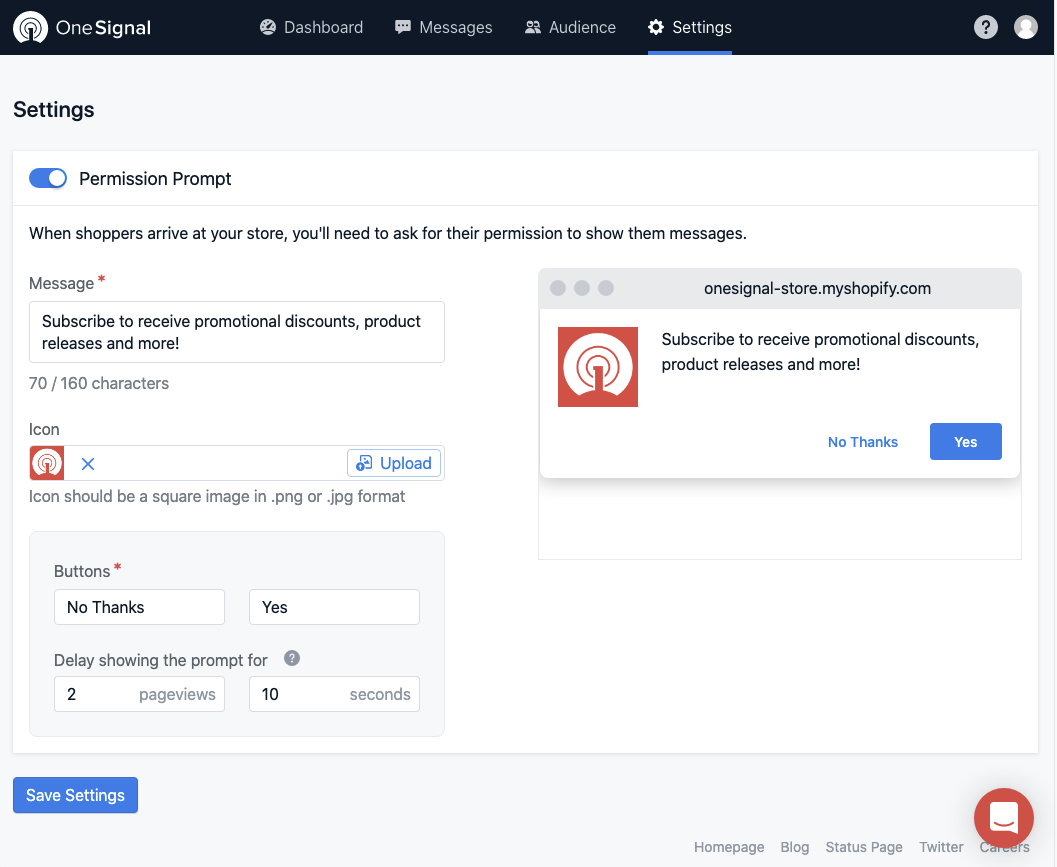
Step 1. Ask for permission
Your site visitors must give you permission to send them push notifications. This happens through a prompt which you can customize to ask them to subscribe to your messages.
Set your Icon!
The icon image you set here for the icon field is used in some of the Automated Messages that don't include products.
A square
256x256pixels icon is recommended for best fit across all browsers.
You can customize the message, your own icon, and the delay for when to show the prompt:
- pageviews controls how many pages or refreshes the user must perform to be prompted
- seconds controls how long the user has to be on the page before the prompt shows

During setup, if you click Skip at this step, the prompt will not be enabled on your site, and visitors will be unable to subscribe to your notifications. You can always turn this prompt on or off within your OneSignal Shopify App settings.
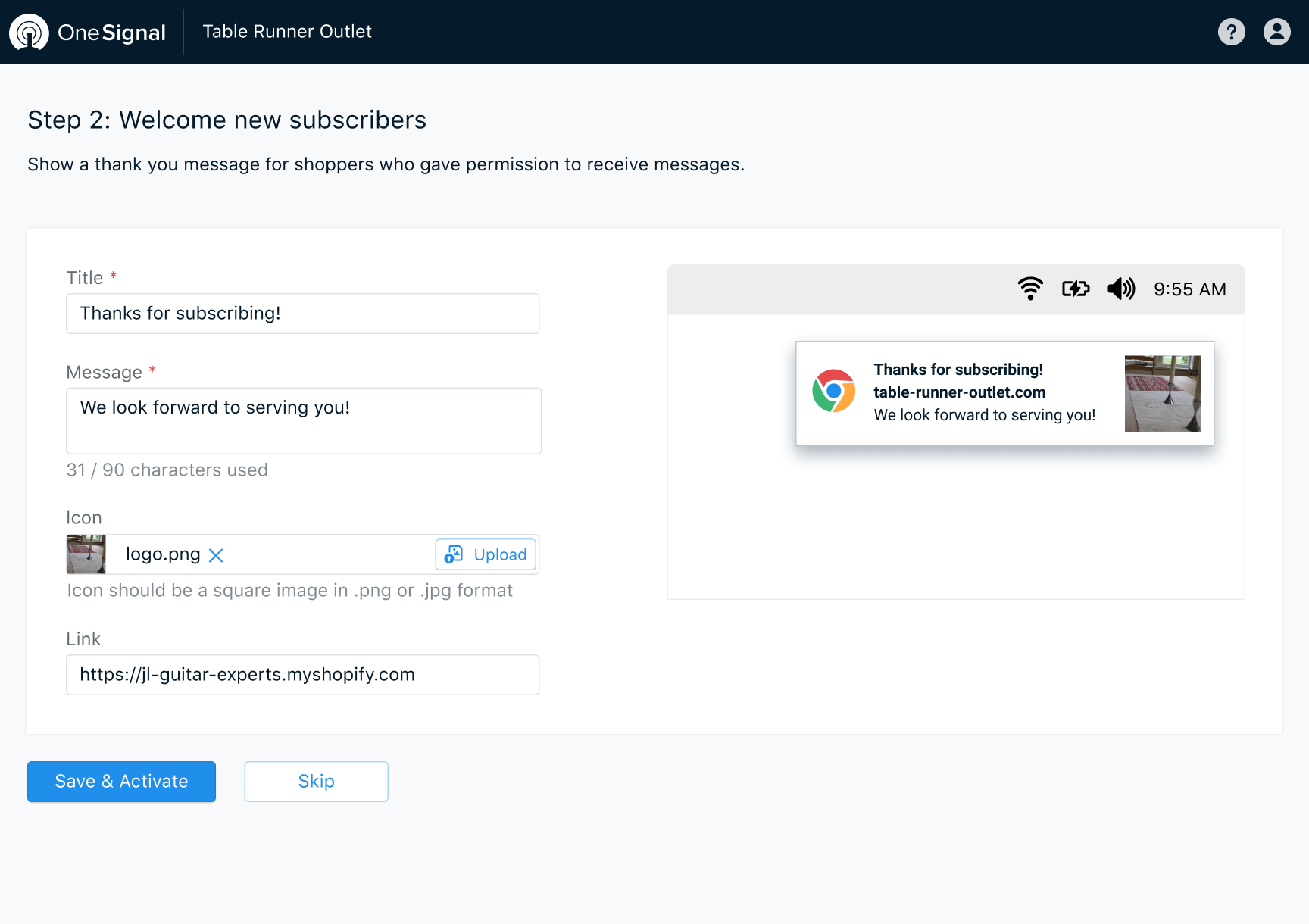
Step 2. Welcome Message Setup
Welcome notifications are an optional way to thank users after subscribing to your site. Users will see a welcome notification as soon as they subscribe.
During setup, if you Skip this step, the welcome notification will not be enabled but can be turned back on within Messages > Automation > Welcome New Subscribers screen.
Note: The image you select for the Icon field is shared with the Permission Prompt from Step 1.

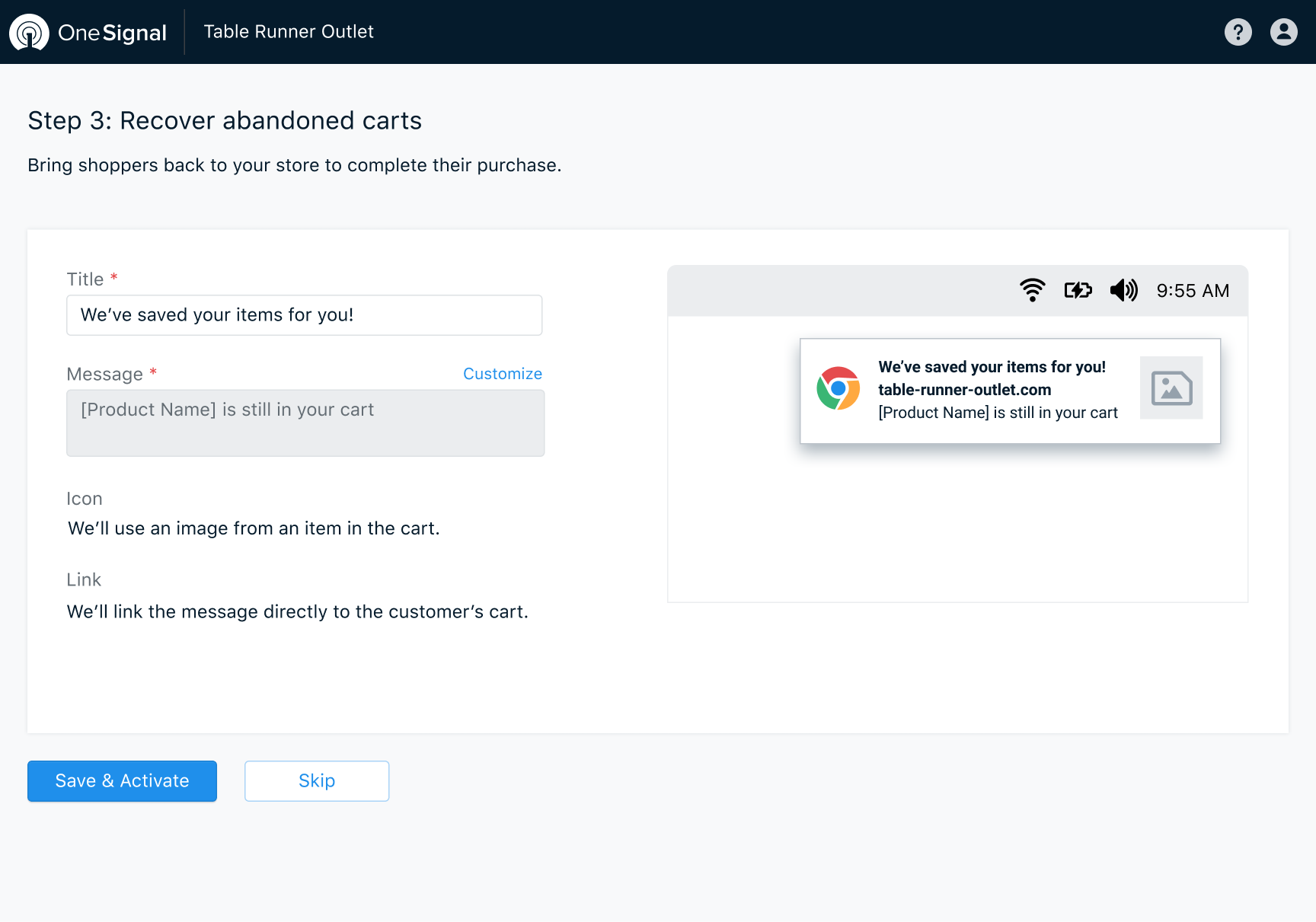
Step 3. Recover abandoned carts
Abandoned Cart notifications are a way to bring shoppers back to your site if they leave after reaching the Shipping step in the checkout process. If you click Skip at this step, the Abandoned Cart notifications will not be enabled. You can always come back later.

Step 4. Subscribe & Send a Test Notification
Visit your site and you should see the prompt you setup from step 2, you may need to wait or click around the site based on the time and pageview delay you set.
Once you click the "OK" button on the slide prompt and "Allow" button the native prompt, you should see the welcome notifications setup from step 3.
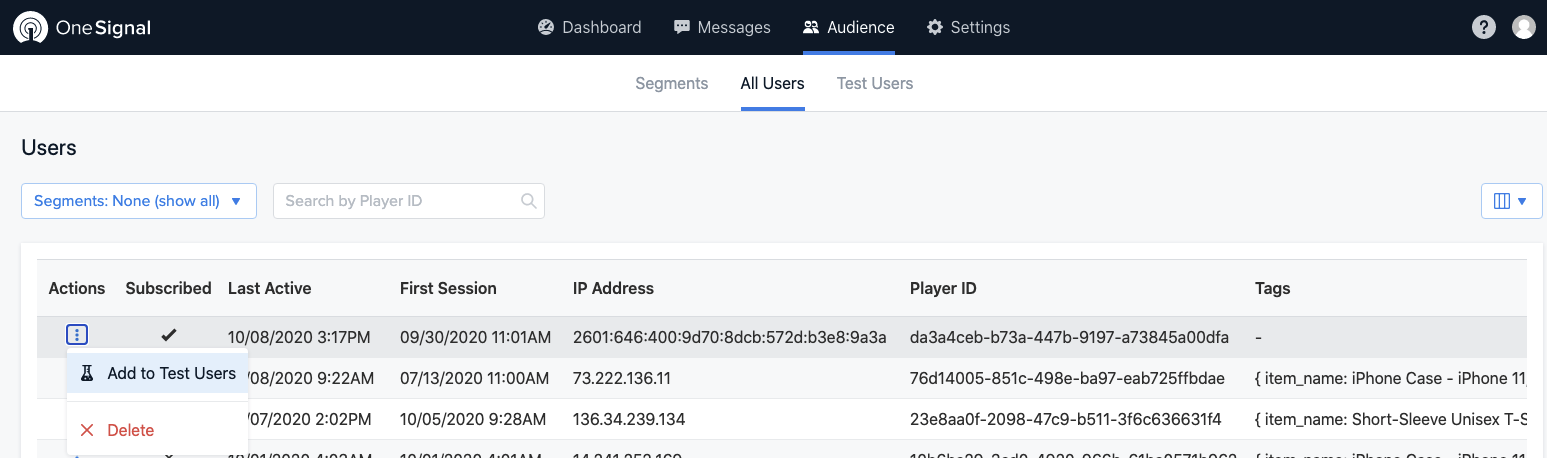
Within Audience > All Subscriptions you should see at least 1 device, select the 3-dot menu button under Actions and click Add to Test Users to set yourself as a test user.

Next, head to Messages > Campaigns and select "New Campaign" to send a message. Simply fill out the form and within the "Message" screen, you will see a "Send Test" button. You can now send yourself a test anytime.
Setup Complete!
If you are having difficulty contact [email protected] for assistance.
Updated 5 months ago
Head over to the Shopify App Overview to activate all features available within the App.
