Mobile Push Notifications
Overview of Push Notification Customizations.
Major Release: User Model Beta
We are in the process of migrating to a new user-centric data model. To learn more check out the User Model Beta Overview
Version 9 of our documentation is now out of date. Version 11 of our documentation has been updated for this change.
Overview
Push Notifications are rich text format messages that get "pushed" from a server then received and displayed on your user's device, even if the app is not open. They are designed to provide concise, timely, and high-value information that can be understood at a glance. Users subscribe or "opt-in" to receive push notifications on their devices, usually through a prompt.
The purpose of this guide is to give you a general overview of push notification content and best practices. If you are developing a website, we have a separate guide for Web Push Notifications.

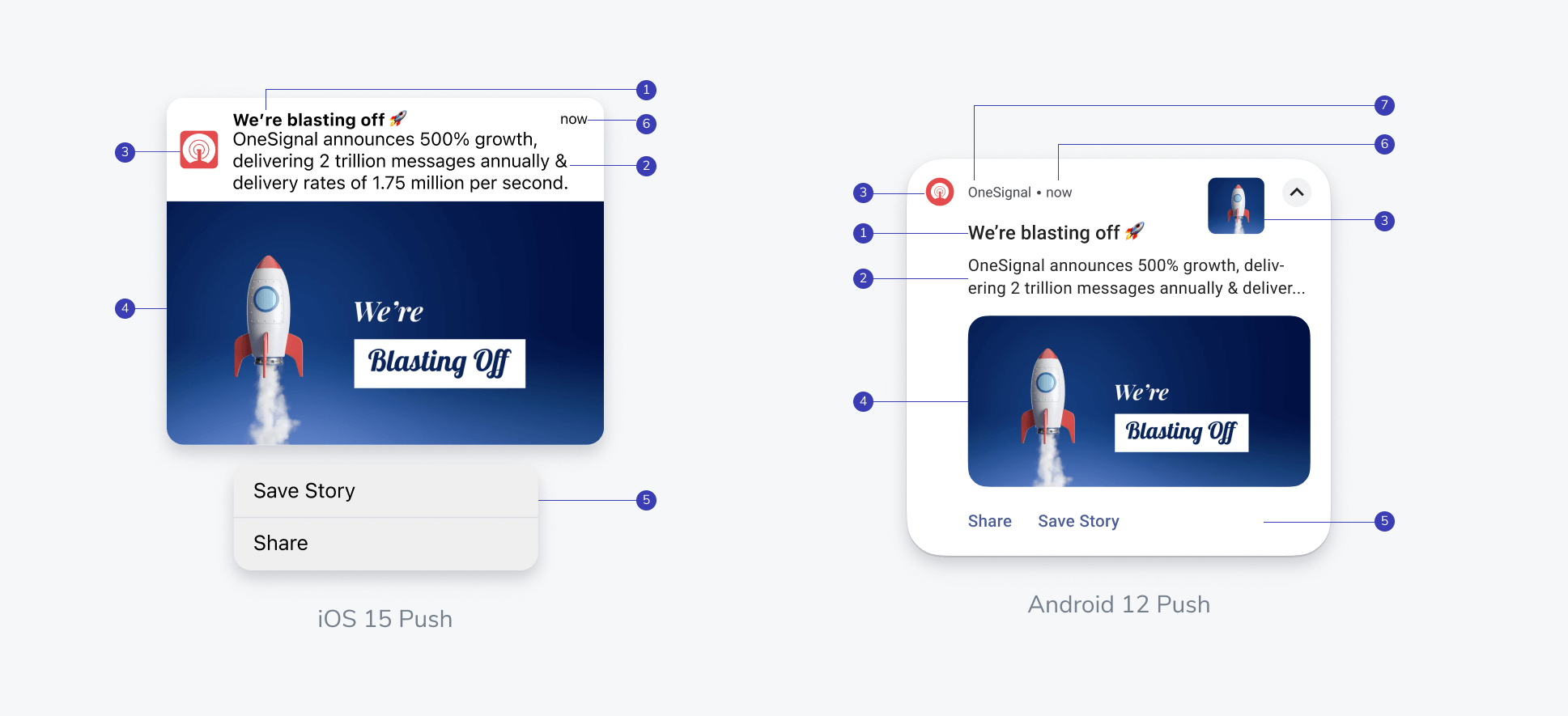
Examples of mobile push notification layouts for iOS and Android
Design Guide
Below is a brief outline of options you can configure for your mobile push notifications in OneSignal. Each mobile operating system supports push notifications differently.
For more in-depth platform-specific details, see our Push Notification Design blog post.
- Title: The top-most customizable text of the notification.
- About 25-50 character limit
- API:
headingsproperty - Supports: Emojis 👍, Message Personalization, Language & Localization
- Push notifications do not support custom fonts or styling such as bold, italics or underlines. The style is set by the operating system.
- Message: The localized text the provides the notification's main content.
- About 150 characters limit
- API:
contentsproperty - Supports: Emojis 👍, Message Personalization, Language & Localization
- Push notifications do not support custom fonts or styling such as bold, italics or underlines. The style is set by the operating system.
- Icons: The best way for users to recognize your app.
- Android, Amazon, Huawei provides Small and Large Icons. See Android: Notification Icons.
- iOS sets the icon based on your app's default icon.
- API:
small_icon&large_iconproperty
- Large Image: The Images & Rich Media you can set within the message.
- Image size:
1440x720pixels or2:1aspect ratio. - Supports: PNG, JPG, GIF*
- Only iOS supports animated GIF. Android, Amazon, Huawei GIF frozen on first frame.
- API:
ios_attachment&big_pictureproperty
- Image size:
- Action Buttons: Customizable buttons to perform a custom action.
- See Action Buttons for details.
- API:
buttonsproperty
- Timestamp: Set by the device when the message was received.
- App Name
- iOS: The Display Name in Xcode
- Users must restart the device to see this change take effect.
- Android, Amazon, Huawei: The
<application android:label="YOUR APP NAME">in theAndroidManifest.xml- See Android Customizations for more details.
- iOS: The Display Name in Xcode
Additional Content Support
- Sounds: The notification sound when received by device. Supported on iOS and Android, Amazon, Huawei mobile apps.
- See Notification Soundsfor details.
- API:
ios_sound&android_channel_idproperty
- Badges: Red dots with numbers displayed on iOS and Android, Amazon, Huawei mobile apps.
- See Badges for details.
- API:
ios_badgeType&ios_badgeCountproperty &android_channel_idproperty
- Additional Data : Non-visible data that may accompany a message payload. See below FAQ for "How much data can a push notification hold?".
- API:
dataproperty
- API:
- Notification Grouping: Group notification within the device's notification center. May happen automatically based on operating system.
- See Notification Grouping for details.
Notification Behavior & Interruption
You can also control some aspects of the notification's display behavior such as how long the push will be held by FCM/APNS when the device is offline, collapsing notifications, and more.
- Click Behavior: By default, clicking a notification will open your app. You can customize where you send the subscriber to a customer URL or view within the app.
- See URLs, Links and Deep Links for details.
- Display & Interruption: How the message appears to users, like a "banner" or in the background.
- Android: Notification Channel Categories sets the Importance of the notification to display as a "heads up" or "banner" type or go straight to Notification Center.
- iOS: Focus Modes and Interruption Levels sets the Interruption level of the notification to display as a "heads up" or "banner" type or go straight to Notification Center.
- Time To Live: How long the push is saved on the FCM/APNS/WNS servers if the subscriber's device is offline.
- See Remove Notifications and TTL for details.
- API:
ttlproperty
- Collapse ID: Replaces Notifications already present on the subscriber's device if the current notification contains the same
collapse_id.- See Remove Notifications and TTL for details.
- API:
collapse_idproperty
Background and Data Notifications
Also known as "silent notifications" these are notifications without a visual appearance to the subscriber and are generally used for background data refresh. See Data & Background Notifications for more details.
Notification Payload and Methods
See OSNotification Payload for all properties and SDK Notification Event Handlers for tracking notification events.
FAQ
How much data can a push notification hold?
Push notification payloads cannot exceed 4096 bytes of data.
Push notification additional data cannot exceed 2048 bytes of the 4096 bytes allowed.
Each platform has different data limits. The total character limit is based on the body, title, and any images or custom data you add. Generally, the limit can be 3500 characters.
Why are notifications not displaying correctly?
If notifications look slightly different, this is because the device's operating system determines how the notifications are displayed. Specifics like character counts, images, and behavior can change in different versions. For example, large images were introduced in iOS 10, provisional and grouping notifications in iOS 12. Android 8.0 introduced Notification Channel Categories, Android 12 design changed drastically with more defined custom layout experience, and Android 13.0 requires push prompting. These are just a few examples of large updates, but push notifications are constantly changing and OneSignal makes sure to support all these changes as soon as they are released.
If notifications are not displaying at all, see Notifications Not Shown - Mobile Push troubleshooting guide.
If notifications appear duplicated, see Duplicated Notifications guide.
If you are having delayed notifications, see Notifications Delayed guide.
Why are notifications not shown as a banner?
For Android, Amazon, Huawei, you need to set the Android: Notification Channel Categories with "Importance" set to "Urgent".
For iOS, you can set an "Active" or "Time Sensitive" Interruption level and it will display based on the Focus Mode settings. See iOS: Focus Modes and Interruption Levels for details.
The OneSignal SDK also provides the setNotificationWillShowInForegroundHandler method which can control which of your notifications display while the app is open. See SDK Notification Event Handlers for details.
How do I prompt users to receive push notifications?
Android 13+ and iOS both require users to opt-in to push notifications through a "native" browser prompt controlled by the operating system. You can display this prompt in 2 ways with OneSignal:
- The SDK has a
promptForPushNotificationsmethod to display the native prompt. See Client SDK Reference for details. - The recommended option is to use In-App Messages. See How to Prompt for Push Permissions with In-App Messages.
When looking at your Users page in the dashboard, the "Never Prompted" status means the user was not shown the "Native" prompt. If you are using In-App Messages to prompt users, this may have shown but if the user denied push, it will still display as "Never Prompted".
iOS only allows 1 chance to display the "native" prompt while android allows 2 chances. This is why it is recommended to use In-App Messages to "pre-prompt" the user before showing the "native" prompt.
If the user does deny the "native" prompt, and you use either of the options above, we will display an alert that directs the user to the device's notification settings to enable push notifications which is the best practice.
Updated 5 months ago
