
1. Add a notification content extension

In Xcode, select File > New > Target…

Select “Notification Content Extension”

Confirm the selection on the window that pops up

Select activate to debug
2. Add code to your app
Download the OSNotificationContentExtension from Github and replace theOSNotificationContentExtension in your Xcode Project with the same file from Github.
You should see the following files added:

3. Set your notification category
This example Declares The Actionable Notification Type within the AppDelegate.swiftdidFinishLaunchingWithOptions.
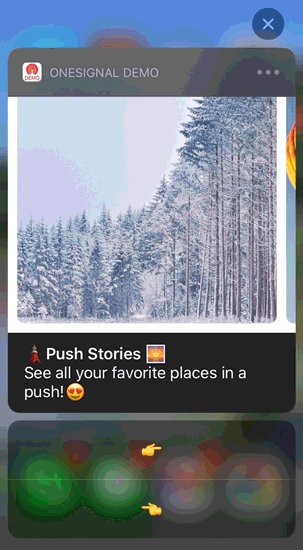
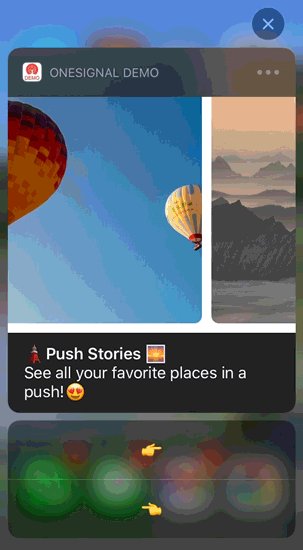
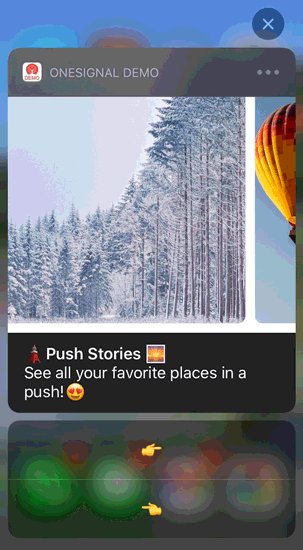
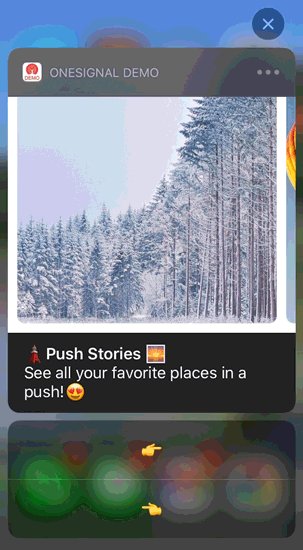
4. Send your push notification
When Sending Push Messages you can set the iOS Category and custom Data.iOS category
UseOSNotificationCarousel as the iOS Category:
- Dashboard
- API
Set under “Platform Settings” > Send to Apple iOS > “Category”

Custom data
OneSignal doesn’t have an option to upload multiple images per notification. Instead you must list the Image URLs separated by a comma,
- Dashboard
- API
Set under “Advanced Settings” > “Additional Data”For the “Key” set 
images and the “Value” set the list of comma separated URLs without quotes.