Local Testing
Setup OneSignal on Localhost
You can test OneSignal on your local environment. Web push apps can only be used on a single site origin specified in this settings. If you have an existing OneSignal App pointing to another site origin like https://your-site.com, you cannot simultaneously use this App on localhost. You should instead create a separate OneSignal App for local testing.
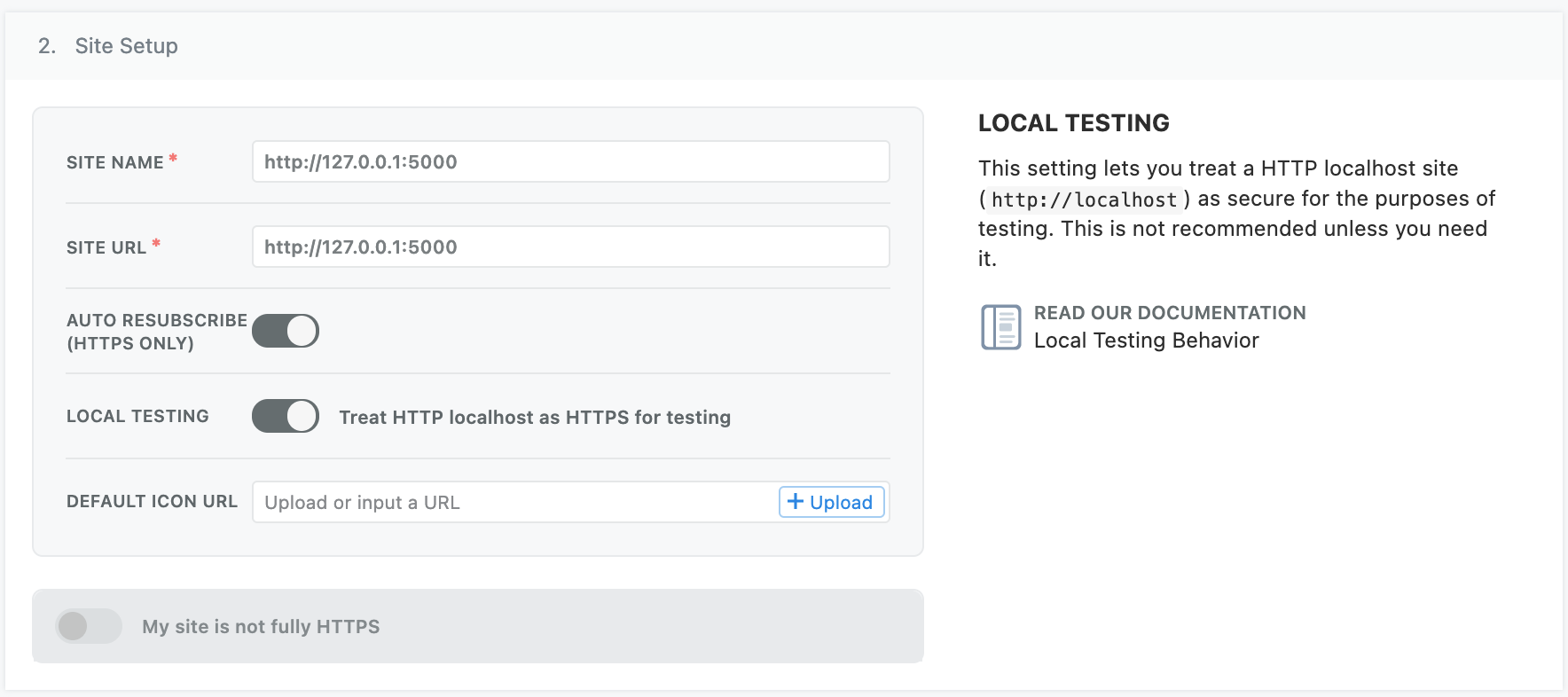
In your OneSignal App's Settings > All Browsers > Site Setup > SITE URL you can set your localhost URL to exactly what you see in the browser when visiting the local environment. Common examples are:
http://localhostorhttp://localhost:3000orhttp://127.0.0.1orhttp://127.0.0.1:5000
If your localhost is using HTTP, then select Treat HTTP localhost as HTTPS for testing if your site will be using HTTPS. Google Chrome treats http://localhost and http://127.0.0.1 as secure origins, allowing HTTPS integrations even on HTTP. This is why you cannot test other non-standard origins on HTTPS localhost. Please note that these HTTP origins are the only exceptions, and HTTP production sites will not have a working HTTPS integration.
Note: If your local testing environment uses HTTPS, add allowLocalhostAsSecureOrigin: true, to your OneSignal init options.

HTTPS Localhost Example Code
Additionally, if you're testing localhost on HTTPS with a self-signed certificate, you may have to ask Chrome to ignore invalid certificates for testing with: --allow-insecure-localhost. Firefox and Safari provide built-in mechanisms to add exceptions for security certificates.
<script src="https://cdn.onesignal.com/sdks/OneSignalSDK.js" async=""></script>
<script>
window.OneSignal = window.OneSignal || [];
OneSignal.push(function() {
OneSignal.init({
appId: "YOUR_OS_APP_ID",
allowLocalhostAsSecureOrigin: true,
});
});
</script>
Updated about 2 years ago
