Web push: Notifications not shown
Common reasons why Web Push notifications are not showing on your device.
When a notification shows as "Delivered" in OneSignal, it means we have successfully sent the notification to the FCM (Google) / APNs (Apple) / WNS (Microsoft) servers which then distribute the notifications to your subscribers. The following are reasons why notifications may show as "Delivered", but are not visible on your device.
Notifications are blocked in Settings
Your Windows or macOS Notification Settings, Do Not Disturb mode and Focus mode may be blocking notifications. You may also have notifications turned off for specific apps like your browsers.
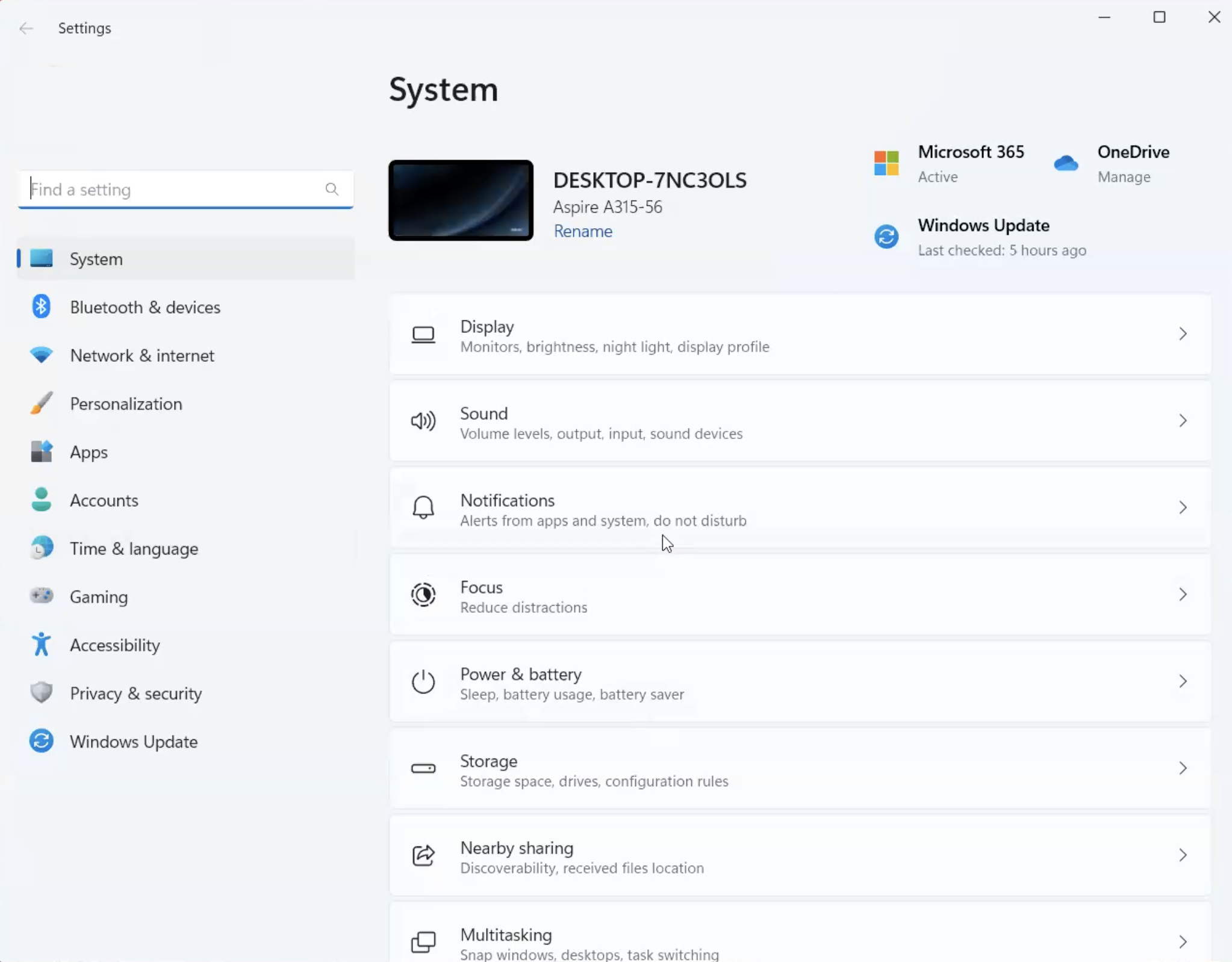
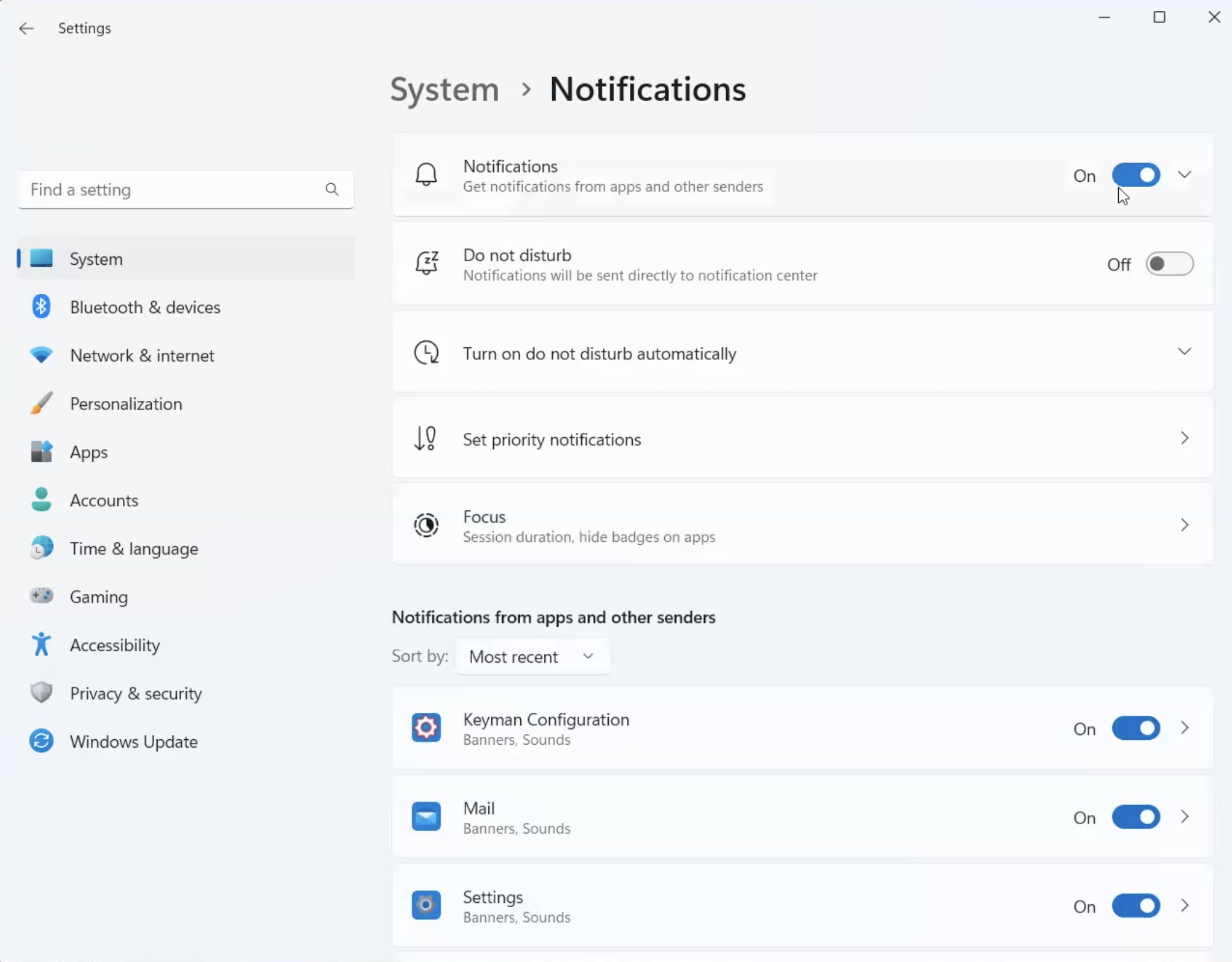
Windows 11 Notification Settings
Select Start > Settings > System > Notifications

Turn On Notifications
Turn Off Do not disturb
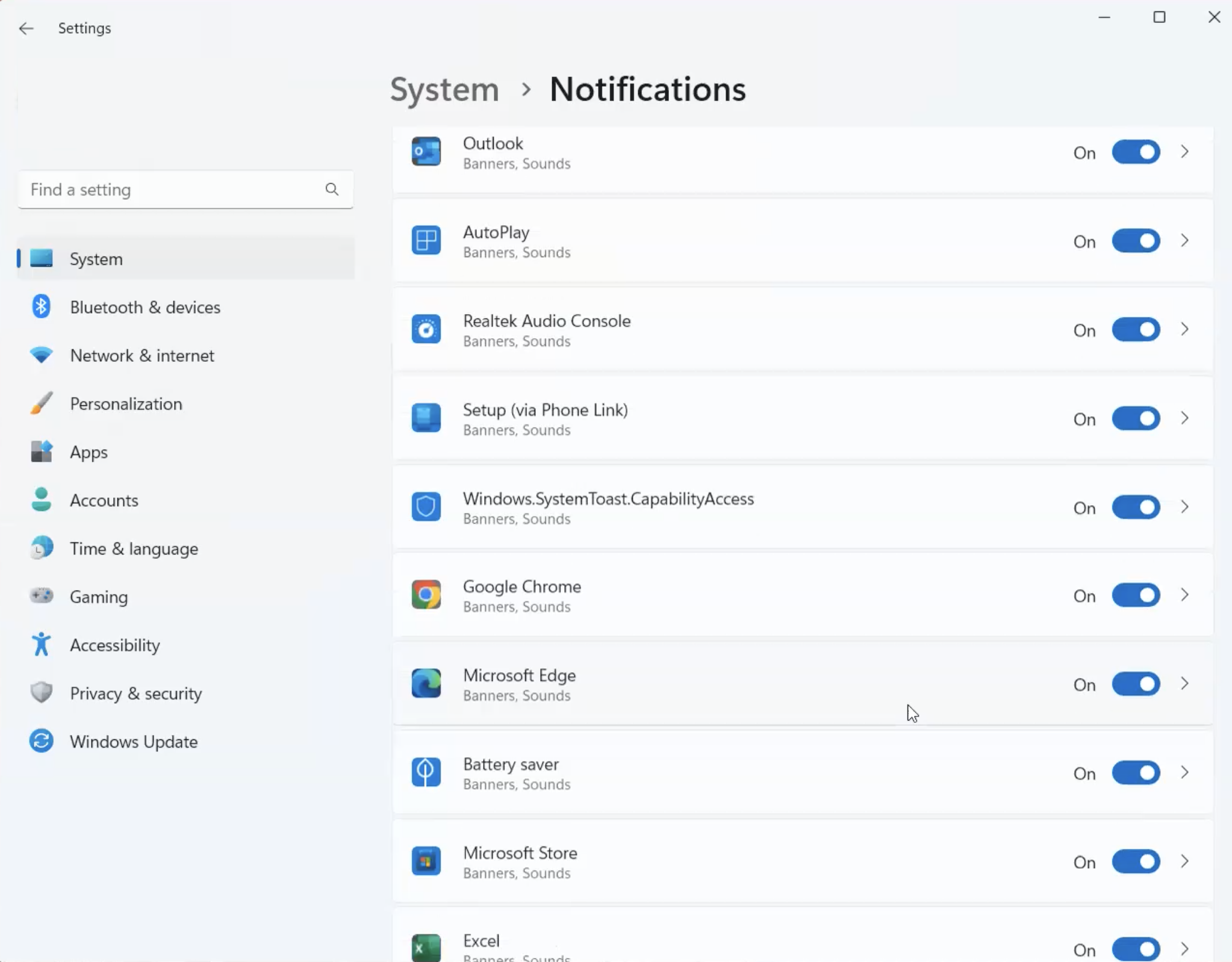
Scroll down under Notifications from apps and other senders

Make sure your browsers are turned On.

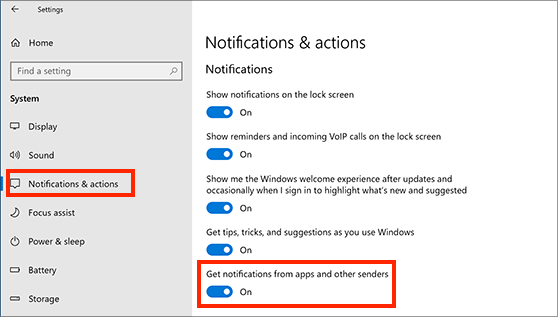
Windows 10 Notification Settings
Select Start > Settings > Notifications & Actions > Get notifications from apps and other senders
Make sure your site and browser are also enabled.

macOS Notification Settings
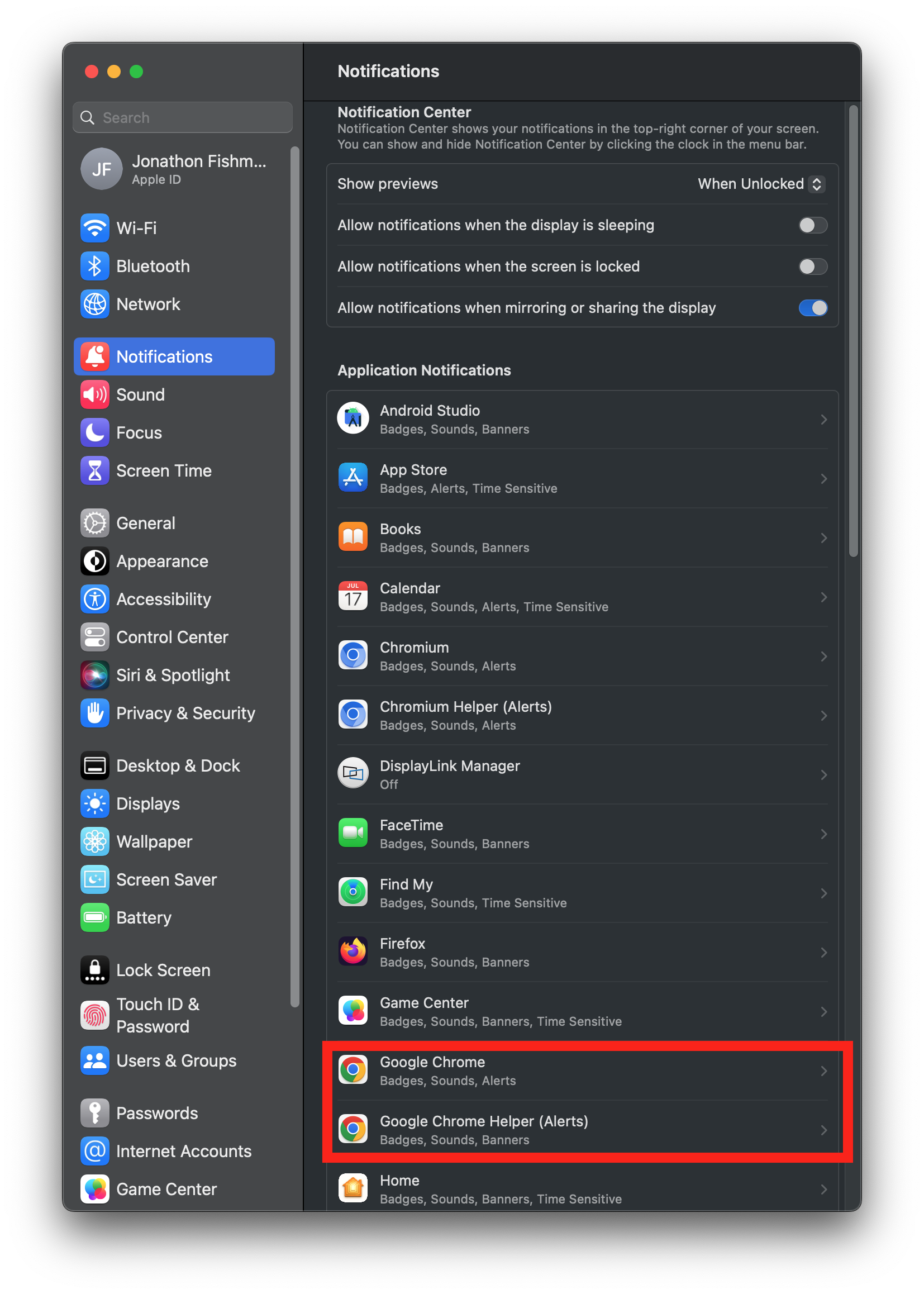
In System Preferences > Notifications
You may need to select Allow notifications when mirroring or sharing the display.
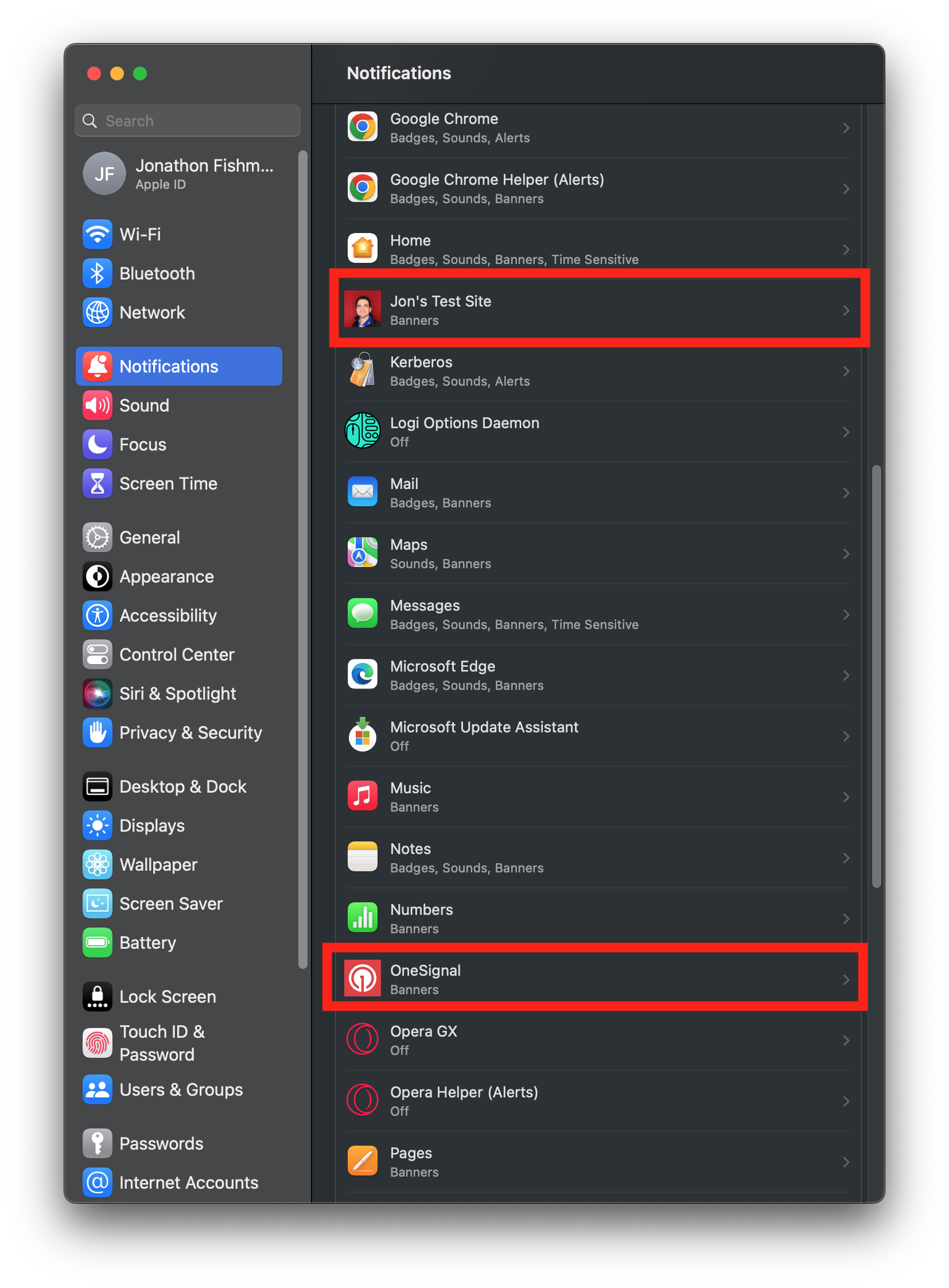
Select your browser. If using Google Chrome or Opera, you may see 2 Applications. Make sure they are both turned on.

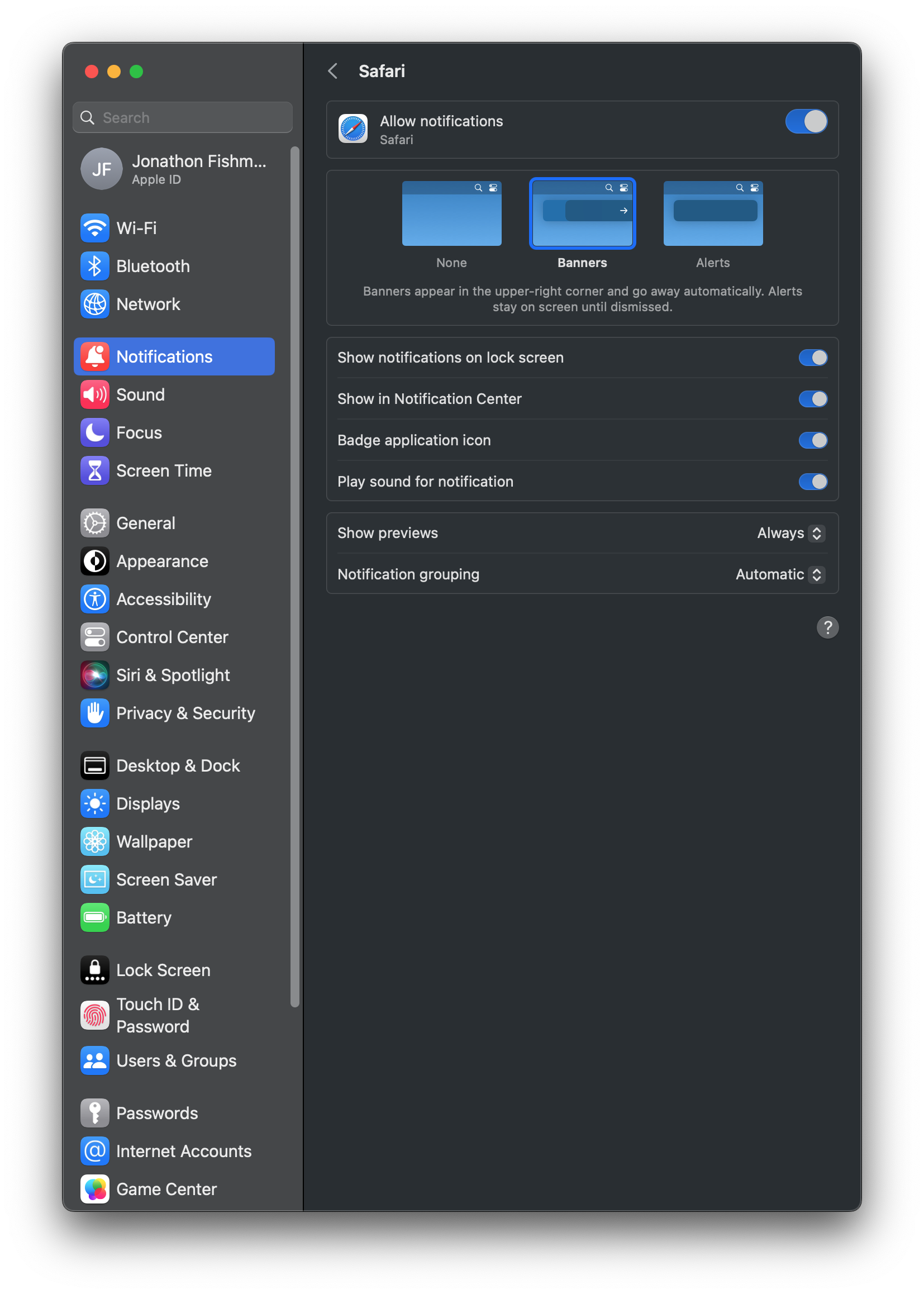
Toggled on the setting and select either Banners or Alerts.

If using Safari, you will also see options for the websites you are subscribed to. Make sure notifications are also turned on.

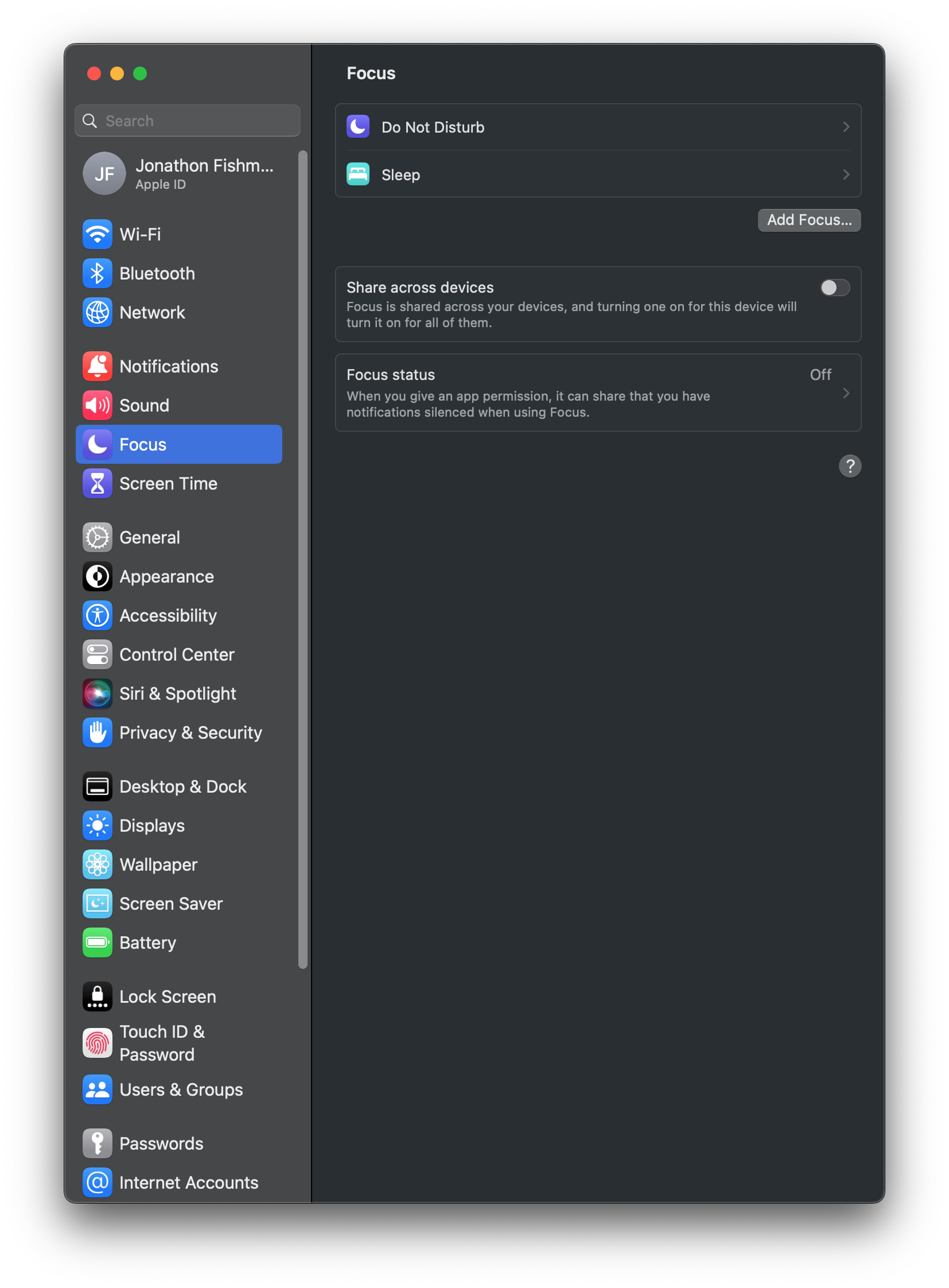
In System Preferences > Focus, check that you currently don't have a "Focus", "Do Not Disturb" and/or "Sleep" enabled., make sure this is mode is not turned on or you are within the time notifications are allowed.

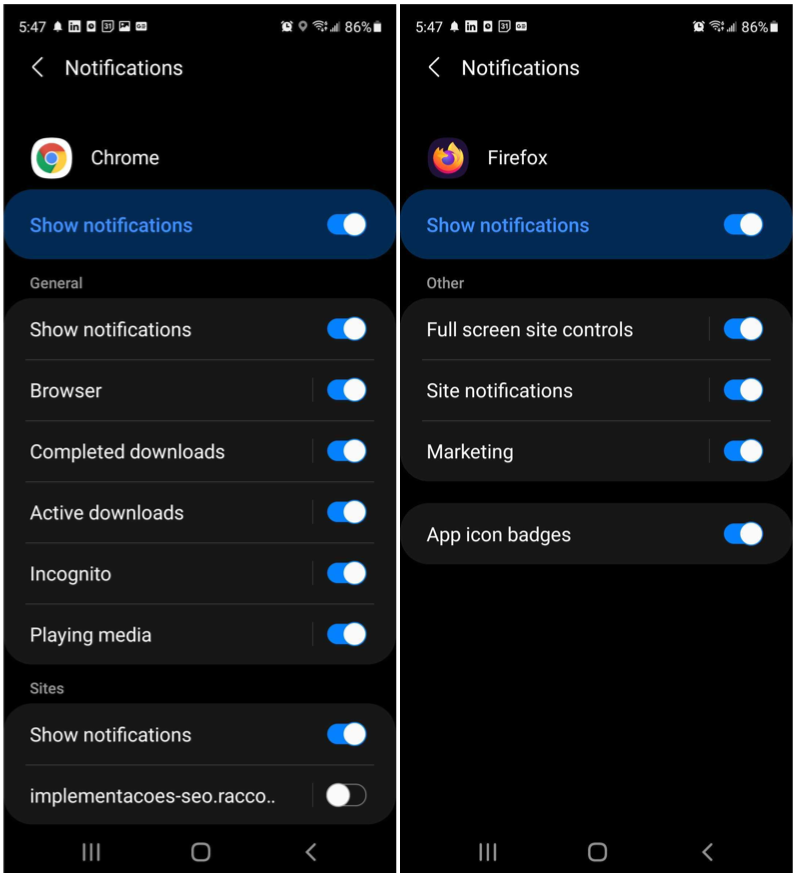
Android Notification Settings
Check in your Settings > Notifications > Chrome (or browser of choice). Make sure "Show notifications" and your website are checked.

Network issues - No Internet
Devices must be online to receive push notifications. If your device is turned off, in airplane mode, has unstable or no internet connection, the push will not show until a proper connection is made. You can set the timeframe Google and Apple Servers will wait for a connection with the Time To Live (TTL) Parameter (the default is 3 days).
Also check the network / WiFi you're connected as it may have closed your connection to Apple or Google servers'. Try disabling and re-enabling your internet connection. See our Notifications delayed troubleshooting guide for more details details.
Not Subscribed
Make sure your device is still subscribed to push notifications. You can find your player id with this guide to make sure your device is still subscribed.
Not Targeted In the Push
Check the segment you sent the push to and make sure it is setup correctly. This is under Segments. Sometimes an incorrect filter is added to the segment removing certain devices.
Unregistering Service Worker or Adding PWA
Check your site's codebase for the .unregister() method. Calling this method will delete Service Workers. See this guide for details on this method.
If you have another service worker like for your PWA you will need to follow our Service Worker guide on integrating multiple service workers.
Browser is Closed
Browsers won't show push notifications unless they are running. If you open the browser before the Time To Live(TTL) expires on a sent notification, it will pop up.
Clearing Browser Data
Clearing your browser cookies, data, and/or history will cause the browser to not get notifications any longer and will need to revisit the site to re-subscribe. See Clearing Cache and Resetting Push Permissions.
Browser App Data Full
If your mobile browser app has reached its data limit or its data is full, you will need to clear the data on the app.
If your mobile browser app has many unread push notifications and/or many tabs open, this can cause notifications to now show.
Unsupported Browser
Users must subscribe to notifications on their desktop or mobile device to receive notifications and it must be a browser that supports push notifications. Please see Web Push FAQ for Supported Web Platforms.
Debugging Web Push Notifications
Open Chrome and go to your website page with the OneSignal code.
- Do not use Incognito mode or Guest Browser mode.
- Do not have any other tabs or windows open to your site.
Mobile Device Debugging:
- Use Android, plugin your android device into your desktop with a USB cable.
- Chrome: Open this link on Chrome on Desktop:
chrome://inspect/#devicesthen follow the below instructions using your mobile device. - Firefox: Follow this guide: https://developer.mozilla.org/en-US/docs/Tools/about:debugging
- Chrome: Open this link on Chrome on Desktop:
1. Reset Browser Permissions
Follow these steps to reset browser permission to access site like a first time user. This example uses Chrome, but similar steps can be followed for Edge, Firefox and others.
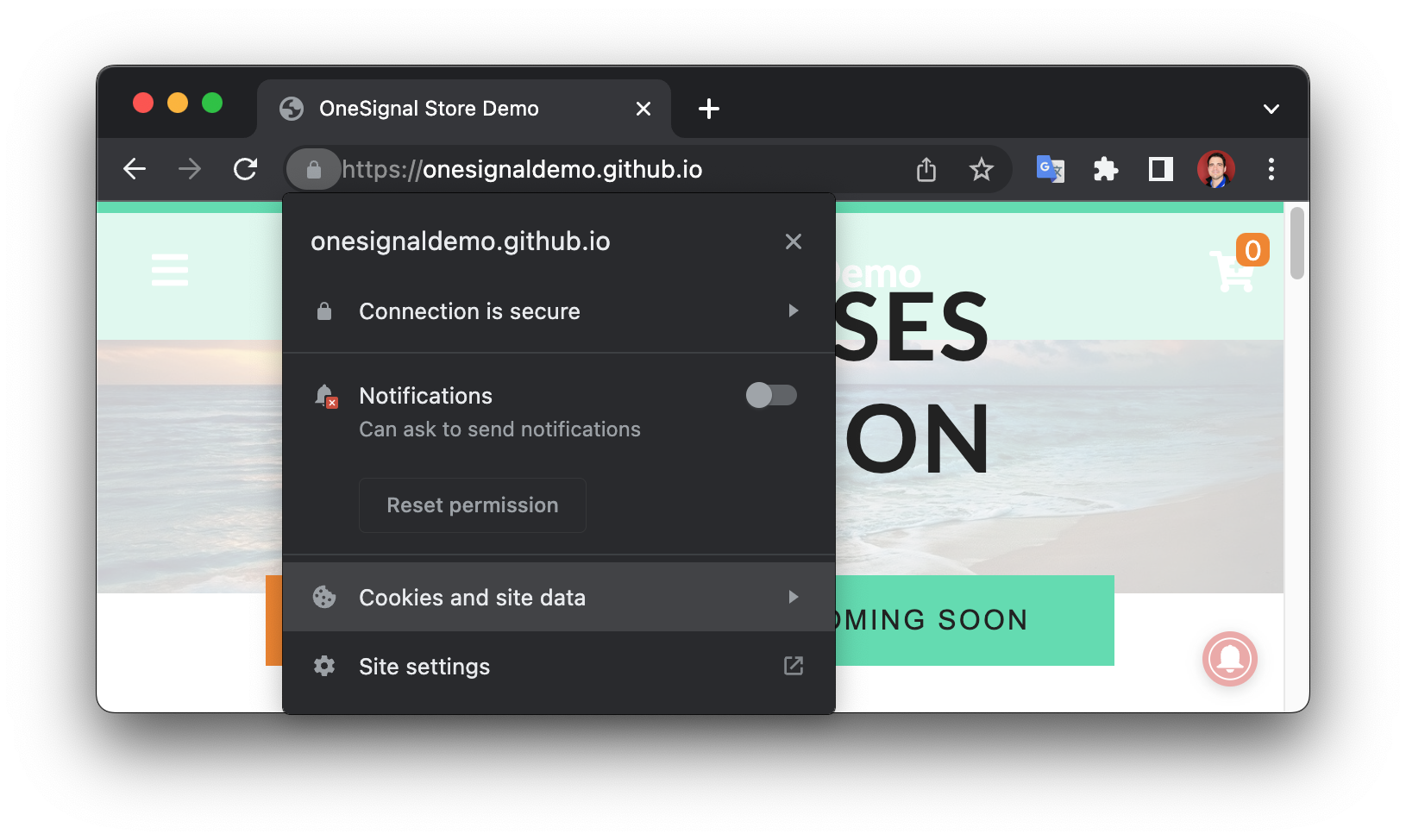
Click the lock next to your URL
Next to Notifications, select Reset permission. You should see "Can ask to send notifications".
Click Cookies and site data

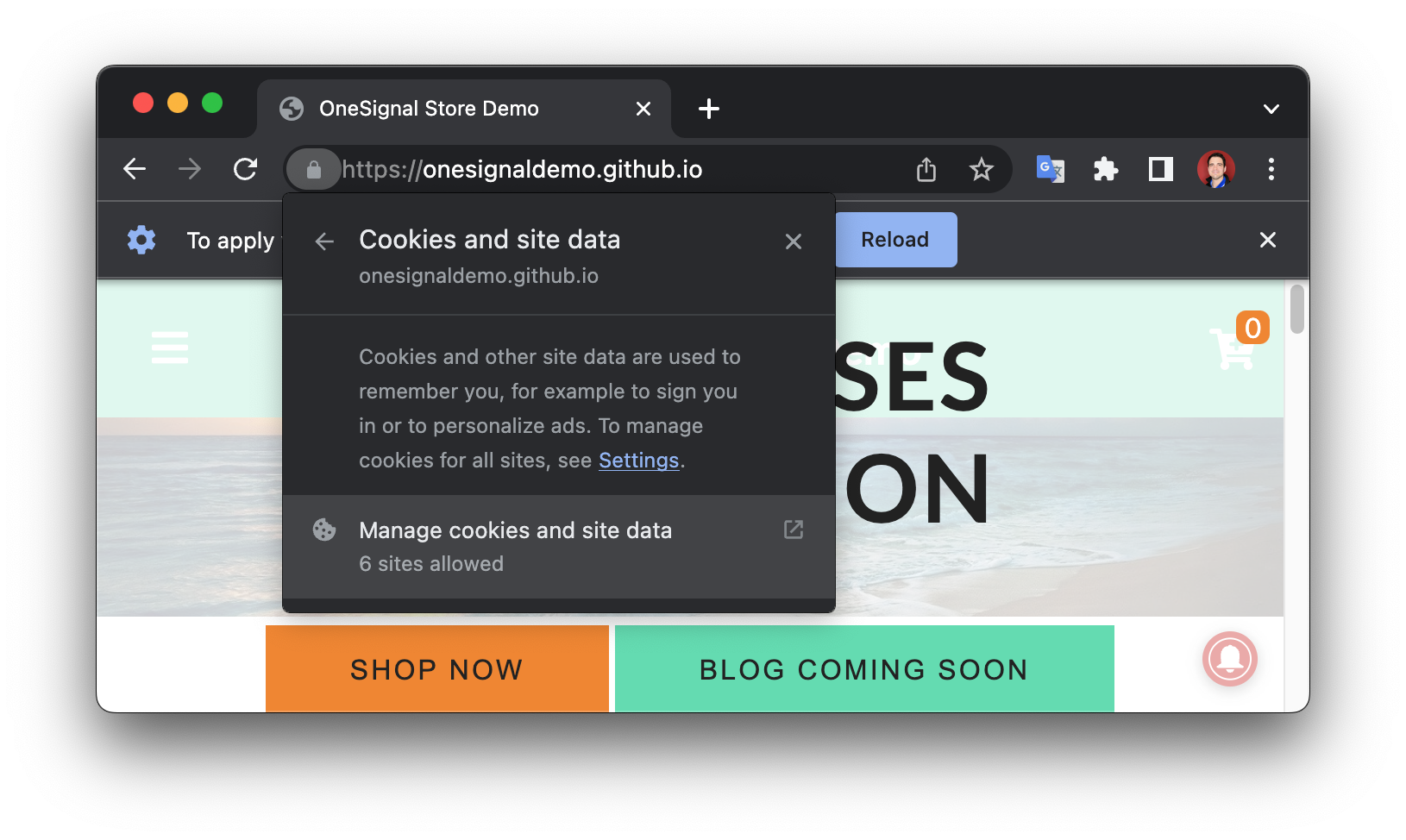
Click Manage cookies and site data

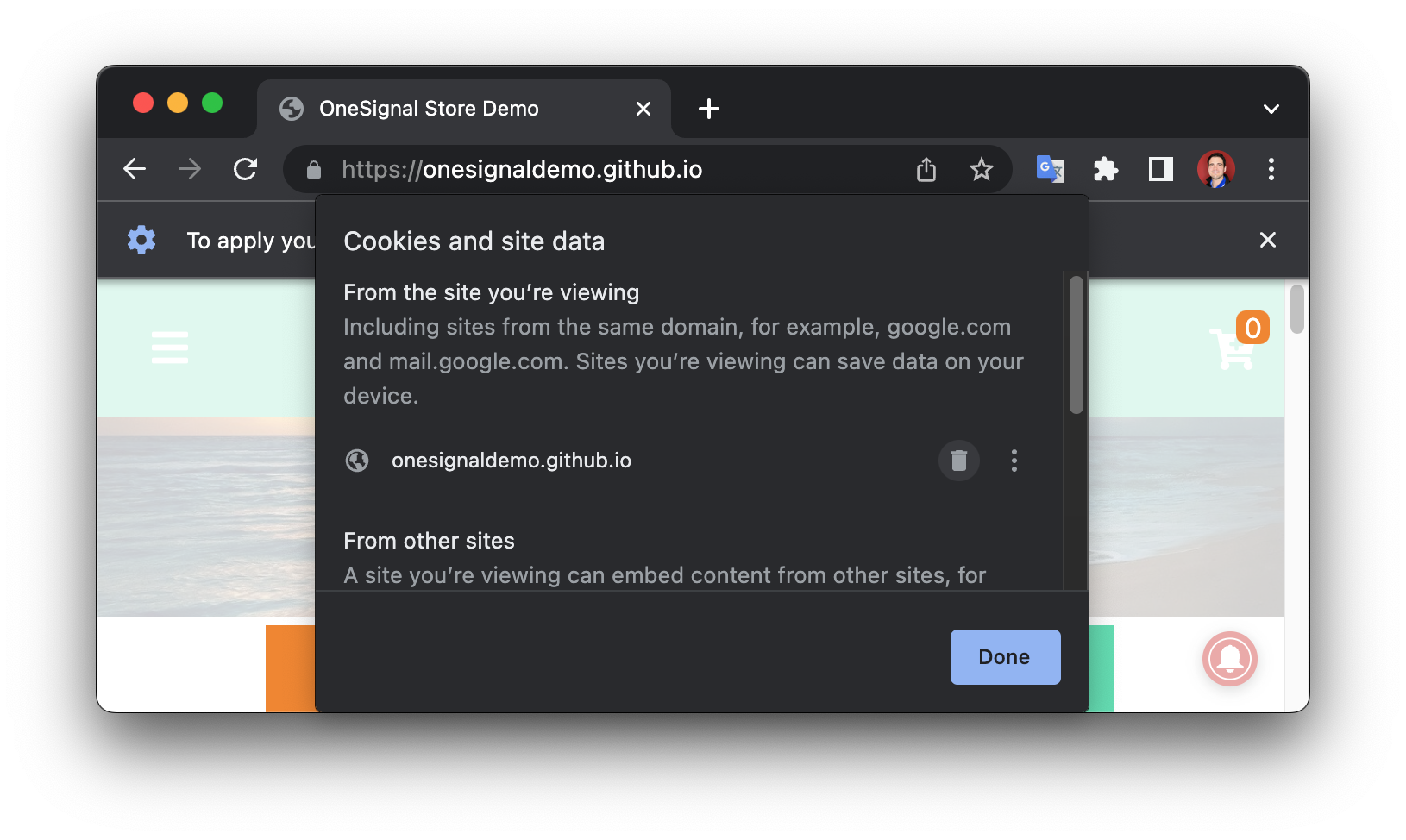
Click the Trash Icon next to your site.
Click Done

Click Reload or refresh the page.
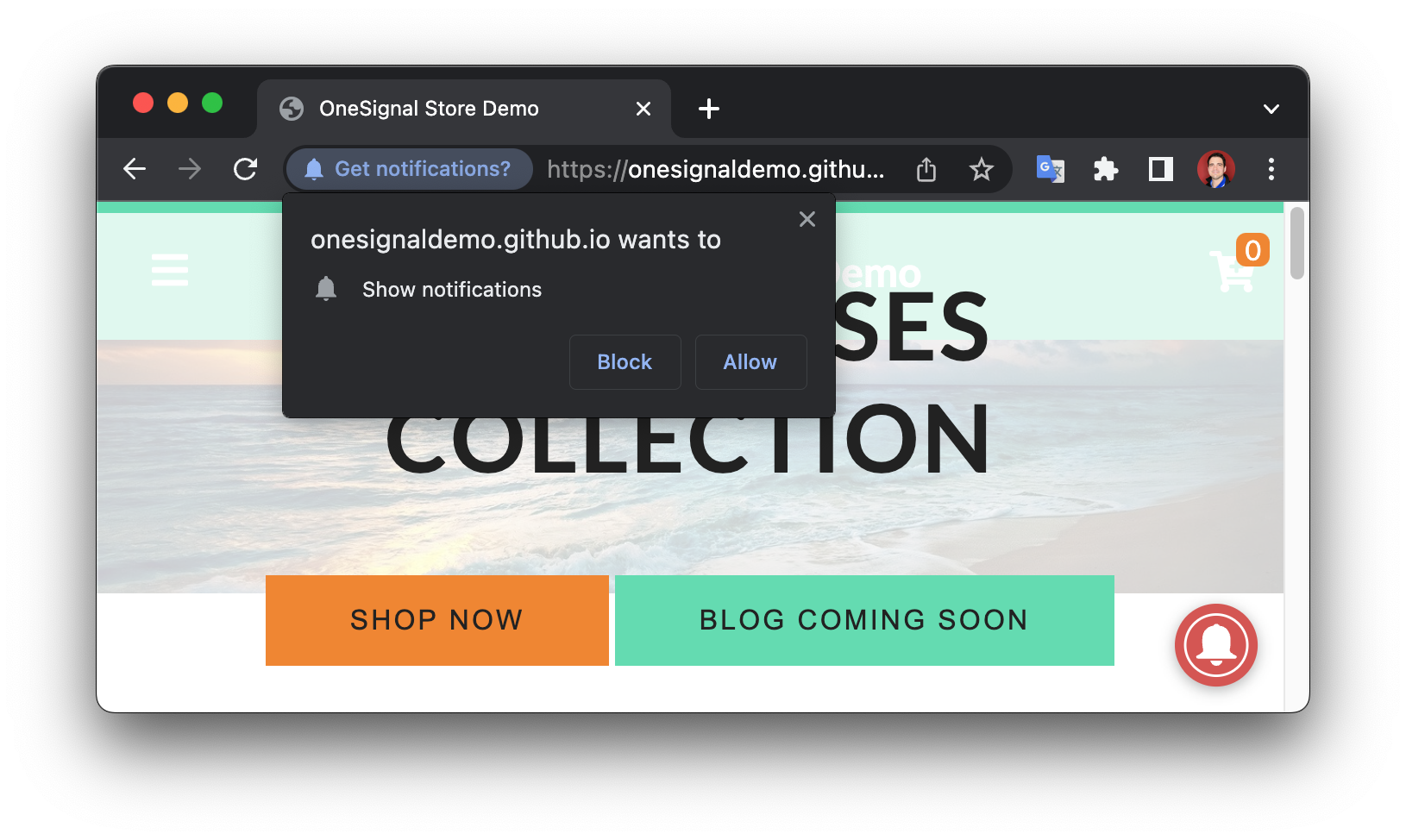
2. Subscribe to your site
Follow the steps you normally take to get prompted for push and subscribe to your site.

3. Find your Subscription ID
Open the JavaScript debugging console in one of the following ways:
- press F12, or
- right click the site and press "Inspect", or
- in the Chrome Menu select View > Developer > JavaScript Console
Open the Console
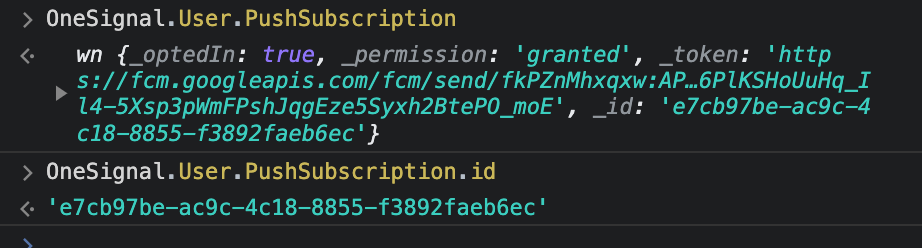
Use this code to get your new OneSignal Subscription ID:
OneSignal.User.PushSubscription.id

Find & Set Test Subscriptions in your dashboard, then send yourself a message.
If you do not get the notification, try Debugging using Browser Developer Tools or contact [email protected] with the following information:
- your Subscription ID
- a screenshot of your Windows or macoS Notification Settings
Updated 7 months ago
