Blueshift
OneSignal integration with Blueshift for Web Push.
OneSignal has partnered with Blueshift to help make Customer Engagement even easier!
Web push notifications can be orchestrated in campaign journeys and can leverage predictive content recommendations as well as other personalizations. Web push engagement data such as impressions and clicks can be captured via callback urls in Blueshift journeys.
In order to use this capability, you would need to have a website setup following the OneSignal Web push setup and use the relevant credentials with your Cloud App template within Blueshift. Follow the steps below to setup your OneSignal web push template with Cloud App.
Add the OneSignal and Blueshift code to your website
This would fire an “identify” event with “onesignal_webpush_id” set to the OneSignal user identifier that would be needed for sending out the Web Push message via OneSignal.
Create the Blueshift CloudApp Template
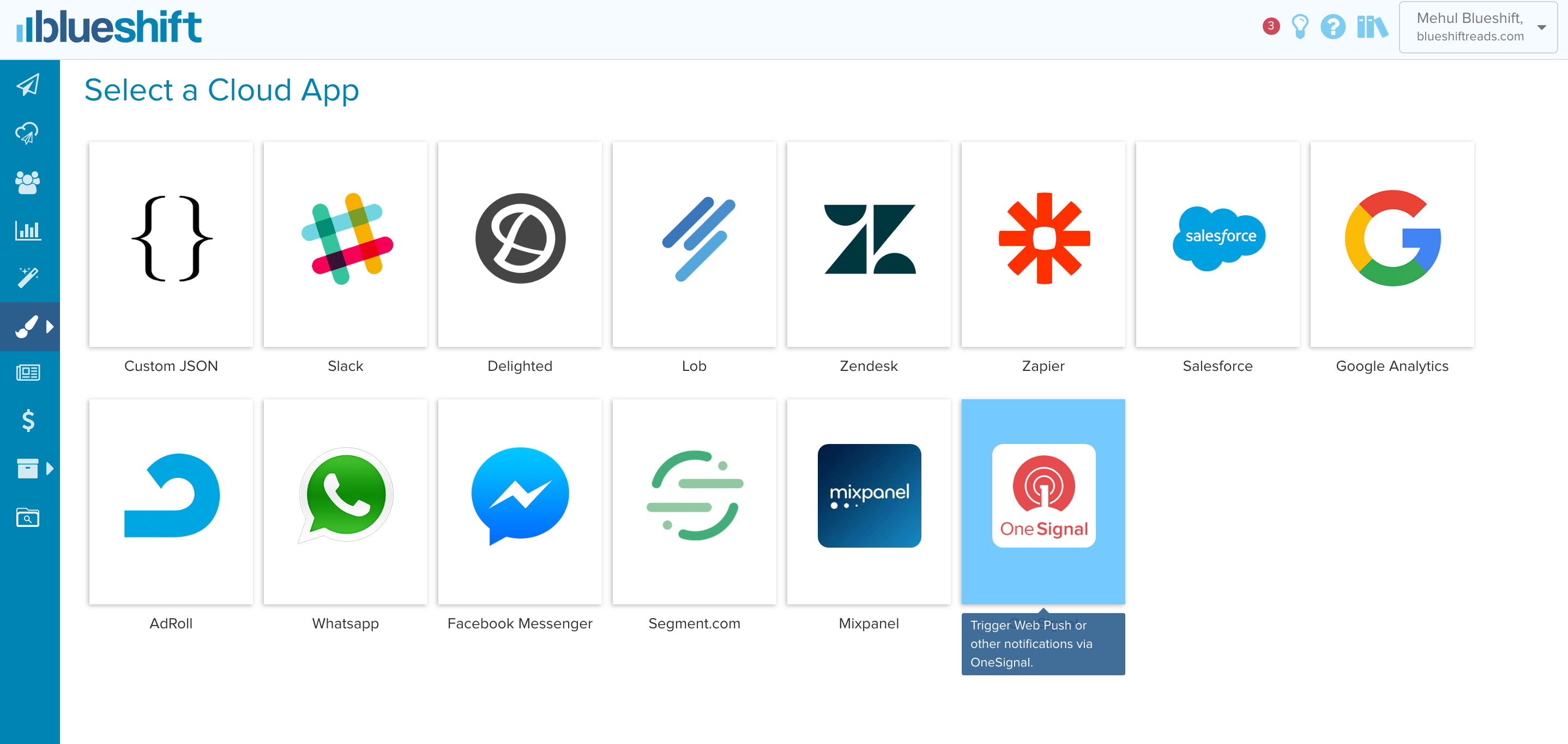
1 - Select the OneSignal web push template from the Cloud App template creation screen.

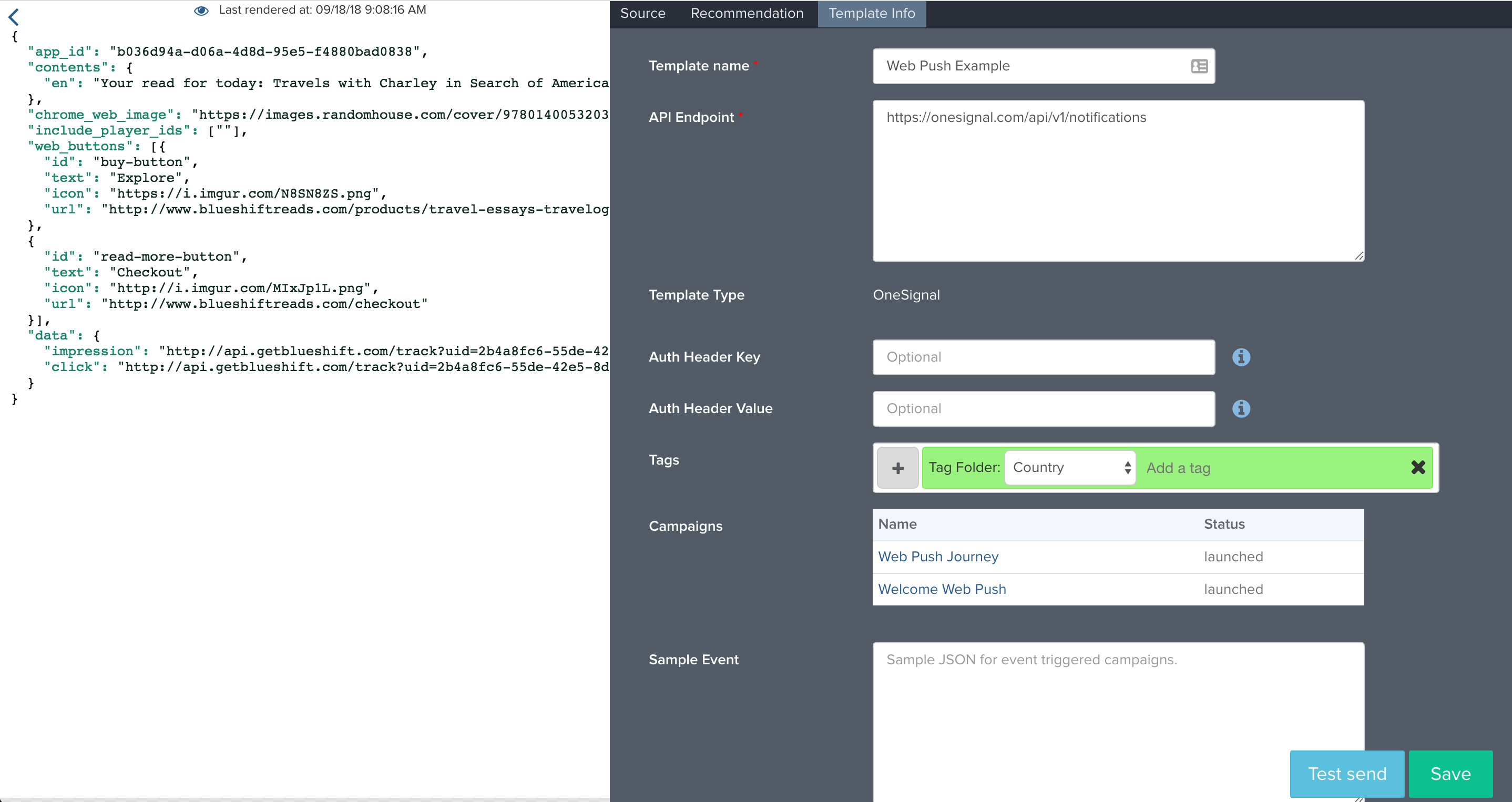
2 - Configure the template including the name, tags and other relevant information

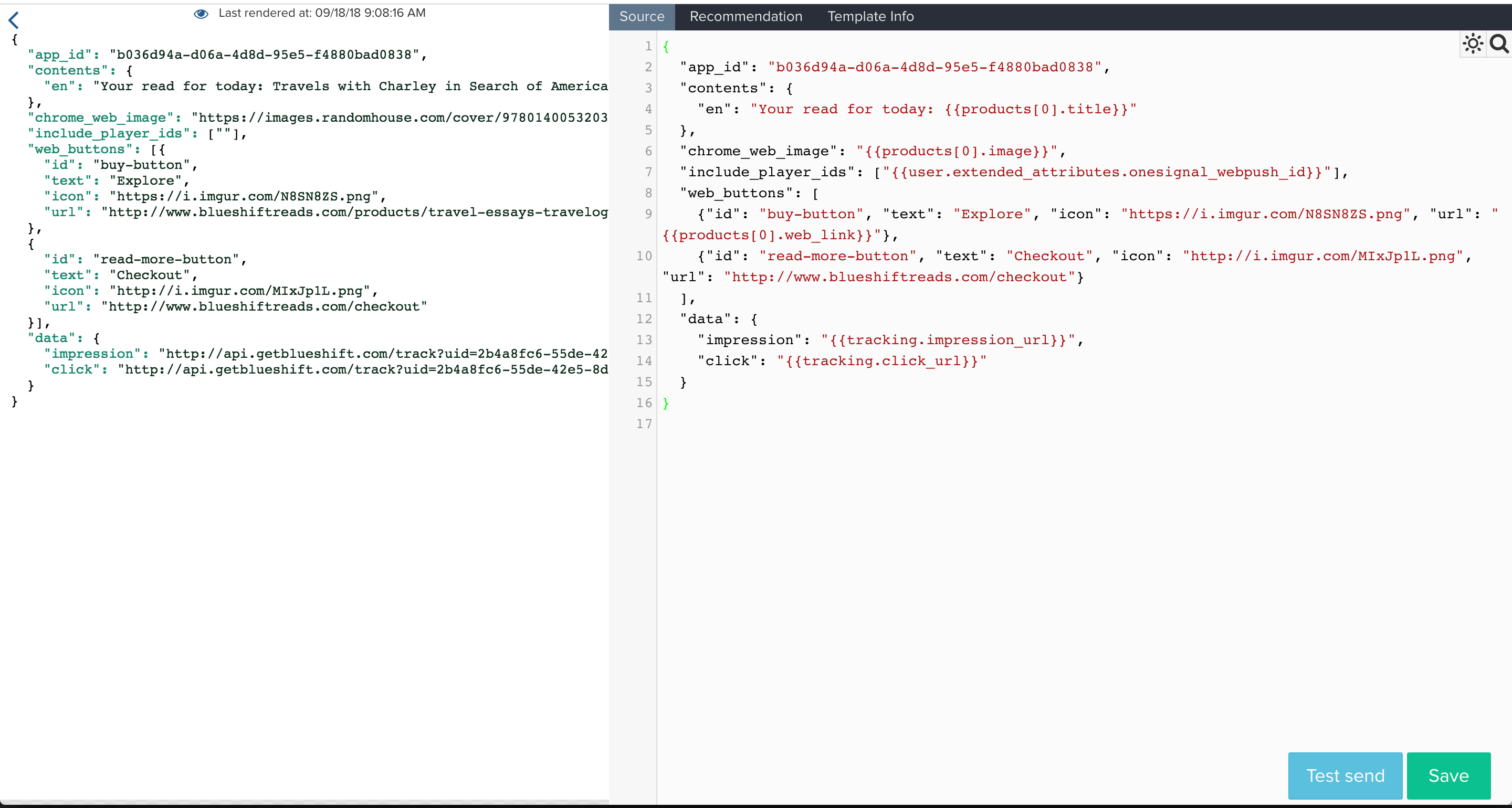
3 - Edit the template JSON body to customize the urls, personalizations and rendering, example:

Here is sample JSON template you may use with OneSignal. This templates includes a push notification text, two callout buttons and tracking callback urls that you can use to save engagement data back to Blueshift.
{
"app_id": "<< YOUR ONE SIGNAL APP ID >>",
"contents": {
"en": "Here are your recommendations: {{products[0].title}}"
},
"chrome_web_image": "{{products[0].image}}",
"include_player_ids": ["{{user.extended_attributes.onesignal_webpush_id}}"],
"web_buttons": [
{"id": "buy-button", "text": "Explore", "icon": "https://i.imgur.com/N8SN8ZS.png", "url": "{{products[0].web_link}}"},
{"id": "read-more-button", "text": "Checkout", "icon": "http://i.imgur.com/MIxJp1L.png", "url": "{{products[0].web_link}}"}
],
"data": {
"impression": "{{tracking.impression_url}}",
"click": "{{tracking.click_url}}"
}
}
Verify Integration
1 - Load your website that integrates with OneSignal’s SDK and requests for the notification permission. You would need to click on the notification icon and grant permissions.
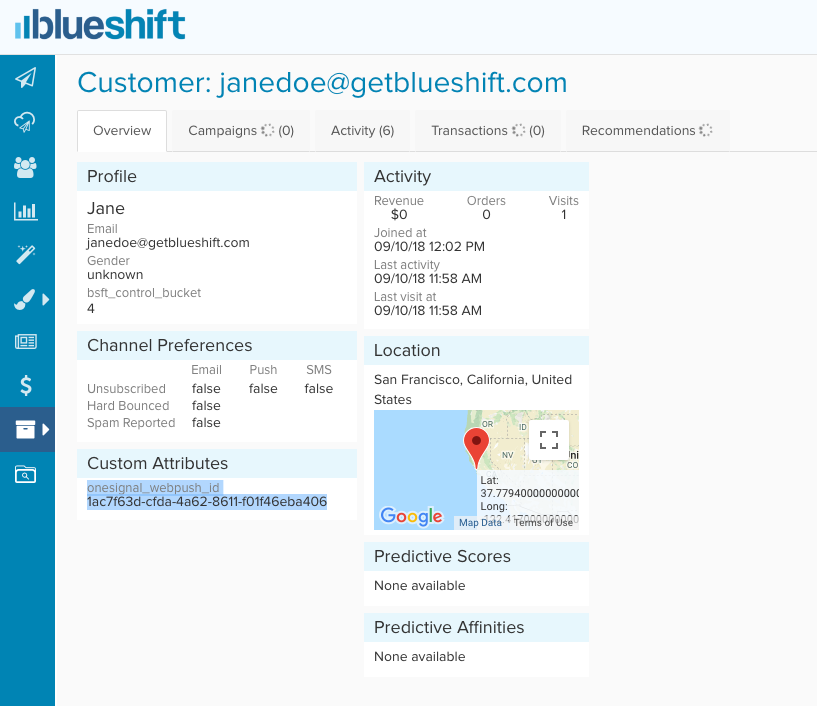
2 - On the user profile in Blueshift, you should see a onesignal_webpush_id, example

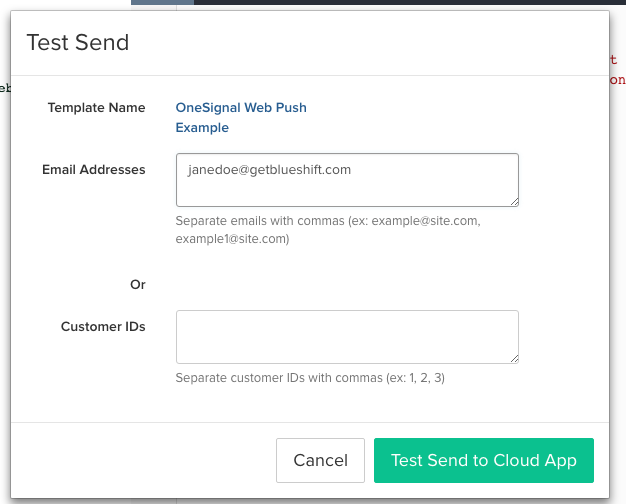
3 - Issue a Test Push via Cloud App

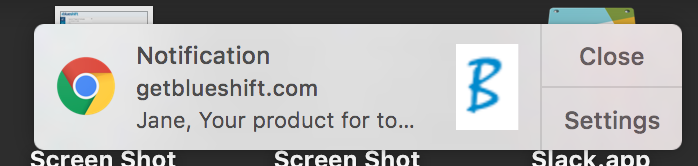
4 - You should see a personalized web push delivered via OneSignal

Collect Engagement data back from OneSignal
OneSignal can issue Web Push Webhooks to your server on message engagement such as impressions or clicks. You can collect these webhook callbacks and send these back to Blueshift as events for segmentation.
In order to use this, you would setup web hook callback urls to your server/app, and once your receive the callback, use the relevant url in the "data" section to call Blueshift for the engagement tracking.
Check out a sample implementation
You can checkout a sample implementation at blueshiftreads.com for Web Push messages delivered via OneSignal. Click on the “bell” icon on the lower right after signing up and browsing a few pages.
Updated 4 months ago
