Abandoned cart example
Reminding users about their shopping list.
Case Studies - ecommerce
MuteSix Increased Revenue by 182% with Abandoned Cart Notifications.
One of the most common uses for notifications is reminding customers about items left in their shopping carts. Used correctly, these notifications will often increase revenue as seen in numerous Case Studies.
This guide will walk you through step-by-step with example code how add abandoned cart notifications to your site or app. Once setup, OneSignal will automatically send your customized message to users when they leave items in their cart.
1. Add Abandoned Cart Code
When a customer adds an item to the cart (usually by clicking "Add to cart" button), we can use OneSignal Data Tags to track the event and other custom properties. For example:
- The event occurred. Example tag key:
cart_updateand value can be a unix timestamp in seconds. See Tags: Time Operators. - The name of the item added. Example tag key:
product_nameand the value can be the name or title of the Product. Something human readable because we will inject the name into the message. - The image url of the item added. Example tag key:
product_imageand the value can be the full URL to the image resource. We will inject this image into the message.
We recommend tagging customers the moment they add an item to the shopping cart and if multiple items are added, override these tags with the latest item because it will be easier for the customer to remember the most recent item added.
Heres's a basic example to tag items added to a cart.
let productName = "Name of the Product"; // Replace with the name of item
let productImageURL = "https://yoursiteurl.com/image-file.jpg"; // Replace with the url to the image
// Use this example method when user adds item to cart
async function addTagsUponCartUpdate(productName, productImageURL) {
await OneSignalDeferred.push(async function (OneSignal) {
let timestamp = Math.floor(Date.now() / 1000);
await OneSignal.User.addTags({
cart_update: timestamp,
product_name: productName,
product_image: productImageURL,
});
// Call getTags after adding tags
const tags = await OneSignal.User.getTags();
console.log(tags);
});
}
// Call the function, or attach to add to cart button
addTagsUponCartUpdate(productName, productImageURL);
Next, let's make sure we do not send abandoned cart notifications if the user checks out or removes items from their cart. We need to check the cart and if item(s) are removed, update the tags to any item still in the cart and if a purchase is made, remove all tags.
Tags can be changed by setting them to a new value or deleted by setting them to an empty string.
//Removes the cart tags, call when user purchases or removes items from cart
async function removeCartTags() {
await OneSignalDeferred.push(async function (OneSignal) {
let timestamp = Math.floor(Date.now() / 1000);
await OneSignal.User.addTags({
cart_update: "",
product_name: "",
product_image: "",
});
// Call getTags after removing tags
const tags = await OneSignal.User.getTags();
console.log(tags);
});
}
Abandoned Cart Code Finished
If the user leaves your site without checking out (abandoning their cart), you now have enough information to target them with a personalized abandoned cart notification.
2. Setup Abandoned Cart Segment
Once the tagging setup is complete we'll need to target these users and send them messages after some time has passed. In your OneSignal Dashboard, go to Audience > Segments.
OneSignal's Segments allow for grouping subscriptions based on the data collected: 1 - if they have items in the cart and 2 - how long it has been since those items were left in the cart.
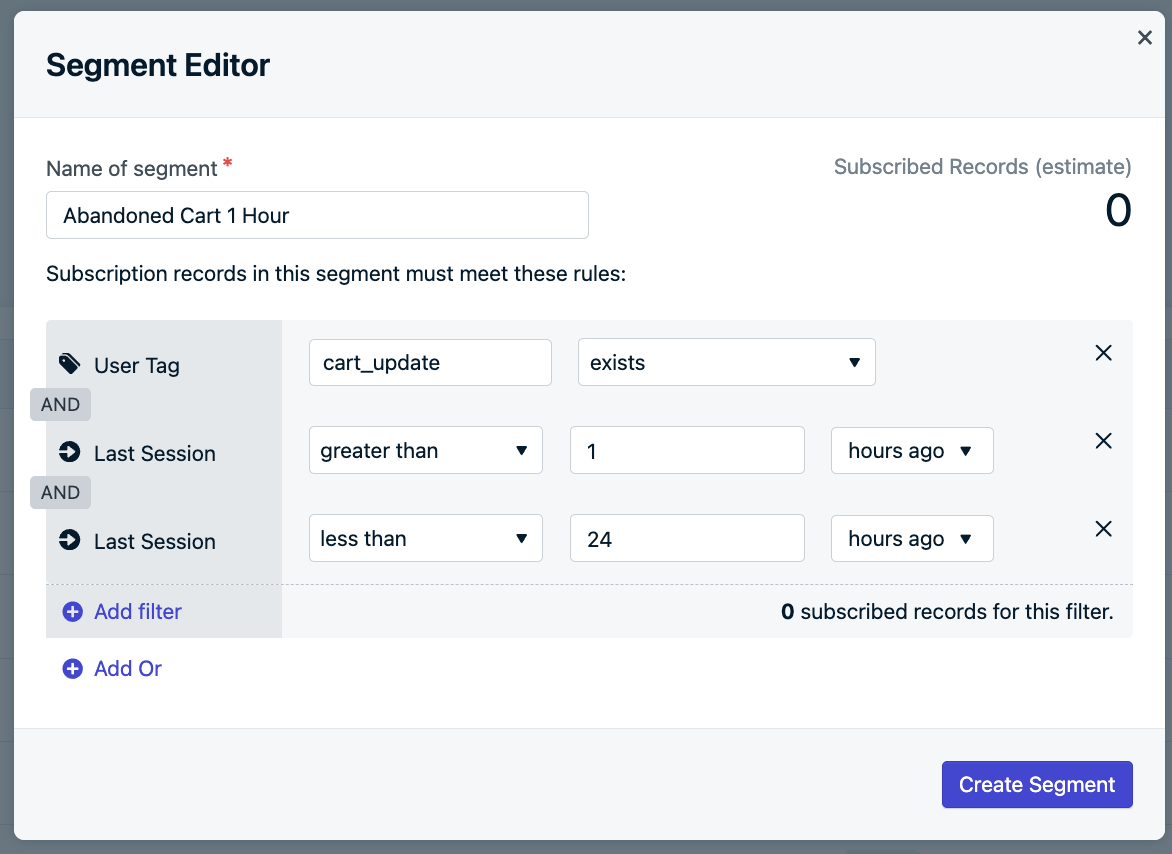
Option 1. With Last Session Filter:
This segment will include users that have items in their cart and have left the site or mobile app over 1 hour ago. The user adds an item to the cart, then leaves the app or site, 1 hour later they will be in this segment.
- Select the "User Tag" filter
- Set
cart_updateto "exists" - Select "Add Filter" to create an "AND" relationship.
- Select "Last Session" filter and set "greater than"
1. - Select "Add Filter" again and set another "Last Session" filter to "less than"
24. (the user will leave the segment after 24 hours). - Name the Segment Abandoned Cart 1 Hour (not required but helpful to remember).

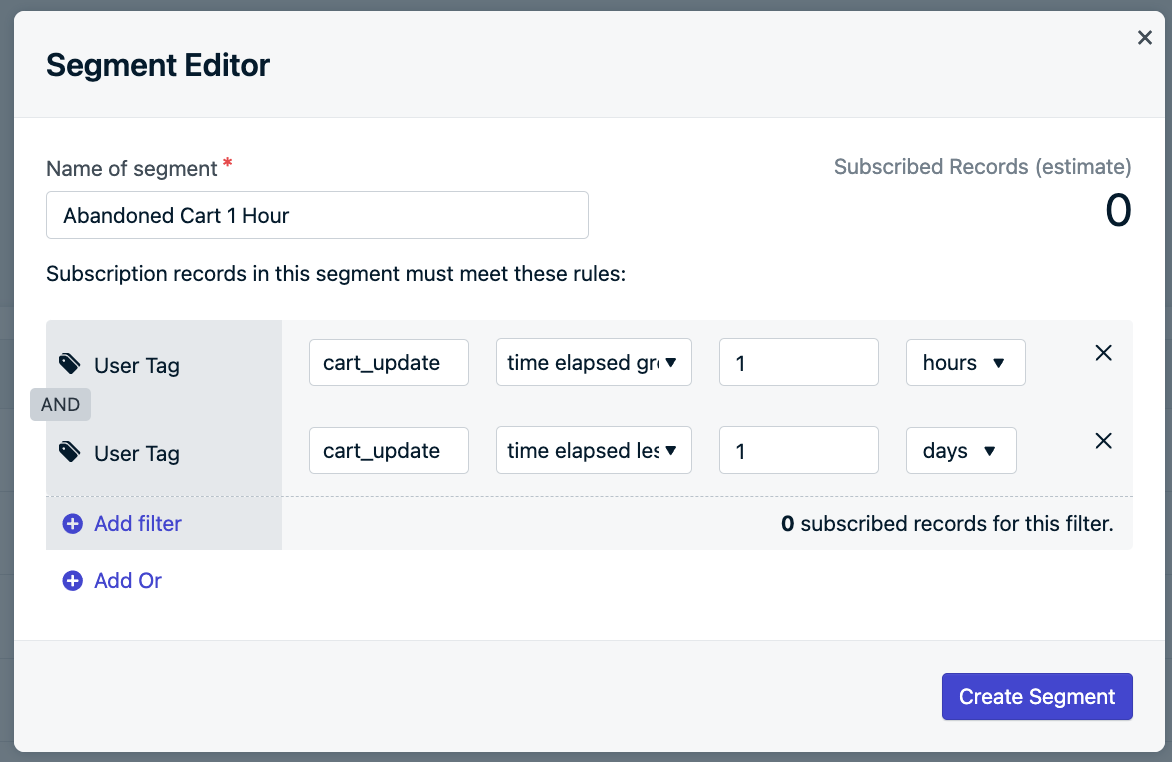
Option 2. With Time Operators:
This segment will include users that added an item to their cart over 1 hour ago.
The cart_update tag key has a unix timestamp value. We can segment users based on how much time has passed since that tag was added.
- Select the "User Tag" filter.
- Set
cart_updatewith "time elapsed greater than" and1hour. - Set another
cart_updatetag filter with "time elapsed less than" and1day. - Name the Segment Abandoned Cart 1 Hour (not required but helpful to remember)

Abandoned Cart Segment Finished
As users add/remove items from their cart and leave/return to the site, they will automatically move in and out of this segment.
You can always come back into this segment later if you want to change the time frame from 1 hour to a higher timeframe.
Segments can be duplicated to create more and setup different time frames if you want to send different messages after longer timeframes as well.
3. Create Abandoned Cart Message
This is where we can use some creativity! If your site/app has certain phrases, language, or emojis you like, then use it! All that is great for brand recognition, get users to click, and getting them to checkout.
Also, using the product_name and product_image tags, we can include this data within the message for Message Personalization.
For example, we can say: "Hey Cool Cat 😸 ! Your new Yellow Cat Water Dish is waiting for you!".
And include the picture of the item in the message.
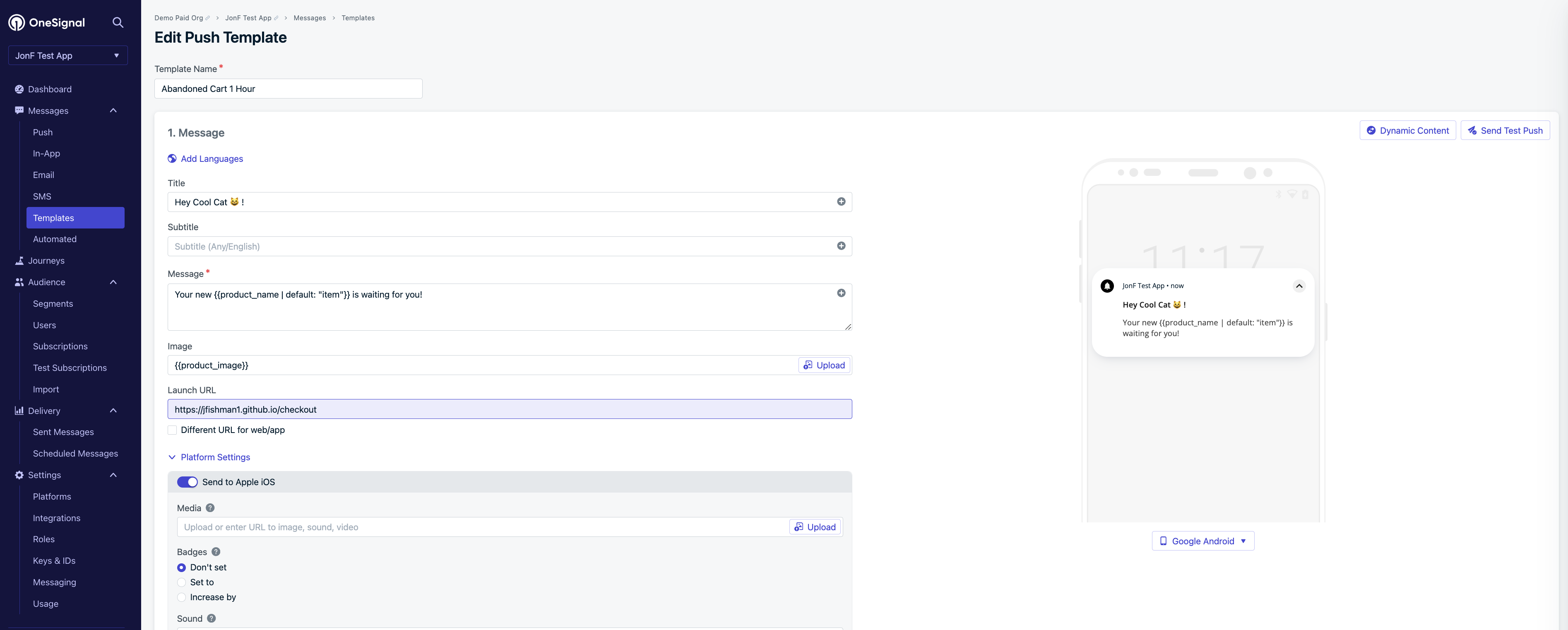
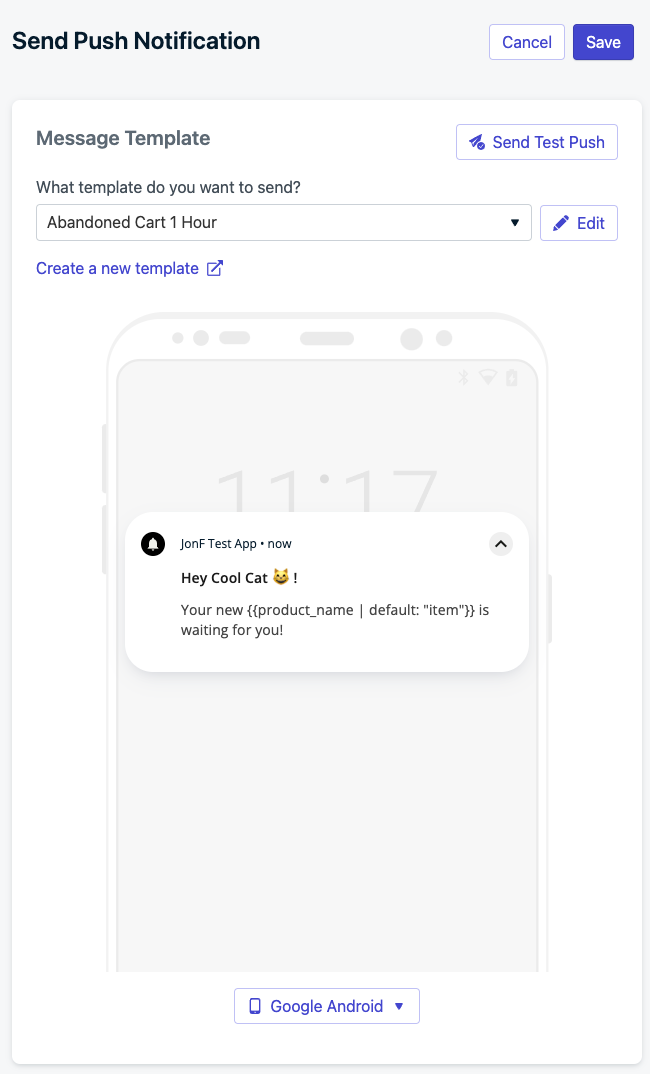
In the OneSignal Dashboard, go to Messages > Templates and select "New Push Template".
Templates are a way to create reusable message and monitor how many times they have been sent and clicked.
- Name the Template: Abandoned Cart 1 Hour or whatever you named the Segment.
- Add your Title, example:
Hey Cool Cat 😸 ! - Add your Message, example:
Your new {{product_name | default: "item"}} is waiting for you!
- here
{{product_name | default: "item"}}will be replaced by whatever value is set for that tag. If no tag is set than "item" will be used.
- Set the Image to be:
{{product_image}}
- here
{{product_image}}will be replaced with the URL of the image to the product. If tag value is not a direct link to the image, then it will not show.
- Set the Launch URL to be the URL of your checkout page
- here if the checkout page is unique per user, we would need to either link to the cart page (if not unique) or use more tag substitution. For example, if your checkout page is:
https://yoursite.com/username/checkoutwe need to tag the user with auser_nametag so their username can be replaced if we use:https://yoursite.com/{{user_name}}/checkout

Important: you can use any language in these fields (does not have to be English) and if you want to add more than 1 language, just select "Add Languages" to put your own translation for the message.
Emojis can be copy-pasted into the field. Here is a great site for emojis.
-
Under the preview, click "Send Test Message" to test out how it looks!
-
When done press "Save" at the bottom.
Abandoned Cart Message Finished
Now that our reusable template is setup, we can return to the Messages > Templates page to keep an eye on how many times this has been sent and opened.
You can create as many templates as you want and across all the different channels you want to send from.
4. Setup Abandoned Cart Journey
Navigate to Journeys > New Journey.
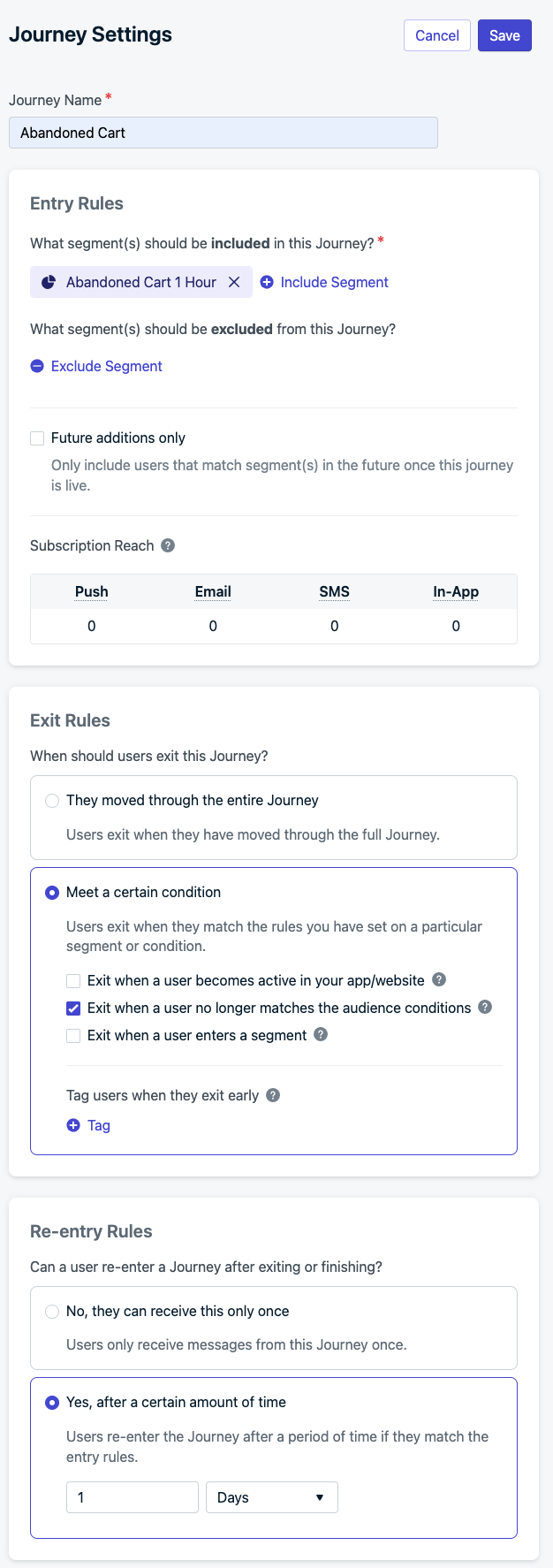
Journey Settings
- Name the Journey:
Abandoned Cartor anything you like to recognize what this Journey does. - Entry Rules: Include Segment Abandoned Cart 1 Hour segment.
- Exit Rules: Check Exit when a user no longer matches the audience conditions.
- Re-entry Rules: Select Yes, after a certain amount of time and set to
1Day.

- Press Save.
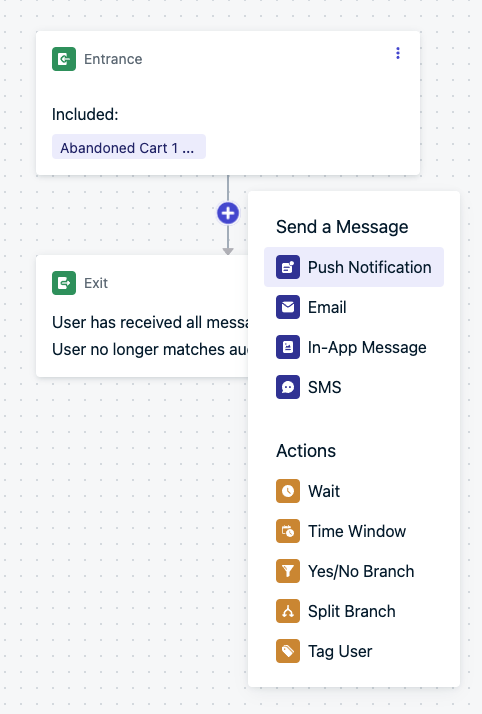
Journey Steps
Currently users that enter the segment will then start flowing through the Journey. If they leave the segment, they will leave the Journey and can't re-enter until 1 day has passed.
- Add a Push Notification message step, select the Abandoned Cart 1 Hour template and Save.


- Add a Wait step, select
1Week and Save. - Select Save & Close.
Your users will be sent the personalized Abandoned Cart template once per 8 days ( 1 week wait node + 1 day re-entry rule) until they either update their car or check out.
Abandoned Cart Journey Finished! 🥳
You have successfully finished the minimum Abandoned Cart setup! You can now create more templates, add more Journey steps, messages, and update as needed!
When ready just press Set Live.
5. Optional Setup Abandoned Cart Performance Tracking
Once abandoned cart message are set up, you can track how well it performs by going to Templates and looking at the open and click rates.
If you have a Paid OneSignal Account, you can also use Outcomes to track actual revenue brought in.
When the customer finishes payment, upon selection of the "Submit Payment" button call the following method.
//Example to get the price and total items in cart
// replace ".checkout-price-total" with the class name the element containing the cart's total price
const checkoutPriceTotal = document.querySelector(".checkout-price-total").innerText;
// optional replace ".checkout-items-total" with the class name the element containing the total items in cart to be purchased
const checkoutItemsTotal = document.querySelector(".checkout-items-total").innerText;
//Call this method in the click event for the final button to submit payment
function updateOSOnCartPurchase(checkoutPriceTotal, checkoutItemsTotal) {
let purchasePriceTotal = parseFloat(checkoutPriceTotal);
let purchasedItemCount = parseInt(checkoutItemsTotal);
OneSignalDeferred.push(function (OneSignal) {
OneSignal.sendOutcome("Purchase", purchasePriceTotal);
OneSignal.sendOutcome("Purchased Item Count", purchasedItemCount);
});
}
//example of adding this method to the "submit-payment" button
const submitPurchaseButton = document.querySelector(".submit-payment");
if (submitPurchaseButton) {
submitPurchaseButton.addEventListener("click", () => {
updateOSOnCartPurchase(checkoutPriceTotal, checkoutItemsTotal);
});
}
-
OneSignal.sendOutcome("Purchase", purchasePriceTotal);- will send OneSignal the total purchase amount and accumulate that revenue for all purchases made by all customers that clicked a push or received a push within a specific timeframe (influenced) and made the purchase. -
OneSignal.sendOutcome("Purchased Item Count", purchasedItemCount);- will send OneSignal the total amount of items purchased associated with the customer that directly clicked the push to make a purchase or made the purchase "influenced" by a push.
🔥 Full Abandoned Cart Implementation Achieved! 👏 🎊
You are now an OneSignal expert! You achieved an in-depth implementation of OneSignal's offering and are ready to do more! Continue adding more best practices outlined in our Use Cases or follow the links below to go into more depth on these individual features.
Updated 6 months ago
