HTML templates for in-app messages
Templates for In-App Messages in HTML
OneSignal’s in-app message HTML editor comes with templates to allow you to build beautiful messages with less work. With the HTML editor, you have complete control over how your messages look and operate.
Get the code for the In-App templates from our GitHub repository.
How to use the templates
- Create a new in-app message through Messages > In-App > New Message
- Select HTML editor in Step 2 in the In-App Message Editor
- Navigate to the desired template in GitHub or in the documentation below
- Copy and paste the template code block into the HTML editor
- Customize the HTML code
Available Templates
Leads
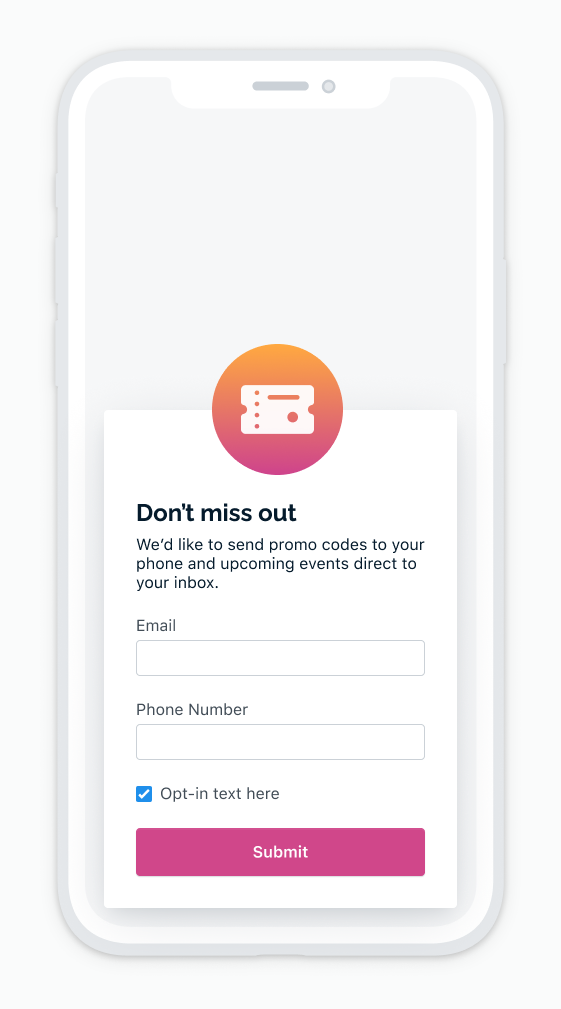
Gather leads through an in-app message. This leads in-app message template allows you to collect free-form input from users. With this template, you can capture a user’s phone number, email, and permission to contact them so that you can communicate with them through other channels such as email and SMS. This template is currently set up to send emails and phone numbers to your OneSignal user list through the OneSignal Rest API.
Other details can also be collected and used as tags to better segment users.
Lead forms are most effective in capturing data when shown to users at an “aha moment” of the user experience.

Template for a Lead Form In-App Message
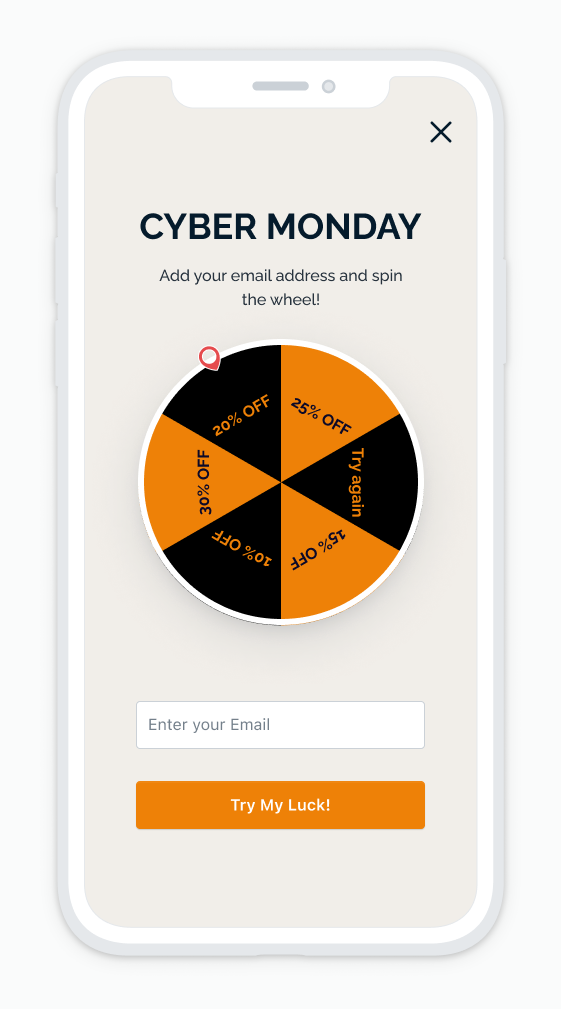
Promo Wheel
The Promo Wheel template enables you to engage users in a fun way. Users can test their luck by spinning the wheel. However, they must first add an email and click on the button. An offer will be randomly generated for the user.
To collect email addresses be sure to update the handlePromoReceived with the desired custom behavior. Addresses can be sent to a server directly or result in a OneSignal email player being created.

Template for a Promotional Wheel In-App Message
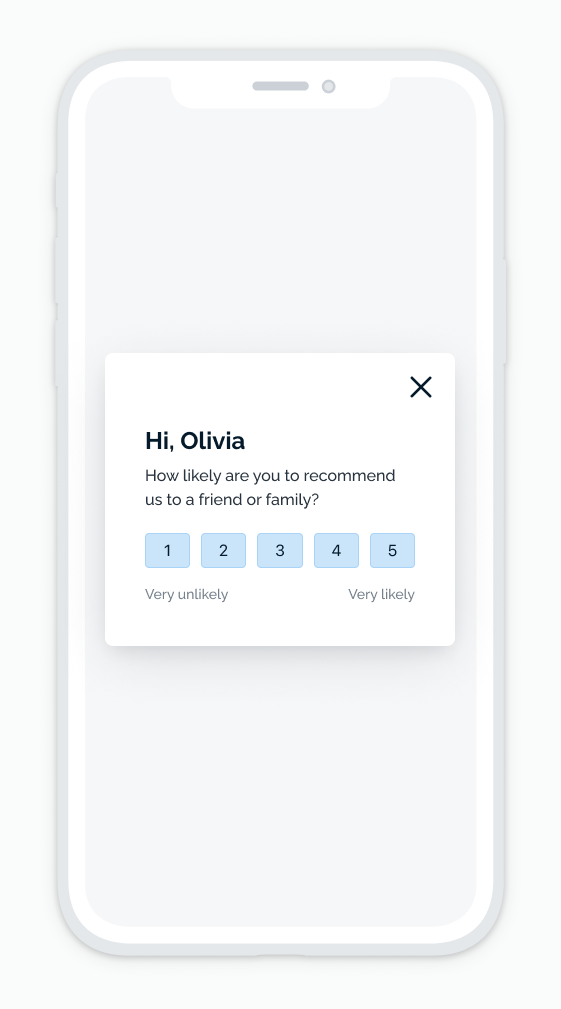
Survey - Feedback
Get feedback and data from users through an in-app message with the single-choice survey template. Users can be asked to rate the app between 1 to 5 stars, different emoticons, and more. The results are then tracked in the delivery report.

Template for a Feedback Survey In-App Message
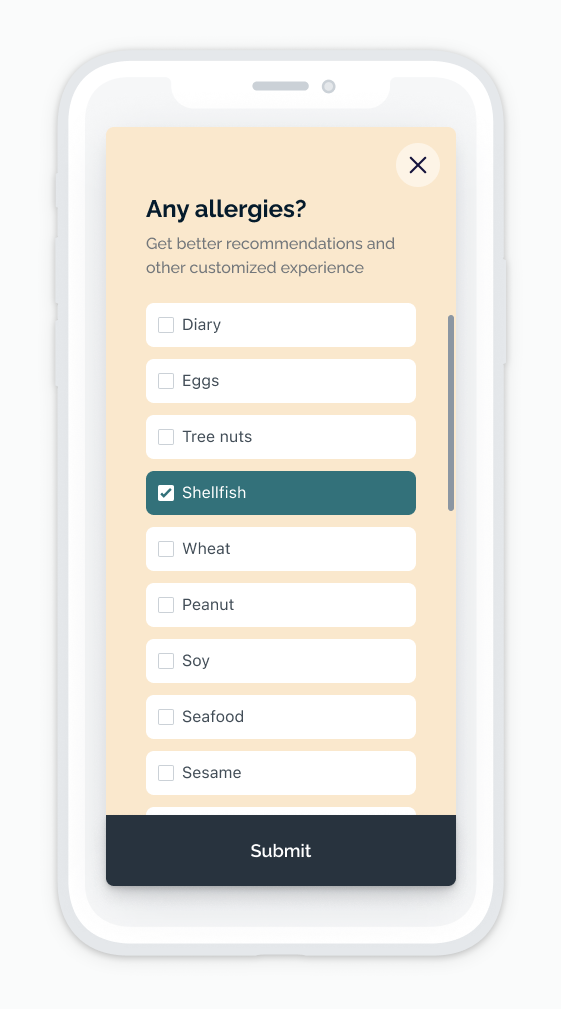
Survey - Multiple-Choice
Engage and collect data from users through a multiple-choice in-app message question. More than one option can be selected in this form. The collected data can be converted to user tags, and the results are tracked in the delivery report.
This multiple-choice template contains one multiple-choice question and presents a good opportunity to collect user information such as personal preferences, dietary restrictions, user feedback, etc.

Template for a Multiple Choice Survey In-App Message
FAQs
Is there a limit to what I can configure?
By using the HTML editor, you can configure your message in any way you want.
What is the In-App JS API?
This API is meant to be used in the In-App HTML editor to capture data from messages as a OneSignal data tag, outcome, push prompt, etc. The API does enable the sending of In-App Messages.
Updated 2 months ago
