Journey webhooks
Webhooks let you connect your OneSignal Journeys to the world!
With Journeys Webhooks you can add custom webhook steps to your Journeys to send web requests to your servers (or anywhere on the internet) at just the right moment in your customer journey. You can configure everything about the web request, from the method and URL to custom headers and body content. Additionally, each request can be personalized using information about the user on whose behalf it has been triggered. Leveraging a webhook within your OneSignal Journey lets you create a powerful customer engagement funnel that coordinates seamlessly with the rest of your MarTech stack, freeing up the rest of your team to focus on your own application and providing the best experience possible.
Journeys webhooks are available for annual plans only. Contact our sales team for details.
Requirements
Events can't be sent unless the following requirements are met:
- A valid URL or IP address pointing to your server HTTP(S) server
- URLs and IP addresses must be publicly routable
- Domains must include a recognized top-level domain (e.g., “.com”, “.net”)
Setup
Using webhooks comes in two parts once you have a journey set up:
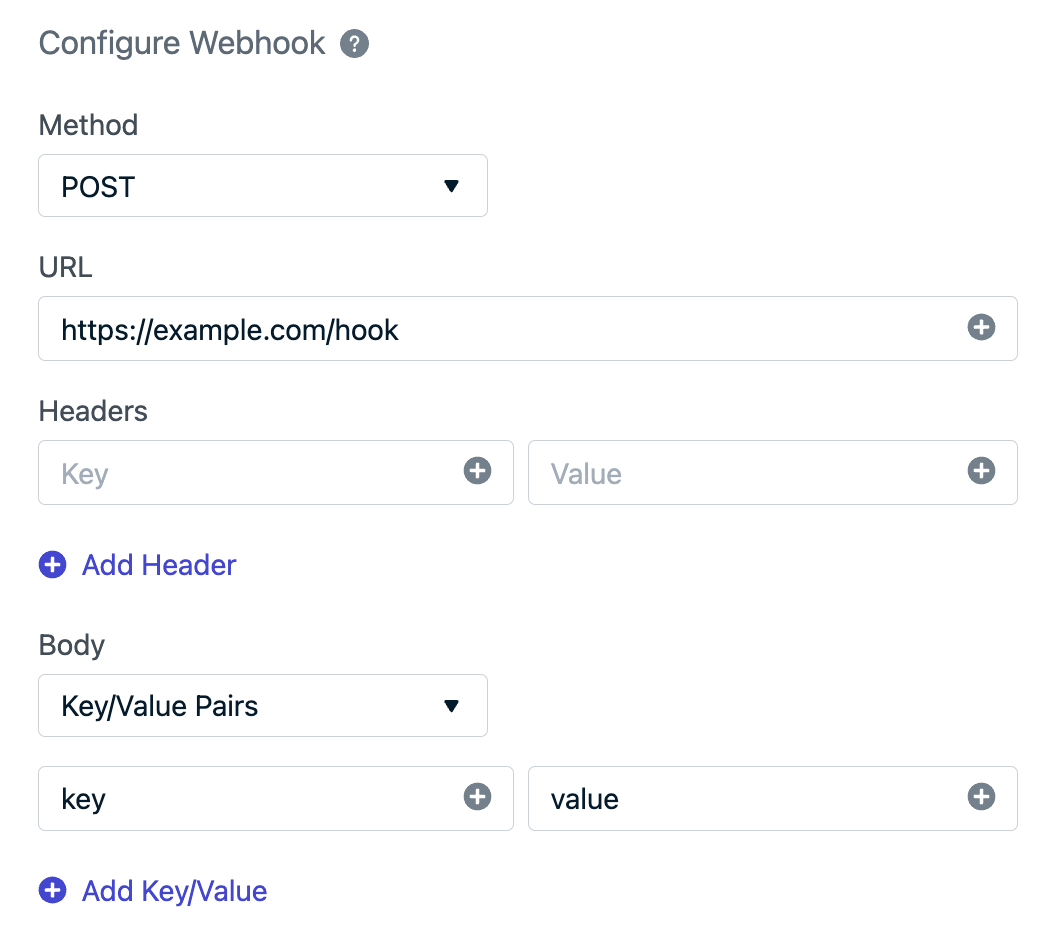
First, configure a new webhook for your app under Settings → Webhook. Fill out all the web request information according to your server (or whatever service you are sending requests to), including the “http” method (usually a POST), the URL, any custom headers (authentication often goes here if necessary), and the body content.

Disallowed headers
The following headers are restricted and can't be set.
content-lengthrefereruser-agentmetadata-flavorx-google-metadata-requesthostx-onesignal*
Personalization
You can personalize all fields in your Webhook with predefined User and Subscription data. This data can be added using Liquid Syntax. This gives you the flexibility to use event streams for nearly any use case.
Personalize messages with Liquid Syntax
For details and options on how to personalize your messages using Liquid syntax, check out our Using Liquid Syntax Guide.
User data
The user object includes the following properties:
OneSignal ID
Type: String
The OneSignal ID of the user. See Users for details.
Usage
{{ user.onesignal_id }}
External ID
Type: String
The External ID of the user. See Users for details.
Usage:
{{ user.external_id }}
Tags
Type: Object
The user’s tags. See Tags for details. Currently doesn't work when testing webhooks. You would need to set this up within an active Journey to test. You can create a segment of Test subscriptions to test the Journey before making it active for everyone.
Usage:
- Tags object:
{{ user.tags }} - Specific tags:
{{ user.tags.your_tag_key }}
Language
Type: String
The user’s language.
Usage:
{{ user.language }}
Need more user or subscription properties?
See Event properties for more. User and Subscription properties available. Event and message properties not available for Journey webhooks.
Setting a Webhook in a Journey
Once you have configured the webhook, you can test it with the 'Send Test Webhook' button and select a user. You will be able to see the request go through and the response from the server on the other side; iterate as necessary until your hook is perfect!
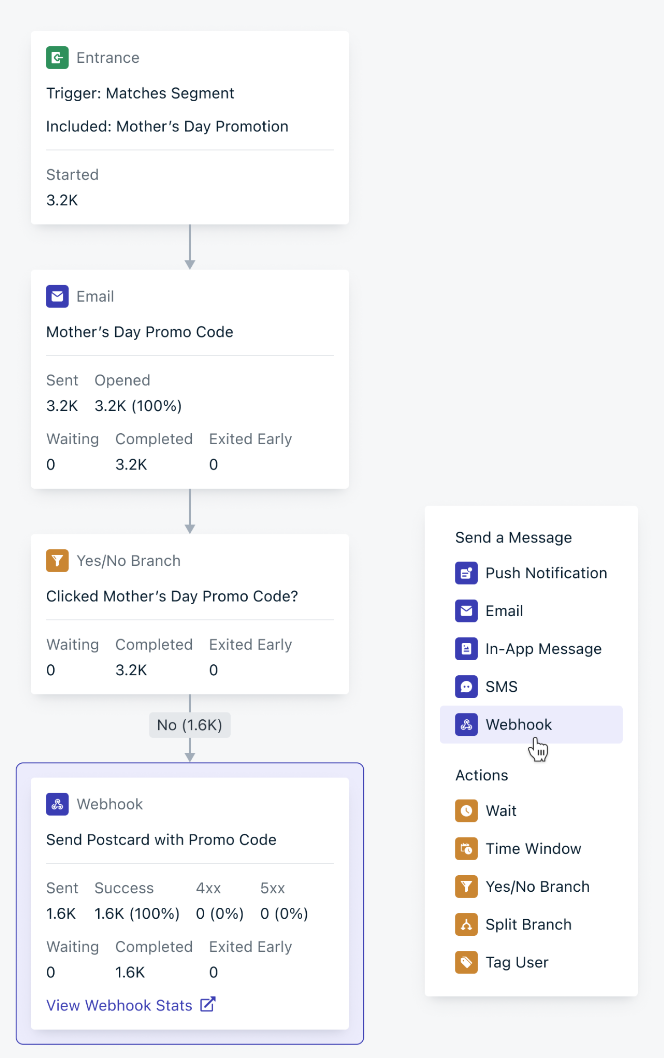
Next, open a journey and add a new 'webhook' step. Select your newly created webhook and that's it! Every time a user reaches the new webhook step OneSignal will make the request in your webhook configuration with that user information.

Results & Debugging
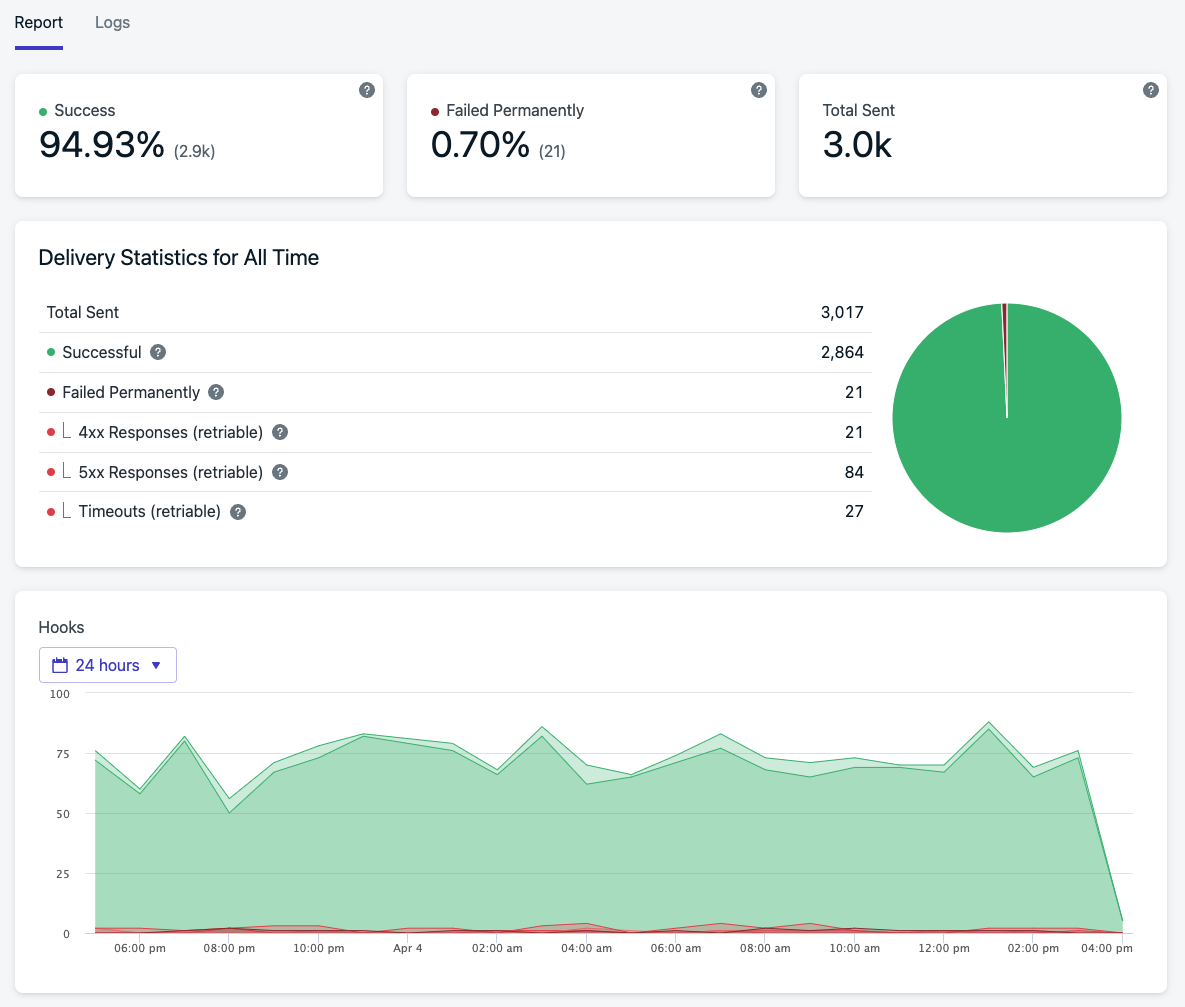
You can see how your webhook performs over a period of time on the webhook report page under the 'stats' tab. This will include all-time numbers, the current status of your webhook, and time series data showing what kind of responses the hook has been receiving. Any HTTP response in the 200 range indicates an event was successfully received, while responses in the 400s and 500s indicate errors. A timeout means the server on the other side didn't manage to respond within a reasonable amount of time so OneSignal closed the connection and assumed it failed.

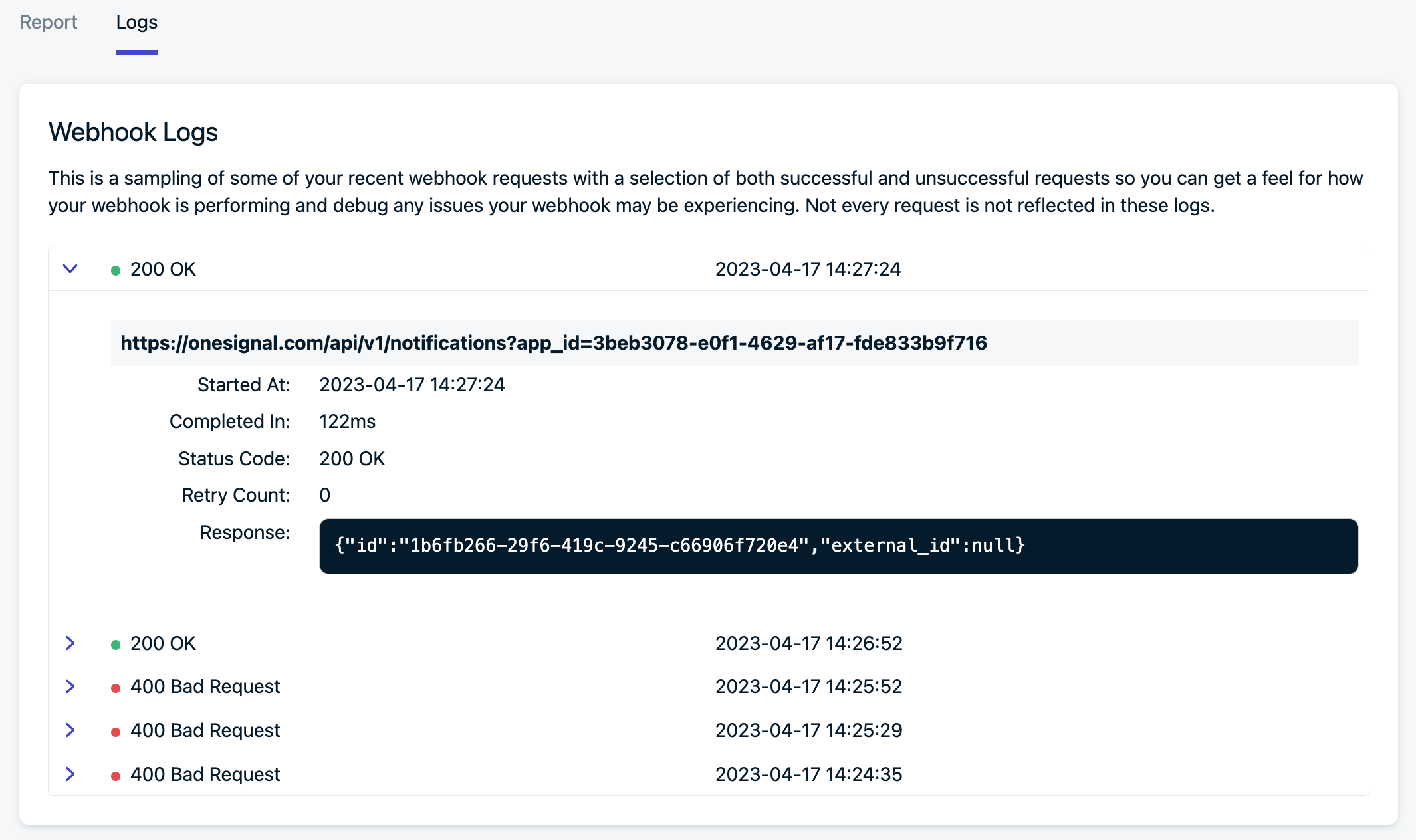
You can see a sampling of recent requests under the 'logs' tab for even more detail. This will show actual requests and the responses from the other side (if applicable). If your webhook has issues, this is a great place to look first. If you need to change/update your webhook, you can edit it on the form page and send test requests to see the full details you need until you can get it right.

Retries / Disabling
When a webhook request fails for any recoverable reason (for example status code 429) OneSignal will retry sending the event again after a short delay. This will happen a few times with increasing delays between requests. If enough retries fail in a row, the hook will be marked as 'failed permanently' and will no longer be retried.
If too many separate requests fail in a row, this is probably because of an issue on the receiving end; the receiving end could have errors or have changed/disabled something. OneSignal will continue to send requests to a certain point, but if the requests continue to fail, the webhook might be disabled by OneSignal. If this happens, make sure to spend some time troubleshooting, fixing and then testing the webhook before re-enabling it.
A poorly performing API could lead to webhook disablement. It is important that the API which ingests an webhook is able to handle the volume of events which is produced by message sends. Reviewing the volume of message sends that are produced by your app will reflect the performance required of your API.
We recommend that the API receiving the webhook record an event without any other online processing. This will keep response times low and prevent any latency related issues. Slow response time or status code 429 responses from your API can cause a backlog of events. A consistent backlog of events will lead OneSignal to disable the webhook so you can update your API to handle the required throughput.
OneSignal will send out emails to app admins and org admins when an journey webhook starts to experience a significant volume of failed events (but has not yet been disabled) as well as an email when the journey webhook is disabled when too many events have failed to send. There will also be a banner on the journey webhook index page notifying a OneSignal user of issues with one of their journey webhooks.
Each webhook has an unique event.id for each event. This can be used as a header or in the body of the message as a way to check and potentially deduplicate requests if you see the same ones coming through.
Tips for Success:
- You typically will want to have webhooks connect to your own servers, not third party services. While there is nothing wrong with connecting directly to a third party the following can be harder to manage:
- It will be more challenging to configure/debug
- Volume of requests will not be managed in OneSignal.
- Webhooks will be sent out as fast as users hit the steps in your journey and this might overwhelm other services, hit rate limits, or run up YOUR bill unexpectedly. This is especially common when trying to use another messaging channel for something like SMS. The flexibility of webhooks means OneSignal does not know what you're trying to accomplish with them so you may want to create a simple service of your own that accepts the webhook requests then correctly handles your third party connection limits, rate limits, and queue.
- Many services have public HTTP APIs which means you can connect to them with a webhook; look for their API docs and examples of how to make an HTTP request to find the right place to get started.
FAQ
Why is my webhook disabled?
If your webhook has a failure rate of 300/5 minutes. OneSignal will disable the webhook so you can fix any errors and re-enable.
Updated 28 days ago
