Tags: Time Operators
Use time-based triggers to send push notifications to users based on the time
Time-sensitive messages are crucial for a proper user experience and a successful app/site. OneSignal's Time Operators allows you to easily track "time elapsed greater than or less than" any past, present or future event. Common examples:
- Abandoned Cart Messages - user's add items to their shopping cart. It is crucial to send them a reminder message if they fail to checkout after a certain amount of time.
- Subscription Expiration Reminders - let users know ahead of time before their subscription ends and even create drip sequences if they lost track of time and forgot to re-register after subscription.
- Important Events - If you have events going on in the app that users registered for, remind them days, hours and/or minutes in advance!
- Milestones - Remind users about certain milestones they need to complete or send out
Time Operators work by adding a unix timestamp in seconds as a Data Tag value. The timestamp must be an integer value in seconds (10 digits), for example: event : 1600968090 where event can be anything you want to track and is the tag "key" used to identify the event and 1600968090 is the past, present or future date of the event, expressed as an integer in Unix Timestamp Seconds Format.
Then through the User Tag segment filter or API Create notification tags filter you can target users based on how long it has been since that date or time before that date will occur. Even setup Automated Messages for easy drip campaigns.
Paid Only Feature
"Time Elapsed" operators are only available on the paid plans.
Free plan can still use the default Time Related segment filters:
- First Session: tracks the first time the user interacts with the app (with OneSignal active) or subscribes to the site.
- Last Session: is the last time the user was on the app or site (if OneSignal is active).
Time Elapsed operators
OneSignal supports the ability to create segments based on how much time has passed since a specific time stamp you specify with the Time Elapsed Greater Than and Time Elapsed Less Than operator. (Please note that only data tags with unix timestamp values can be compared in this way.)
This allows a much broader range of time-based actions than the first session and last session filters provided automatically as mentioned above.
Using a specific time stamp and the "Time Elapsed" operator can allow you to, for example, set a time that a user last took an action in your app, and then set up an automatic notification to send them a notification after a specified duration has passed.
1. Set the Data Tag
Data Tags are key : value format. The key should be some event name or identifier while the value needs to be a unix timestamp in seconds.
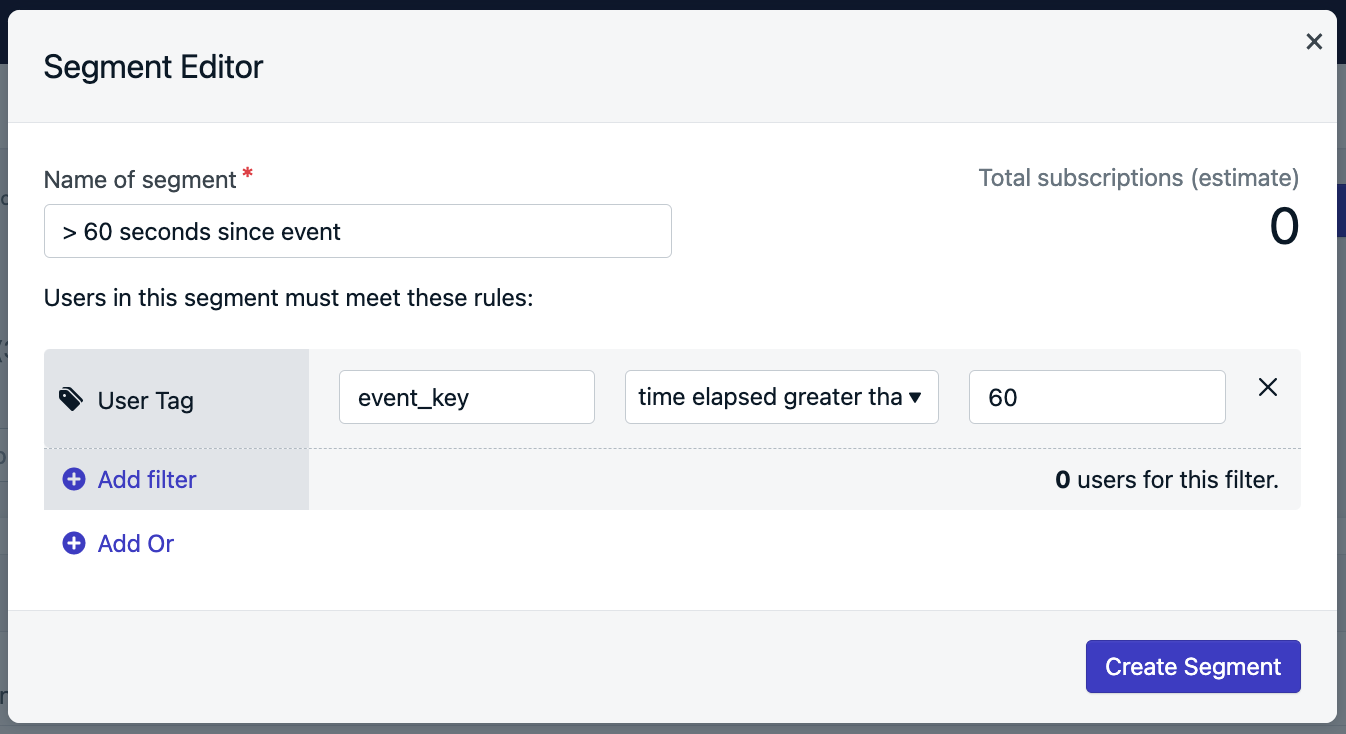
2. Create a segment
With the User Tag filter, set the tag key in KEY field, use the Time Elapsed Greater Than operator, and the desired number of seconds as the VALUE.

Another example, you could send a notification to users who had not confirmed their email address within a week of you sending them a verification email.
By setting a data tag with the intro_email_time key and then using the "Time Elapsed Greater Than" and a value of 604800 (7 days X 24 hours X 60 minutes X 60 seconds).
You could send this as a one-off message, or if you automatically wanted to send an email to even new users who fall into that bucket, could use Automated Messages with this operator to automate on-boarding or engagement actions.
Abandoned Cart Example
If you have a checkout or payment system on your site, Time Operators are perfect for your use case. More details in our Abandoned Cart guide.
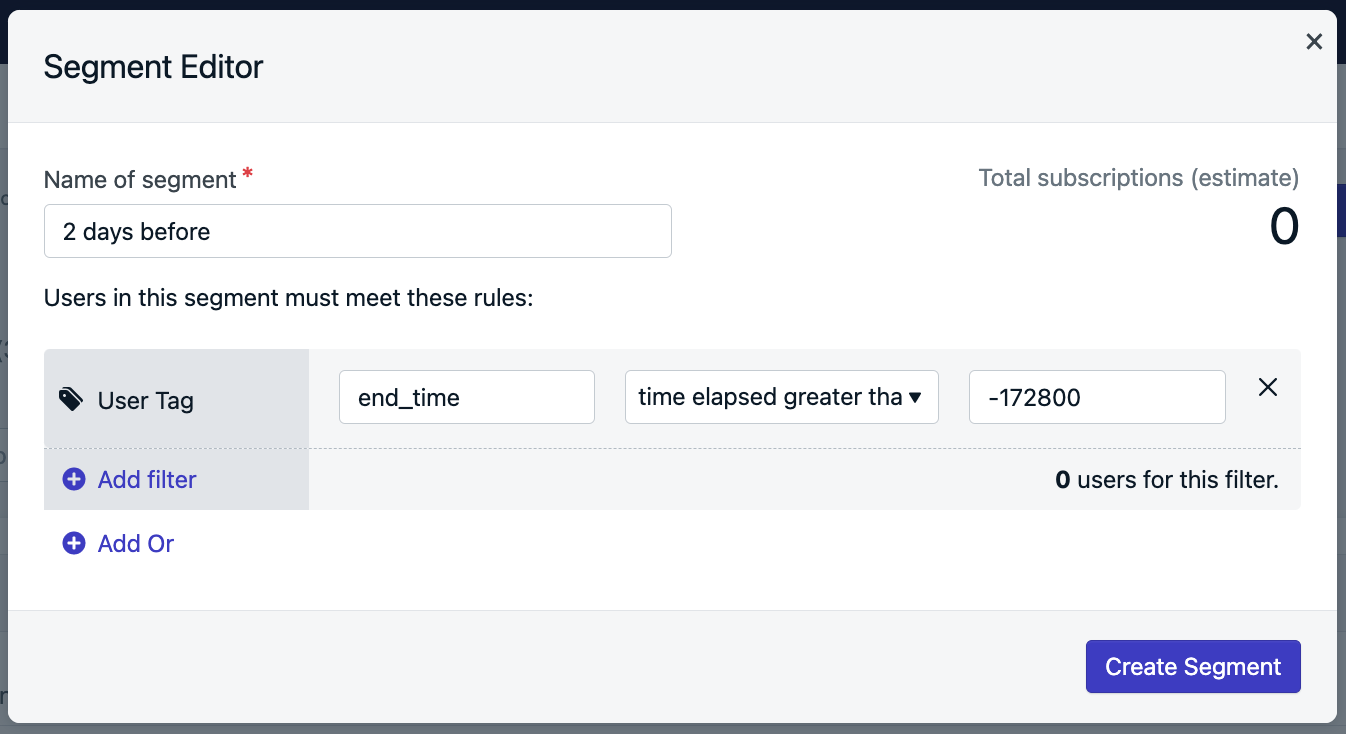
Target user X days before Specific Time
Another helpful feature for Time Operators is the ability to send a notification X time before a certain date. For example, sending a notification 2 days before a specific date provided by the user.
When the user provides the date, you can convert that date to a unix timestamp and tag the user.
Then create a segment based on how long before the end date using time elapsed greater than and a negative time. 2 days for example would be - 172800 (60 seconds 60 minutes 24 hours * 2 days).

Target Birthdays
You can setup Birthday Messages by capturing their next upcoming birthday as a unix timestamp and setup recurring Journeys to go out every year. Due to timezones and leap year, the date may not be 100% accurate, but will be very close.
When asking for the user's birthday, convert the month and day into a unix timestamp based on the current year. Subtract that date from the current date. If date has not passed, tag it to the user, if the date has passed, increase the year by 1 and tag the user with the future date.
This code shows how to do that:
//Data you need to set:
let birthdayMonth = 0;//Format is MM 0 indexed, January = 0, December = 11
let birthdayDay = 29;//Format is DD
let currentDate = new Date();
let currentDateUnixTimestamp = Math.round(currentDate.getTime() / 1000);
let currentYear = currentDate.getFullYear();
let birthdayMonthDay = new Date(currentYear, birthdayMonth, birthdayDay); // Format YYYY, MM, DD
let birthdayUnixTimestamp = Math.round(birthdayMonthDay.getTime() /1000);
let currentBirthdayPassed = Math.sign(birthdayUnixTimestamp - currentDateUnixTimestamp);
let birthdayTimestamp = 0;
if (currentBirthdayPassed === 1) {
console.log("birthday has not occurred yet!")
birthdayTimestamp = birthdayUnixTimestamp
} else if (currentBirthdayPassed === -1) {
console.log("we will celebrate next year")
birthdayMonthDay = new Date(currentYear + 1, birthdayMonth, birthdayDay);
birthdayUnixTimestamp = Math.round(birthdayMonthDay.getTime() /1000);
birthdayTimestamp = birthdayUnixTimestamp;
} else {
console.log("birthdate time not set properly")
}
OneSignal.push(function() {
OneSignal.User.addTag("birthday", birthdayTimestamp);
});
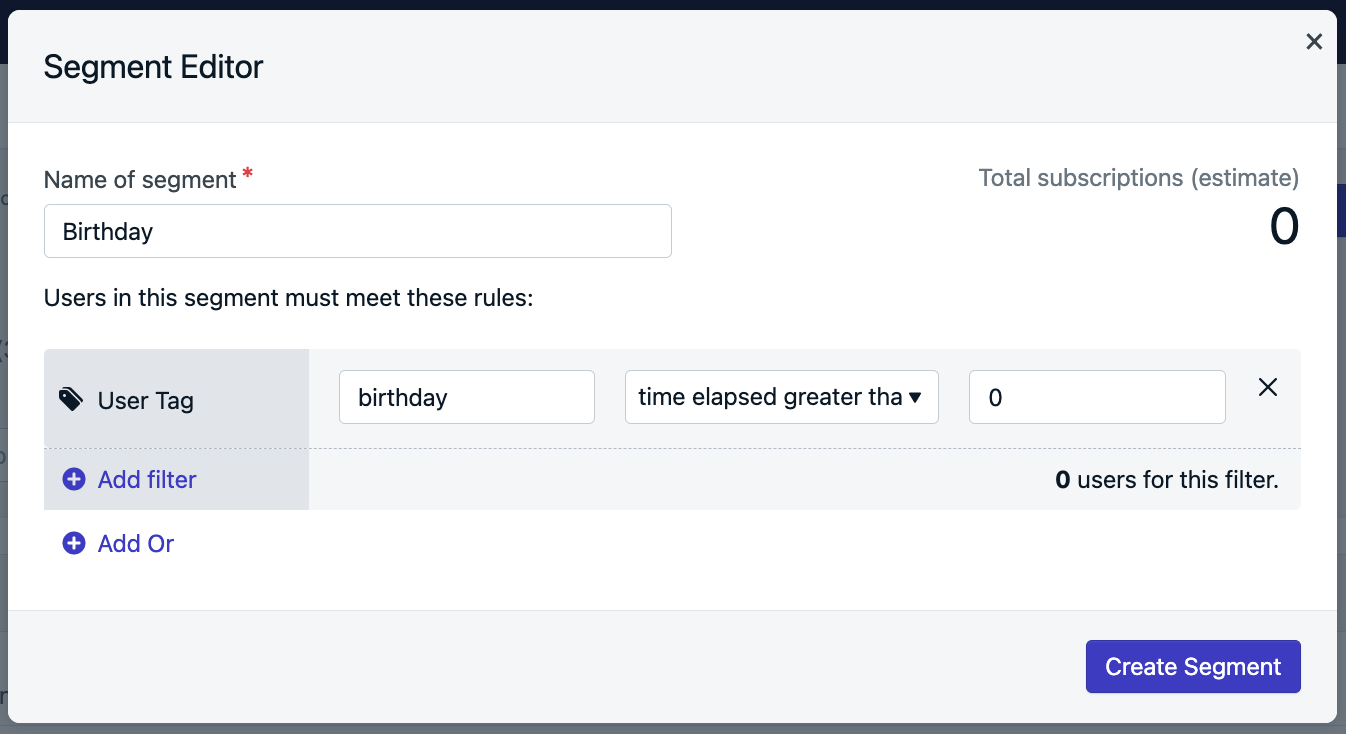
Create a Birthday Segment with the birthday tag and time elapsed greater than 0 seconds.
When the user's next birthday now passes, they will be added to this segment automatically.

Create your Birthday Message Template which is the message you will send on their birthday. Since the date may not be 100% exact, you can say something like "It's around that time of year again!" for example.
Then within your Birthday Journey set the re-entry rule to be 52 weeks so it will be sent every year.
Updated 2 months ago
