Median.co (formerly GoNative.io)
Convert your website into a mobile app using Median.co and OneSignal
If you have a mobile-friendly website and want to convert it into a mobile app downloadable from the Apple or Google App Stores, then Median.co is a great solution and integrates with OneSignal.
Simply follow their Getting Started Guide and build an app at <https://median.co/app>.
Once setup, create an account at onesignal.com and create a New App/Website
You will need Google Android FCM keys and Apple iOS Push Certificates for Push. Follow these guides to create them:
- Generate a Firebase Credentials - Required for sending Push to Google Android (free).
- Generate an iOS Push Certificate - Required for sending Push to Apple iOS (Apple requires a paid Developer Account).
Once these keys and certs are uploaded to OneSignal, copy the OneSignal App ID and head back into your gonative.io account to paste the OneSignal App ID.
Basic Integration Complete!
Next, run your app. You should be prompted to subscribe to push on iOS and Android 13+, you will already be subscribed to push on older Android versions.
OneSignal Median.co FAQ
How to access OneSignal Data Client Side?
Using the Median Native Javascript Bridge method median_onesignal_info you can capture the OneSignal Subscription ID (oneSignalUserId) and send it to your 3rd party database.
var osSubscriptionId = "the OneSignal Subscription ID string";
var isSubscribedToPushNotifications;
median.onesignal.onesignalInfo().then(function (oneSignalInfo) {
console.log(oneSignalInfo);
osSubscriptionId = oneSignalInfo.oneSignalUserId;
isSubscribedToPushNotifications = oneSignalInfo.oneSignalSubscribed;
});
More details in Median.co Docs
Once you collect the OneSignal Subscription ID, you can send it to your DMP, CRM or Database.
How do I send links in push to my mobile app?
Median.co has integrated the OneSignal SDK in a smart way where they leverage deep linking instead of the pop-up browser OneSignal provides by default.
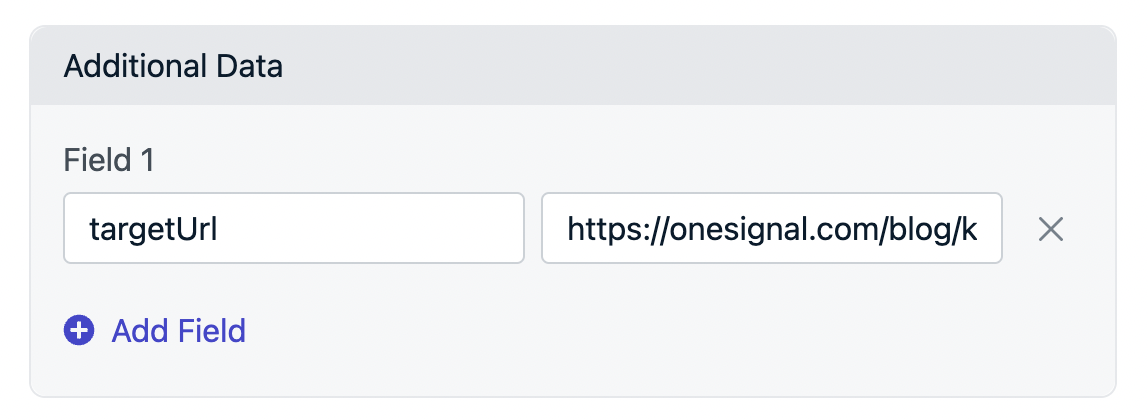
When you send push to mobile app users, do not use the "Launch URL" field. Instead use the "Additional Data" field or data parameter from our REST API. The Key should be targetUrl (the "U" is capitalized) and the Value should be the url to the page you want to send users:

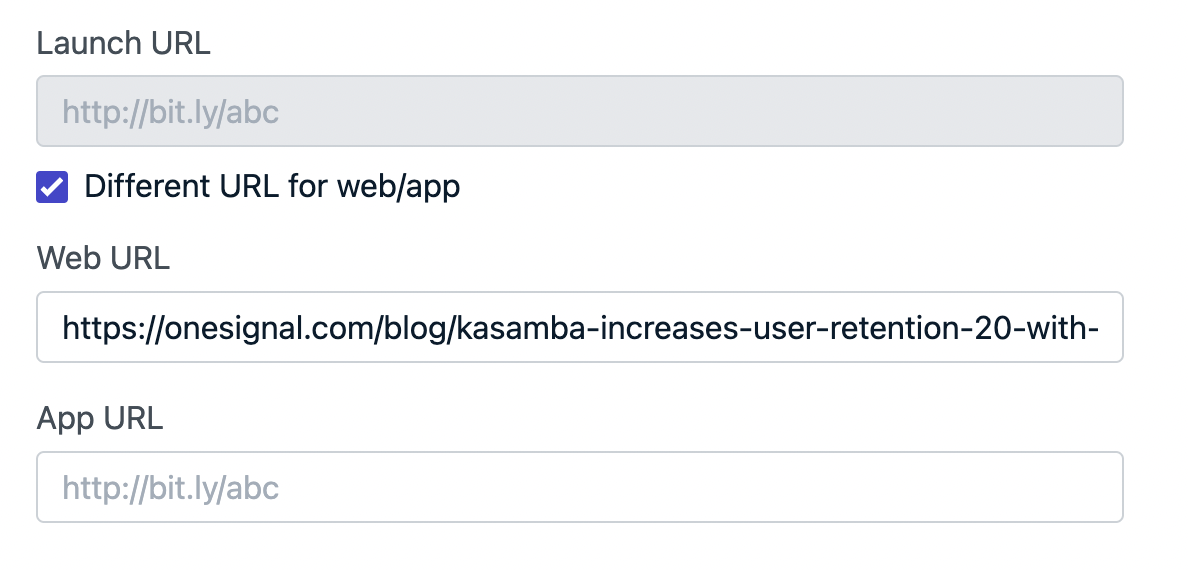
If you send to web and mobile at the same time, in the "Launch URL" area select "Different URL for web/app" and leave the "APP URL" blank.

Updated over 1 year ago
